React-组件-TaggedTemplateLiterals
在 JS 中除了可以通过 () 来调用函数以外, 其实我们还可以通过 模板字符串 来调用函数:
const name = 'BNTang';
const age = 18;
const test = (...args) => {
console.log(args);
}
test`1, 2, 3`;

通过模板字符串调用函数规律:
- 参数列表中的第一个参数是一个数组, 这个数组中保存了所有不是插入的值
- 参数列表的第二个参数开始, 保存的就是所有插入的值
const name = 'BNTang';
const age = 18;
const test = (...args) => {
console.log(args);
}
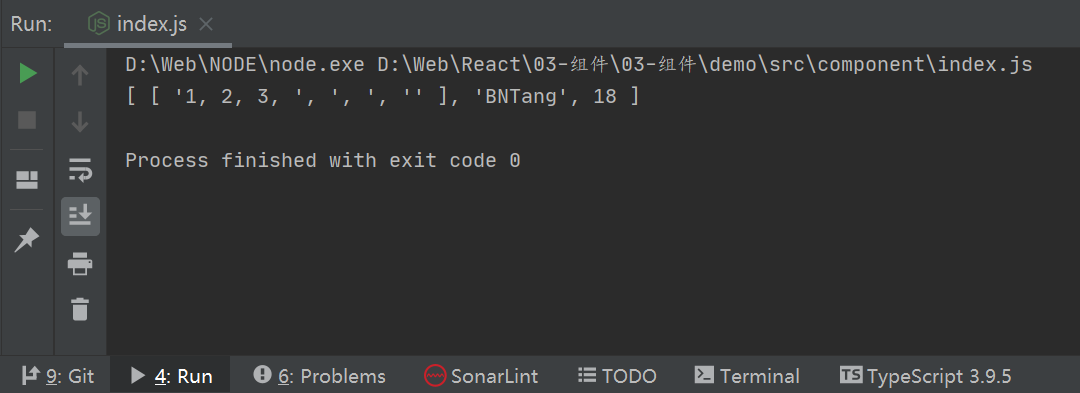
test`1, 2, 3, ${name}, ${age}`;

总结结论
- 我们可以拿到模板字符串中所有的内容
- 我们可以拿到模板字符串中所有非插入的内容
- 我们可以拿到模板字符串中所有插入的内容
- 所以我们就可以对模板字符串中所有的内容进行单独的处理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具