React-组件-Transition回调函数
React 官方文档:https://reactcommunity.org/react-transition-group/transition
本文主要介绍的就是 Transition 在之前的三种状态会自动触发对应的回调函数,在以后的需求当中可能会有在指定的回调函数当中进行编写对应的业务代码,所以这里只是样式一下它的执行时机。
生命周期方法
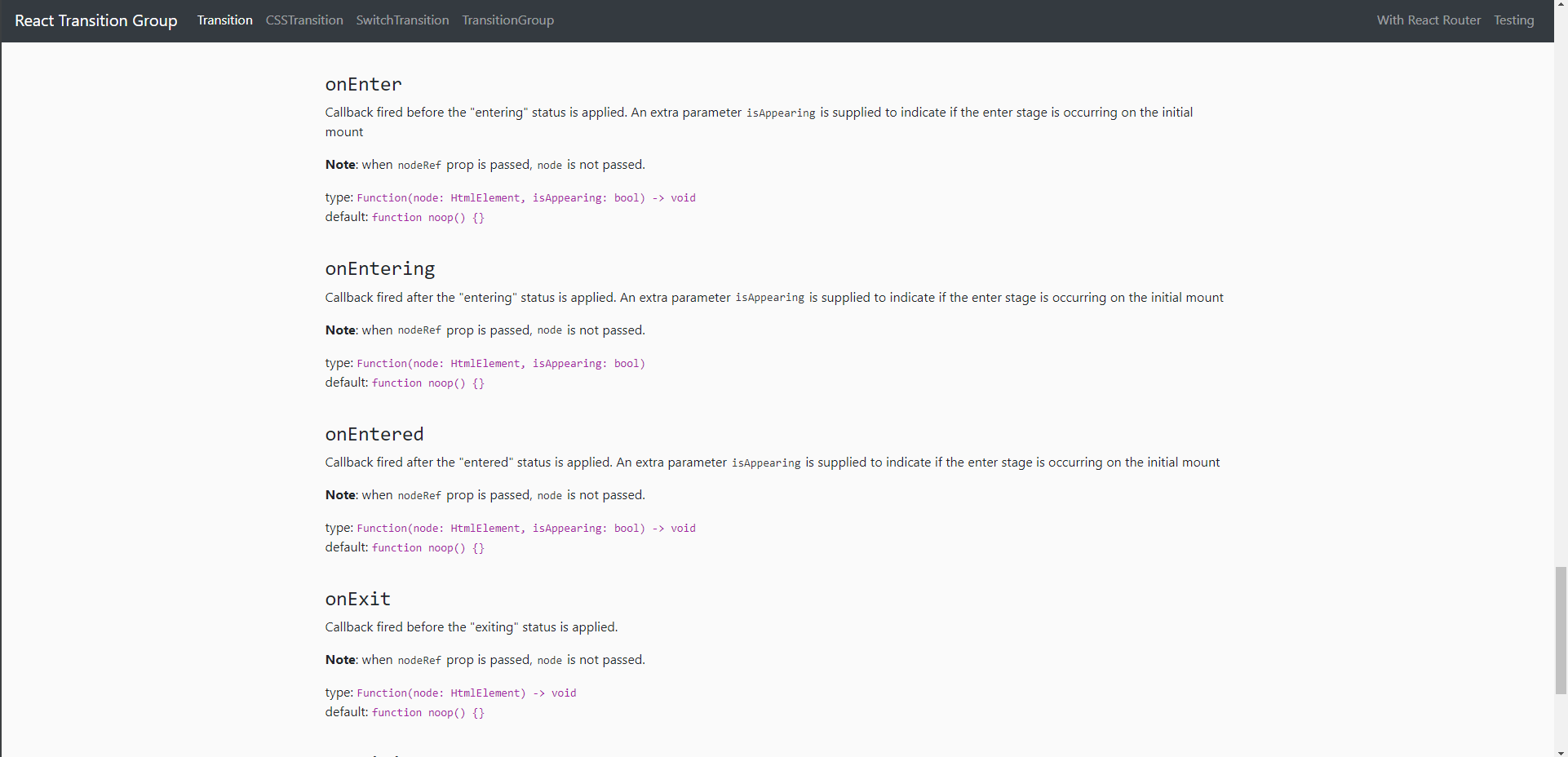
- onEnter
- onEntering
- onEntered
- onExit
- onExiting
- onExited

import React from 'react';
import './App.css'
import {CSSTransition} from 'react-transition-group';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
isShow: true
}
}
render() {
return (
<div>
<CSSTransition in={this.state.isShow}
classNames={'box'}
timeout={3000}
unmountOnExit={true}
appear
onEnter={
console.log('进入动画开始之前')
}
onEntering={
console.log('进入动画执行过程中')
}
onEntered={
console.log('进入动画执行完毕')
}
onExit={
console.log('退出动画开始之前')
}
onExiting={
console.log('退出动画执行过程中')
}
onExited={
console.log('退出动画执行完毕')
}
>
<div/>
</CSSTransition>
<button onClick={() => {
this.setState({
isShow: true
})
}}>显示
</button>
<button onClick={() => {
this.setState({
isShow: false
})
}}>隐藏
</button>
</div>
);
}
}
export default App;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具