React-组件-CSS模块化
Css Module (推荐)
React 的脚手架已经内置了 css modules 的配置:
.css/.less/.scss等样式文件都修改成.module.css/.module.less/.module.scss等;
在以前我们的文件是这样的 index.css 如果使用了 CSS 的模块化之后,在之前的文件的基础上在加上 .module 即可,如,index.module.css,改造我们之前的案例,修改 Home.css 与 About.css:
Home.module.css:
.title {
font-size: 50px;
color: blue;
}
.content {
color: #464612;
}
About.module.css:
.title {
font-size: 50px;
color: #a72153;
}
.content {
color: #53be3b;
}
Home.js:
import React from 'react';
import HomeStyle from './Home.module.css';
class Home extends React.Component {
render() {
return (
<div>
<p className={HomeStyle.title}>我是home段落</p>
<a className={HomeStyle.content} href={'https://www.cnblogs.com/BNTang/'}>我是home超链接</a>
</div>
)
}
}
export default Home;
About.js:
import React from 'react';
import AboutStyle from './About.module.css';
class About extends React.Component {
render() {
return (
<div>
<p className={AboutStyle.title}>我是About段落</p>
<a className={AboutStyle.content} href={'https://www.cnblogs.com/BNTang/'}>我是About超链接</a>
</div>
)
}
}
export default About;
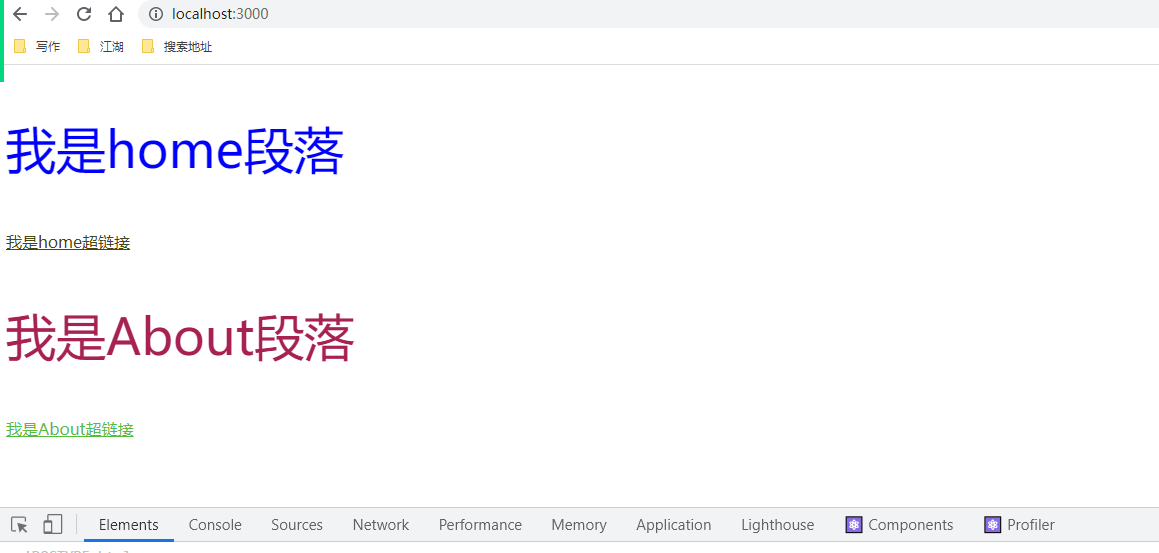
页面展示效果:

Css Modules 优点
- 编写简单, 有代码提示, 支持所有 CSS 语法
- 解决了全局样式相互污染问题
Css Modules 缺点
- 不可以动态获取当前
state中的状态




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具