React-Router-URL参数
路由参数传递
- URL 参数,例如:?key=value&key=value
更改 App.js 的 Home 组件的路由跳转规则:
import React from 'react';
import Home from './components/Home'
import About from './components/About'
import Other from './components/Other'
import User from './components/User'
import Login from './components/Login'
import Discover from './components/Discover'
import {NavLink, Route, Switch, withRouter} from 'react-router-dom';
class App extends React.PureComponent {
render() {
return (
<div>
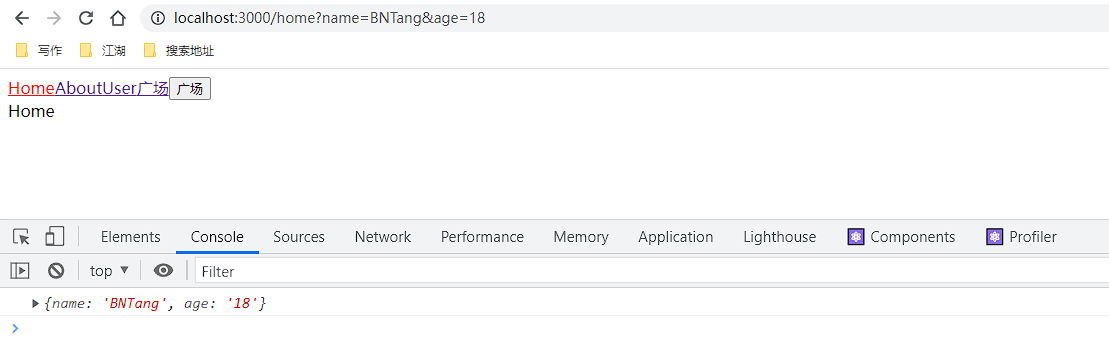
<NavLink to={'/home?name=BNTang&age=18'} activeStyle={{color: 'red'}}>Home</NavLink>
<NavLink to={'/about'} activeStyle={{color: 'red'}}>About</NavLink>
<NavLink to={'/user'} activeStyle={{color: 'red'}}>User</NavLink>
<NavLink to={'/discover'} activeStyle={{color: 'red'}}>广场</NavLink>
<button onClick={() => {
this.btnClick()
}}>
广场
</button>
<Switch>
<Route exact path={'/home'} component={Home}/>
<Route exact path={'/about'} component={About}/>
<Route exact path={'/user'} component={User}/>
<Route exact path={'/login'} component={Login}/>
<Route path={'/discover'} component={Discover}/>
<Route component={Other}/>
</Switch>
</div>
)
}
btnClick() {
this.props.history.push('/discover');
}
}
export default withRouter(App);
更改 Home.js 组件的内容,处理 URL 传递过来的参数:
import React from 'react';
class Home extends React.PureComponent {
constructor(props) {
super(props);
let query = this.props.location.search.substring(1);
query = query.split('&');
let obj = {};
query.forEach((item) => {
let temp = item.split('=');
obj[temp[0]] = temp[1];
});
console.log(obj);
}
render() {
return (
<div>Home</div>
)
}
}
export default Home;

- 路由参数(动态路由),例如:/path/:key
更改 App.js:
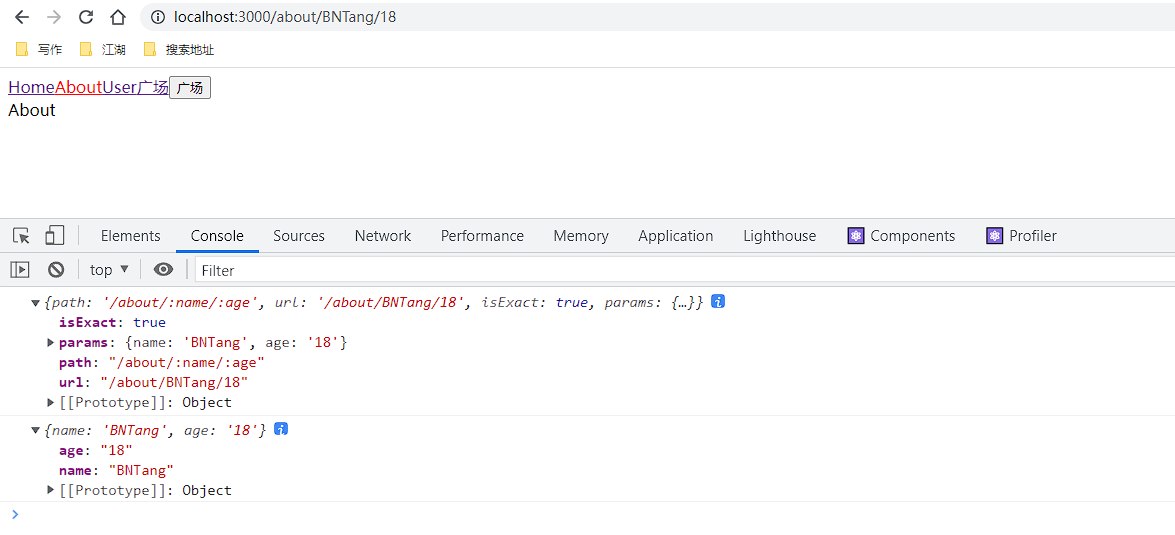
<NavLink to={'/about/BNTang/18'} activeStyle={{color: 'red'}}>About</NavLink>
更改 About.js:
import React from 'react';
class About extends React.PureComponent {
constructor(props) {
super(props);
console.log(this.props.match);
console.log(this.props.match.params);
}
render() {
return (
<div>About</div>
)
}
}
export default About;

- 对象
更改 App.js:
render() {
const obj = {
name: 'BNTang',
age: 18,
gender: 'man'
};
return (
<div>
<NavLink to={'/home?name=BNTang&age=18'} activeStyle={{color: 'red'}}>Home</NavLink>
<NavLink to={'/about/BNTang/18'} activeStyle={{color: 'red'}}>About</NavLink>
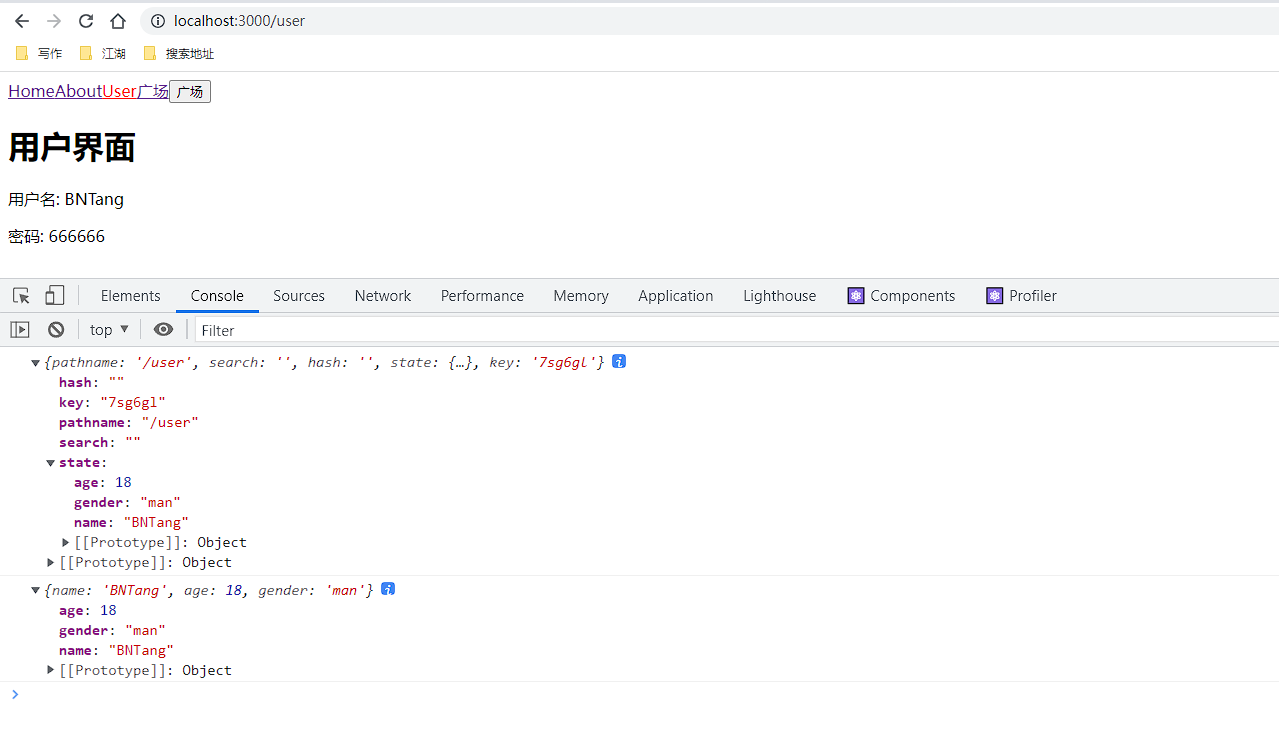
<NavLink to={{
pathname: '/user',
search: '',
hash: '',
state: obj
}}
activeStyle={{color: 'red'}}
>
User
</NavLink>
<NavLink to={'/discover'} activeStyle={{color: 'red'}}>广场</NavLink>
<button onClick={() => {
this.btnClick()
}}>
广场
</button>
<Switch>
<Route exact path={'/home'} component={Home}/>
<Route exact path={'/about/:name/:age'} component={About}/>
<Route exact path={'/user'} component={User}/>
<Route exact path={'/login'} component={Login}/>
<Route path={'/discover'} component={Discover}/>
<Route component={Other}/>
</Switch>
</div>
)
}
更改 User.js:
constructor(props) {
super(props);
this.state = {
isLogin: true
}
console.log(this.props.location);
console.log(this.props.location.state);
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具