React-组件-Ref
React 中获取元素的方式
- 字符串
- 对象
- 回调函数
官方文档:https://zh-hans.reactjs.org/docs/refs-and-the-dom.html#gatsby-focus-wrapper
第一种
- 传统方式(在 React 中及其不推荐)
import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
console.log('App-render-被调用');
return (
<div>
<p id={'box'}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
let oP = document.getElementById('box');
oP.innerHTML = 'www.it6666.top';
console.log(oP);
}
}
export default App;
第二种
- 通过
ref='字符串'/this.refs.字符串(通过字符串的方式即将被废弃, 也不推荐)
import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
console.log('App-render-被调用');
return (
<div>
<p ref={'box'}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
let oP = this.refs.box;
oP.innerHTML = 'www.it6666.top';
console.log(oP);
}
}
export default App;
第三种
- 通过
createRef()创建一个对象, 然后将这个对象传递给 ref (推荐)
import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
this.oPRef = React.createRef();
}
render() {
console.log('App-render-被调用');
return (
<div>
<p ref={this.oPRef}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
let oP = this.oPRef.current;
oP.innerHTML = 'www.it6666.top';
console.log(oP);
}
}
export default App;
第四种
- 通过传递一个回调函数, 然后保存回调函数参数的方式(推荐)
import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
this.oPRef = null;
}
render() {
console.log('App-render-被调用');
return (
<div>
<p ref={(args) => {
this.oPRef = args
}}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
this.oPRef.innerHTML = 'www.it6666.top';
console.log(this.oPRef);
}
}
export default App;
React 中 Ref 注意点
- 获取原生元素, 拿到的是元素本身
import React from "react";
class App extends React.PureComponent {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return (
<div>
<p ref={this.myRef}>我是段落</p>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
console.log(this.myRef.current);
}
}
export default App;
- 获取类组件元素, 拿到的是组件的实例对象
import React from "react";
class Home extends React.PureComponent {
render() {
return (
<div>Home</div>
)
}
}
class App extends React.PureComponent {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return (
<div>
<Home ref={this.myRef}/>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
console.log(this.myRef.current);
}
}
export default App;
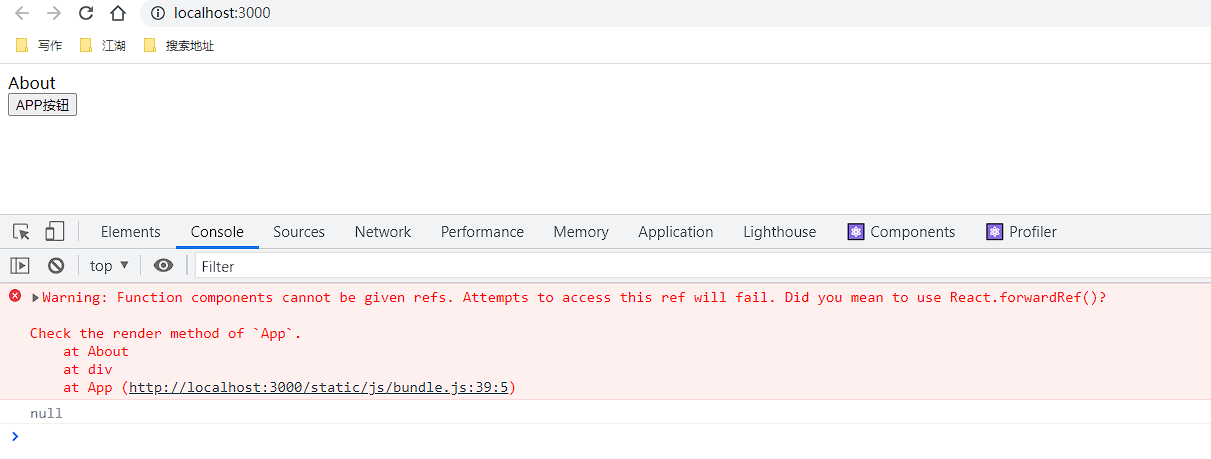
- 获取函数组件元素, 拿不到任何内容
import React from "react";
function About() {
return (
<div>About</div>
)
}
class App extends React.PureComponent {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return (
<div>
<About ref={this.myRef}/>
<button onClick={() => {
this.btnClick()
}}>APP按钮
</button>
</div>
)
}
btnClick() {
console.log(this.myRef.current);
}
}
export default App;

官方文档:https://zh-hans.reactjs.org/docs/refs-and-the-dom.html#gatsby-focus-wrapper




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具