React-生命周期-执行时机
生命周期概述
事物从生到死的过程, 我们称之为生命周期
什么是生命周期方法
事物在从生到死过程中, 在特定时间节点调用的方法, 我们称之为生命周期方法
例如像我们人类,从生到死的过程有这么几个特定的时间点,就是上,幼儿园,小学,中学...
React 组件生命周期方法
组件从生到死的过程, 在特定的时间节点调用的方法, 我们称之为组件的生命周期方法
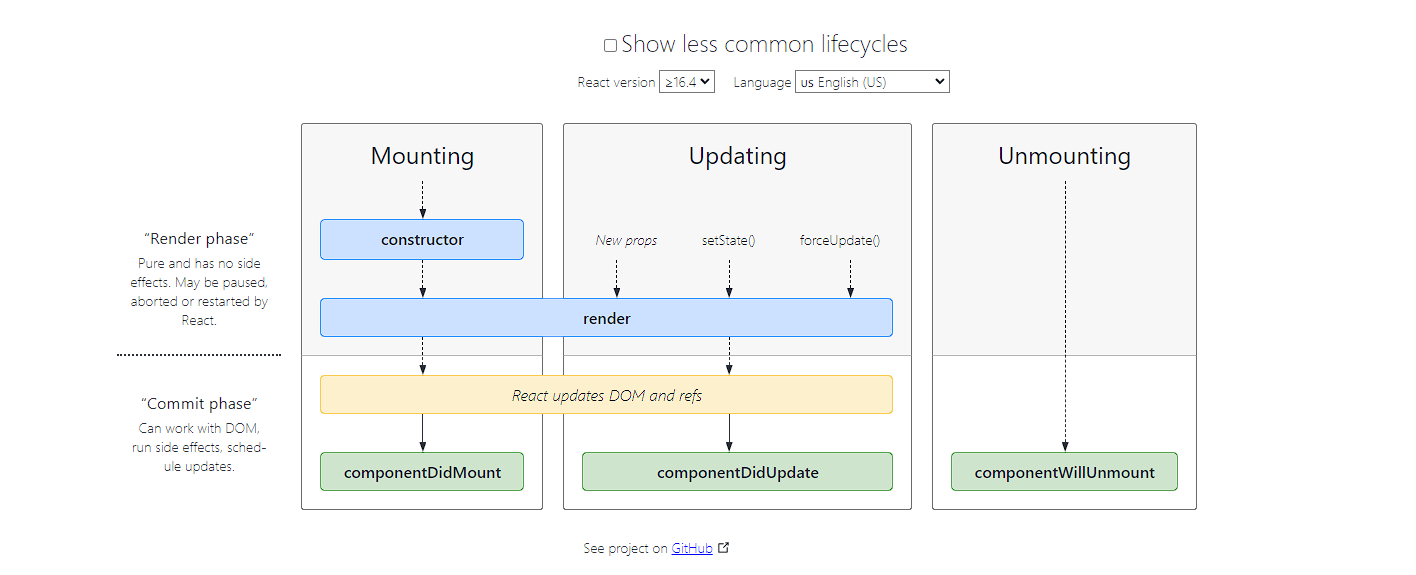
官方文档:https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

- constructor 函数: 组件被创建的时候, 就会调用
- render 函数: 渲染组件的时候, 就会调用
- componentDidMount 函数:组件已经挂载到 DOM 上时,就会回调
- componentDidUpdate 函数:组件已经发生了更新时,就会回调
- componentWillUnmount 函数:组件即将被移除时,就会回调
经过了如上的介绍方法之后,我们再来一一的写个 demo 试一下就好了,该知识点就可以过掉了。
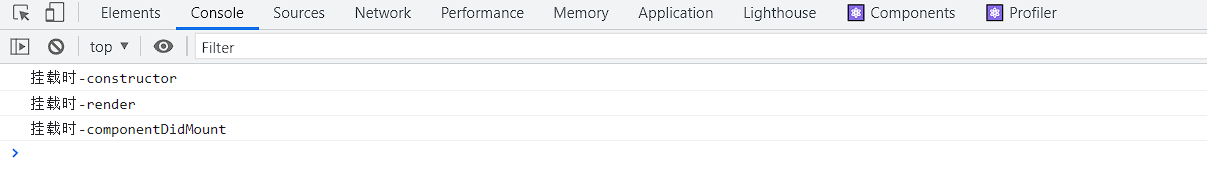
挂载时阶段
App.js:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
console.log('挂载时-constructor');
}
render() {
console.log('挂载时-render');
return (
<div>
</div>
)
}
componentDidMount() {
console.log('挂载时-componentDidMount');
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;

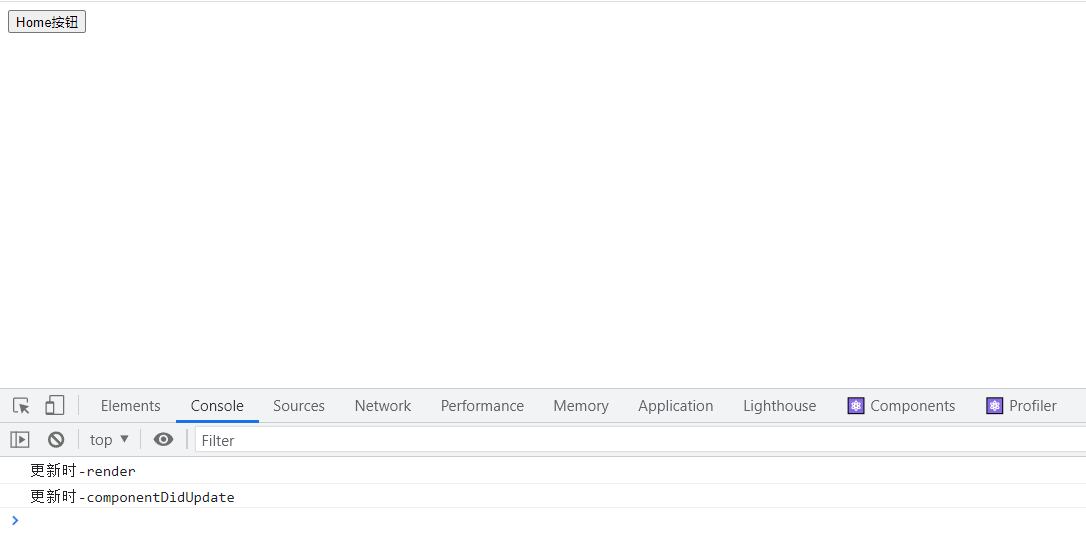
更新时阶段
App.js:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
}
}
render() {
if (this.state.count === 0) {
console.log('挂载时-render');
} else {
console.log('更新时-render');
}
return (
<div>
<button onClick={() => {
this.btnClick()
}}>Home按钮
</button>
</div>
)
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('更新时-componentDidUpdate');
}
btnClick() {
this.setState({
count: 1
});
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;

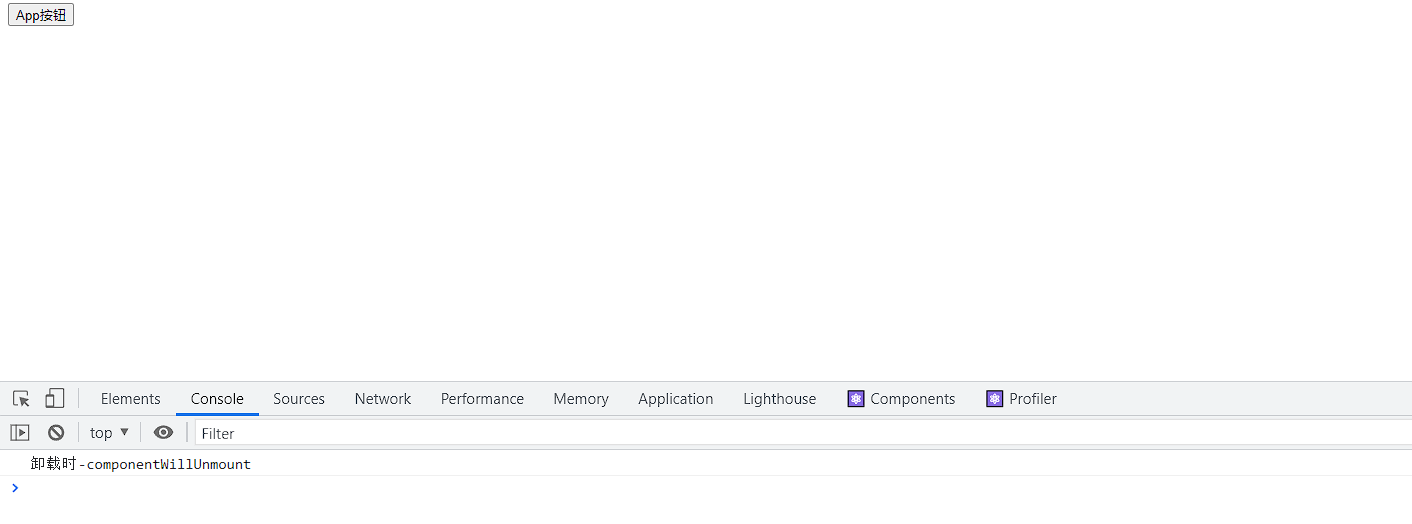
卸载时阶段
App.js:
import React from 'react';
class Home extends React.Component {
render() {
return (
<div>
<p>Home</p>
</div>
)
}
componentWillUnmount() {
console.log('卸载时-componentWillUnmount');
}
}
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
flag: true
}
}
render() {
return (
<div>
{this.state.flag && <Home/>}
<button onClick={() => {
this.btnClick()
}}>App按钮
</button>
</div>
)
}
btnClick() {
this.setState({
flag: false
});
}
}
export default App;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具