React-生命周期-其它方法
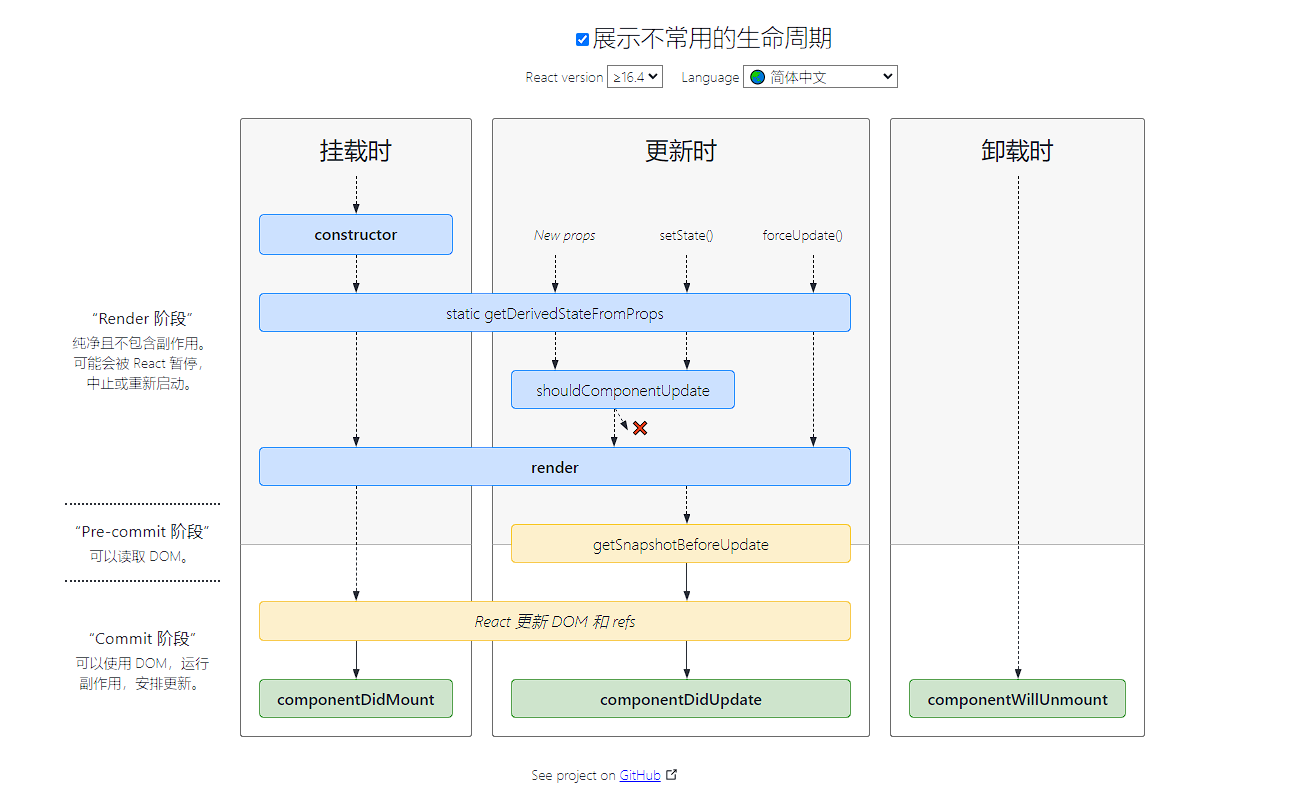
打开之前 React 的生命周期文档网页,点击展开不常用的生命周期如下:

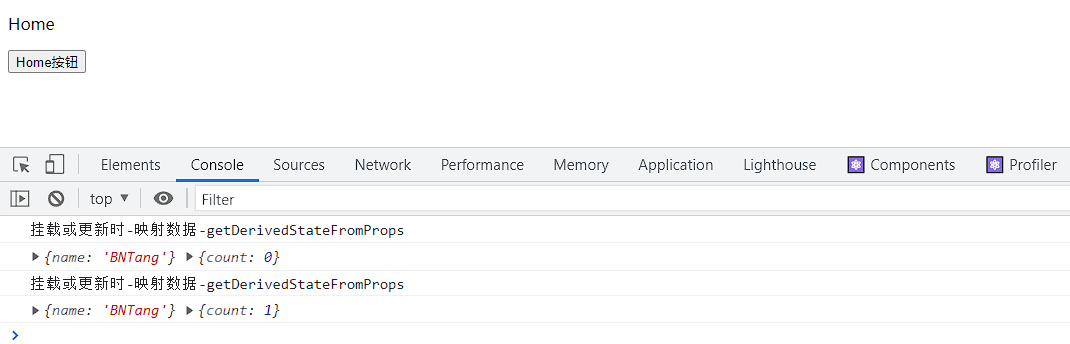
- getDerivedStateFromProps 函数:组件在被挂载或者更新时 (映射数据),就会回调
- shouldComponentUpdate 函数:组件在更新时,决定是否要更新UI,就会回调
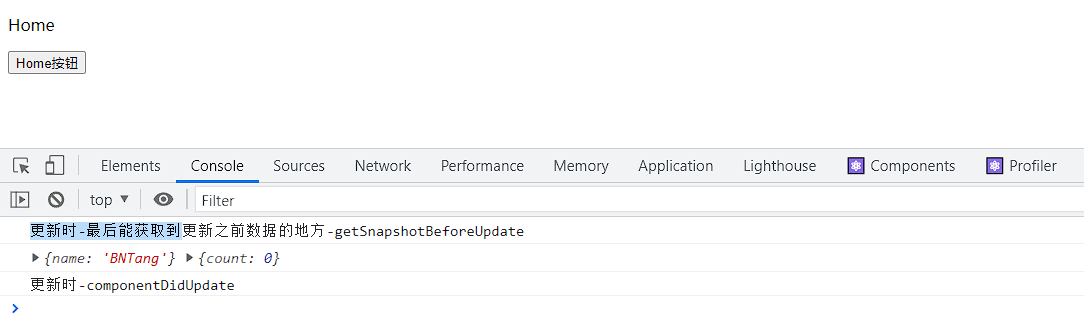
- getSnapshotBeforeUpdate 函数:组件在更新时,最后能获取到更新之前数据的地方,就会回调
挂载或更新时
App.js:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
}
}
static getDerivedStateFromProps(props, state) {
console.log('挂载或更新时-映射数据-getDerivedStateFromProps');
console.log(props, state);
return null;
}
render() {
return (
<div>
<p>Home</p>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
);
}
btnClick() {
this.setState({
count: 1
});
}
}
class App extends React.Component {
render() {
return (
<div>
<Home name={'BNTang'}/>
</div>
);
}
}
export default App;

getDerivedStateFromProps 只需要 了解 即可(用得非常非常的少)
更新时决定是否要更新 UI
返回值为布尔类型,true 代表需要更新 UI,false 代表不需要更新 UI。
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
}
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log('更新时-决定是否要更新UI-shouldComponentUpdate');
return true;
}
render() {
console.log("渲染 UI");
return (
<div>
<p>Home</p>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
);
}
btnClick() {
this.setState({
count: 1
});
}
}
class App extends React.Component {
render() {
return (
<div>
<Home name={'BNTang'}/>
</div>
);
}
}
export default App;
更新时最后能获取到更新之前数据的地方
App.js:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
}
}
render() {
return (
<div>
<p>Home</p>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
);
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('更新时-最后能获取到更新之前数据的地方-getSnapshotBeforeUpdate');
console.log(prevProps, prevState);
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('更新时-componentDidUpdate');
}
btnClick() {
this.setState({
count: 1
});
}
}
class App extends React.Component {
render() {
return (
<div>
<Home name={'BNTang'}/>
</div>
);
}
}
export default App;

注意点,getSnapshotBeforeUpdate 必须与 componentDidUpdate 一起使用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具