React-diff算法
React 渲染流程
- 执行 render 方法
<div>
<div><p>我是段落</p></div>
<div><span>我是span</span></div>
</div>
- 将
JSX转换成createElement
React.createElement("div", null,
React.createElement("div", null,
React.createElement("p", null, "我是段落")),
React.createElement("div", null,
React.createElement("span", null, "我是span"))
);
- 执行
createElement创建虚拟 DOM, 得到虚拟 DOM 树
{
targetName: 'div',
children:[
{
targetName: 'div',
children:[
{
targetName: 'p'
}
]
},
{
targetName: 'div',
children:[
{
targetName: 'span'
}
]
}
]
}
- 根据虚拟 DOM 树在界面上生成真实 DOM
React 更新流程
props/state发生改变- render 方法重新执行
- 将
JSX转换成createElement - 利用
createElement重新生成新的虚拟 DOM 树 - 新旧虚拟 DOM 通过
diff 算法进行比较 - 每发现一个不同就生成一个
mutation - 根据
mutation更新真实DOM
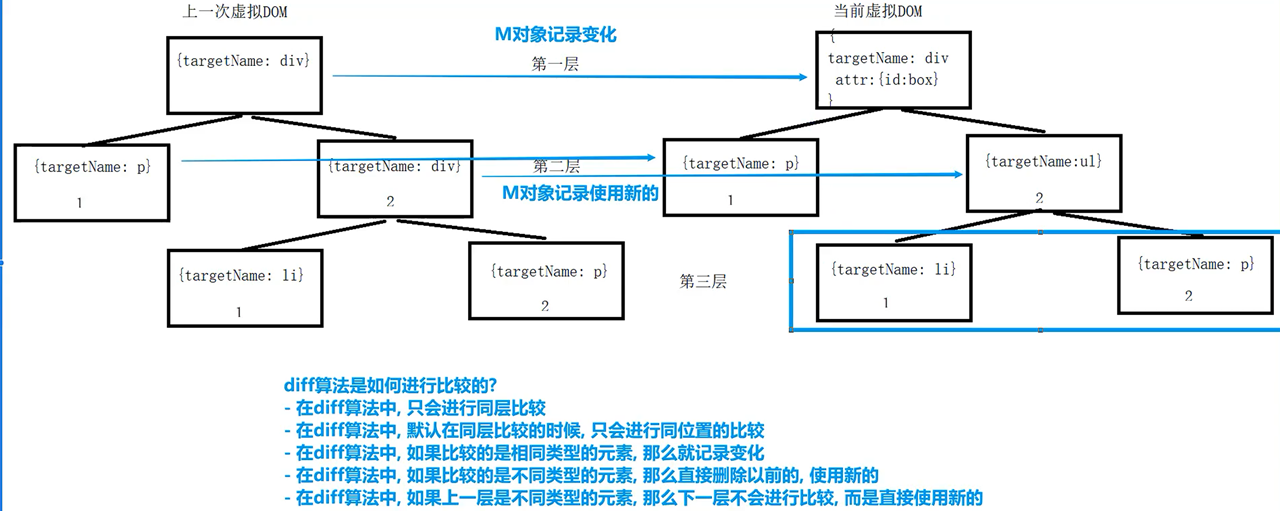
React-Diff 算法
- 只会比较同层元素
- 只会比较
同位置元素(默认)
在比较过程中:
- 同类型元素做修改
- 不同类型元素重新创建
官方文档:https://zh-hans.reactjs.org/docs/reconciliation.html#the-diffing-algorithm





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具