React-组件-列表渲染优化
列表渲染优化
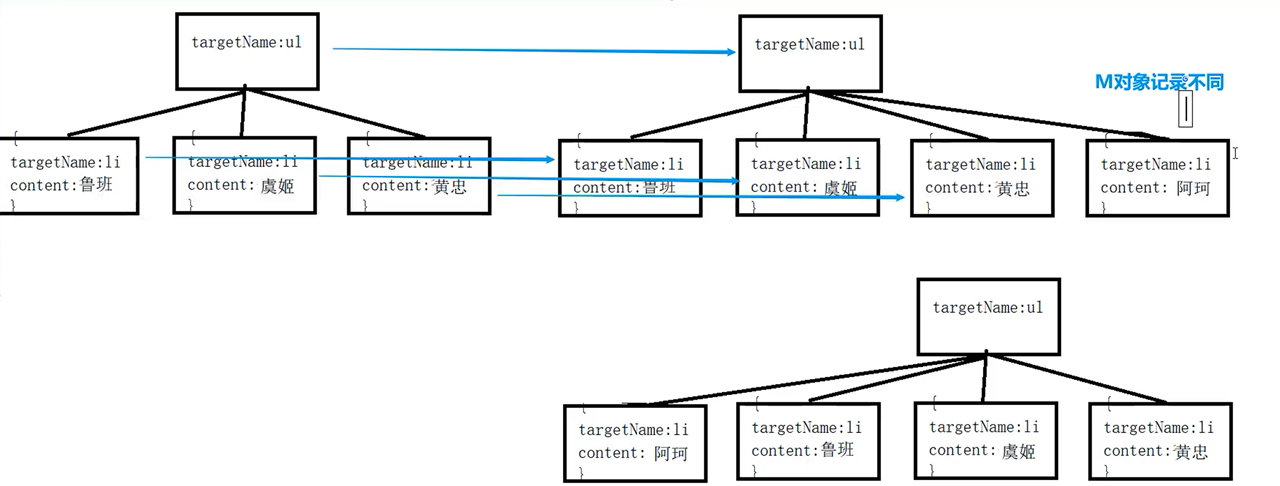
- 由于 diff 算法在比较的时候默认情况下只会进行同层同位置的比较
- 所以在渲染列表时可能会存在性能问题
往后添加元素

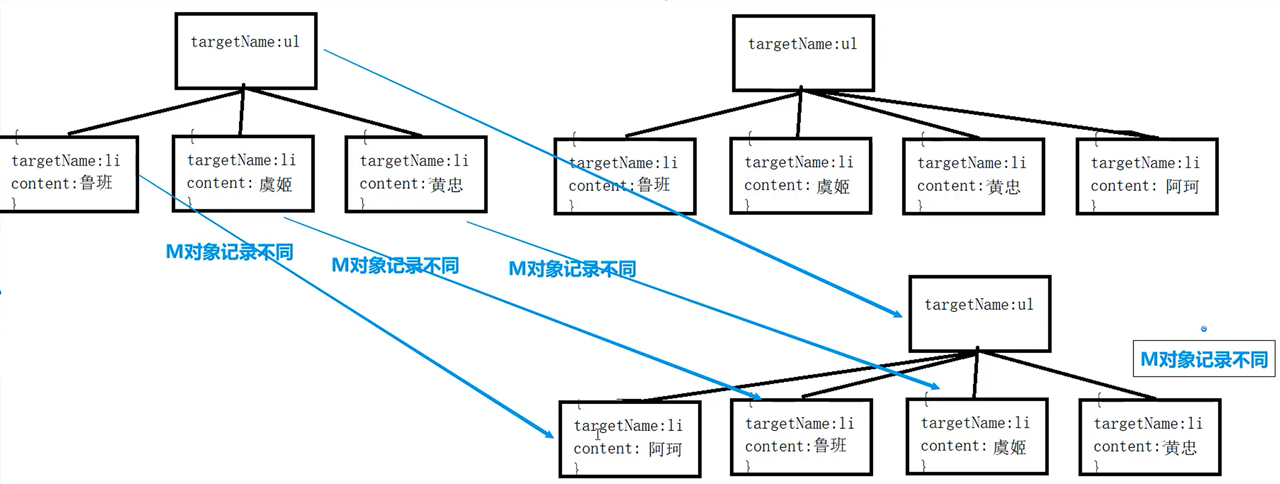
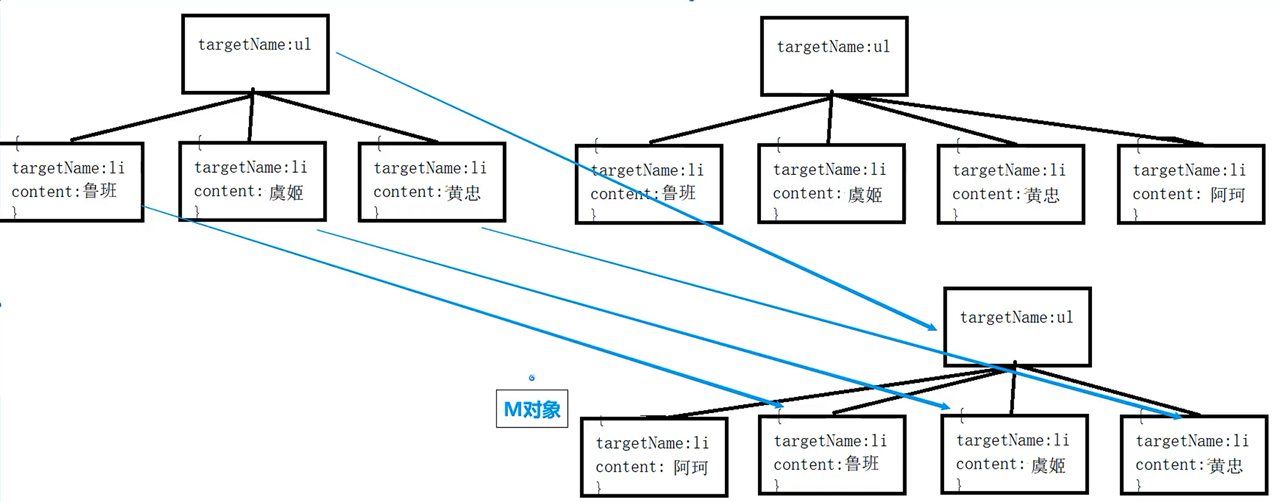
往前添加元素

让 diff 算法递归比较同层所有元素
- 给列表元素添加 key, 告诉 React 除了和同层同位置比, 还需要和同层其它位置比
官方文档:https://zh-hans.reactjs.org/docs/reconciliation.html#the-diffing-algorithm

App.js:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
heroList: ['鲁班', '虞姬', '黄忠']
}
}
render() {
return (
<div>
<ul>{
this.state.heroList.map(name => {
return <li key={name}>{name}</li>
})
}</ul>
<button onClick={() => {
this.btnClick()
}}>按钮
</button>
</div>
)
}
btnClick() {
this.setState({
heroList: ['阿珂', ...this.state.heroList]
})
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;
key 注意点
- 如果列表中出现相同的 key, 所以我们必须保证列表中 key 的取值唯一,否则会报错




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具