React-组件-受控组件
受控组件
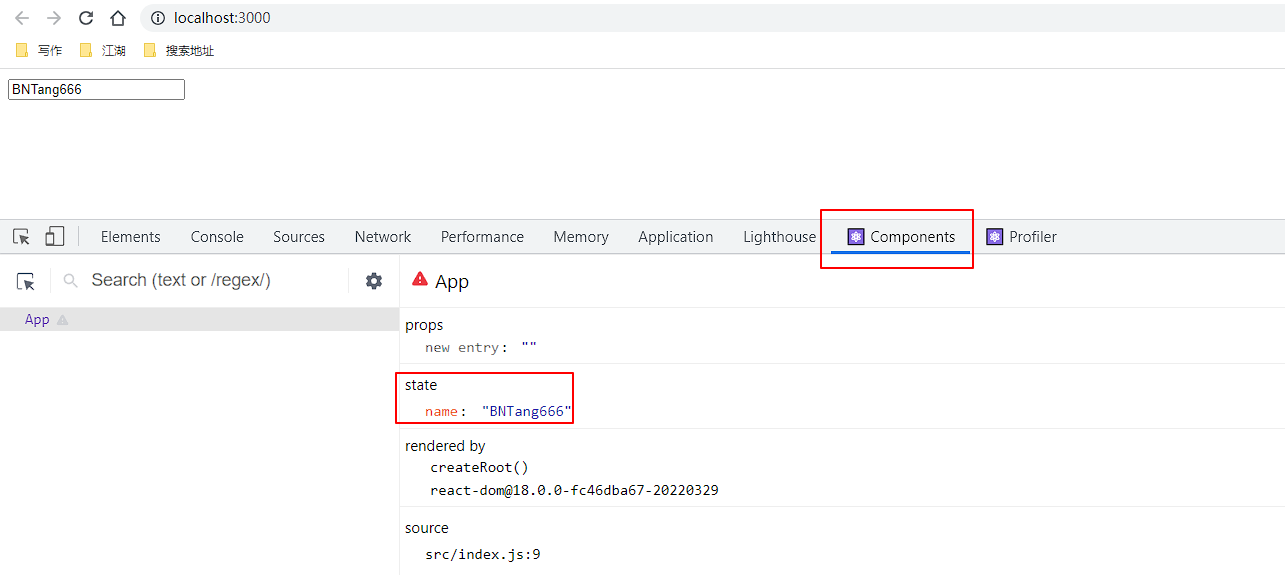
- 值受到 react 控制的表单元素

import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
name: 'BNTang'
}
}
render() {
return (
<form>
<input type="text"
value={this.state.name}
onChange={(e) => {
this.change(e);
}}/>
</form>
)
}
change(e) {
console.log(e.target.value);
this.setState({
name: e.target.value
});
}
}
export default App;

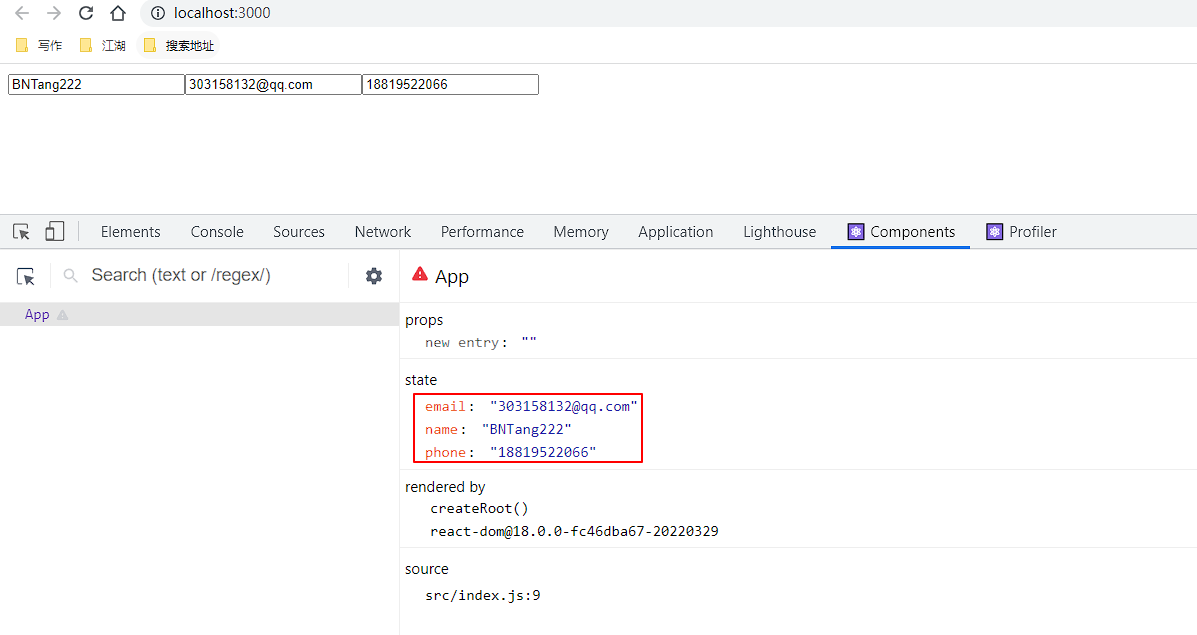
受控组件处理技巧
在我们有多个受控组件的时候,这个时候有可能需要编写多个受控组件的处理方法,如果给每一个受控组件绑定一个对应的名称,我们就可以抽离出来一个公共的处理方法处理即可。
import React from 'react';
class App extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
name: 'BNTang',
email: '303158131@qq.com',
phone: '18819522032'
}
}
render() {
return (
<form>
<input type="text"
value={this.state.name}
name={'name'}
onChange={(e) => {
this.change(e)
}}/>
<input type="email"
name={'email'}
value={this.state.email}
onChange={(e) => {
this.change(e)
}}/>
<input type="number"
name={'phone'}
value={this.state.phone}
onChange={(e) => {
this.change(e)
}}/>
</form>
)
}
change(e) {
this.setState({
[e.target.name]: e.target.value
})
}
}
export default App;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具