React-其它内容-StrictMode
StrictMode 概述
- 作用: 开启
严格模式, 检查后代组件中是否存在潜在问题
注意点:
- 和 Fragment 一样, 不会渲染出任何 UI 元素
- 仅在
开发模式下有效
StrictMode 检查什么
- 检查过时或废弃的属性 / 方法 / ...
检查意外的副作用:
- 检查被包裹的组件当中写的一些逻辑代码会被调用多次时,是否会产生一些副作用
index.js:
import React from "react";
import {createRoot} from "react-dom/client";
import App from "./App";
// 为提供的创建一个 React 根container并返回根。
const root = createRoot(document.getElementById("root"));
// 根可用于将 React 元素渲染到 DOM 中
root.render(
<React.StrictMode>
<App/>
</React.StrictMode>
);
app.js:
import React from 'react';
class App extends React.PureComponent {
constructor(props) {
super(props);
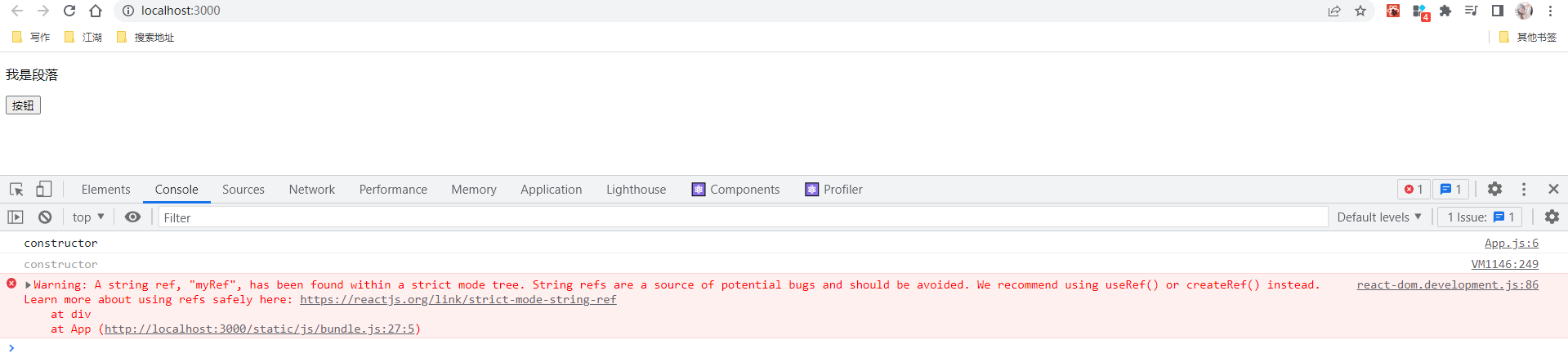
console.log('constructor');
}
render() {
return (
<div id={'app'}>
<p ref={'myRef'}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>按钮
</button>
</div>
)
}
btnClick() {
console.log(this.refs.myRef);
}
}
export default App;
- 这个组件的
constructor会被调用两次



 浙公网安备 33010602011771号
浙公网安备 33010602011771号