React-组件state面试题
面试题内容为:setState 是同步的还是异步的:
- 默认情况下 setState 是异步的,如果想要验证一下默认情况是异步的可以先来看如下这么一个栗子
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
return (
<div>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
)
}
btnClick() {
this.setState({
age: 111
});
console.log(this.state.age);
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;
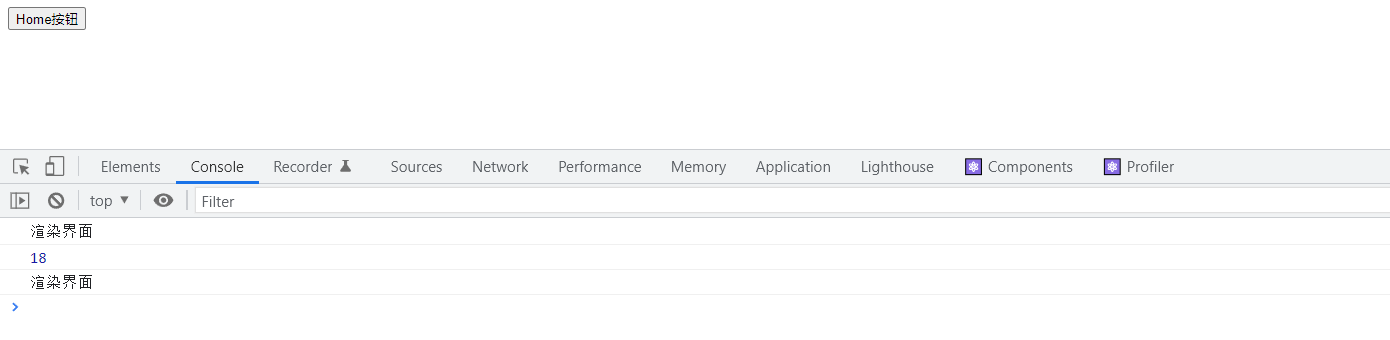
如果如上的示例当中点击了按钮之后输出的值为, 111, 就代表是同步的否则就是异步的,博主在浏览器的控制台当中所看到的结果为,18,所以是异步的。
为什么 setState 是异步的
- 主要是为了优化性能
假如现在来了三个人来修改界面,setState 每次数据更新都会进行重新渲染界面,这样的话如果,来了三个人分别是王五,赵六,张三,分别修改不同字段的值,就会造成在重新渲染界面三次,这样就会造成页面的性能低下,那么在这里就是为什么 setState 是异步的了,因为它会先收集一段时间内的指令,然后在依次执行完,这样就会只渲染页面一次这样性能就不会造成太大的影响了,验证代码如下:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
console.log('渲染界面');
return (
<div>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
)
}
btnClick() {
this.setState({
age: 111
});
this.setState({
age: 222
});
this.setState({
age: 333
});
console.log(this.state.age);
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;

如何拿到更新之后的数据
- setState 方法其实可以接收两个参数
- 通过 setState 方法的第二个参数, 通过回调函数拿到
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
return (
<div>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
)
}
btnClick() {
this.setState({
age: 111
}, () => {
console.log('回调函数当中' + this.state.age);
});
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;
setState 一定是异步的吗
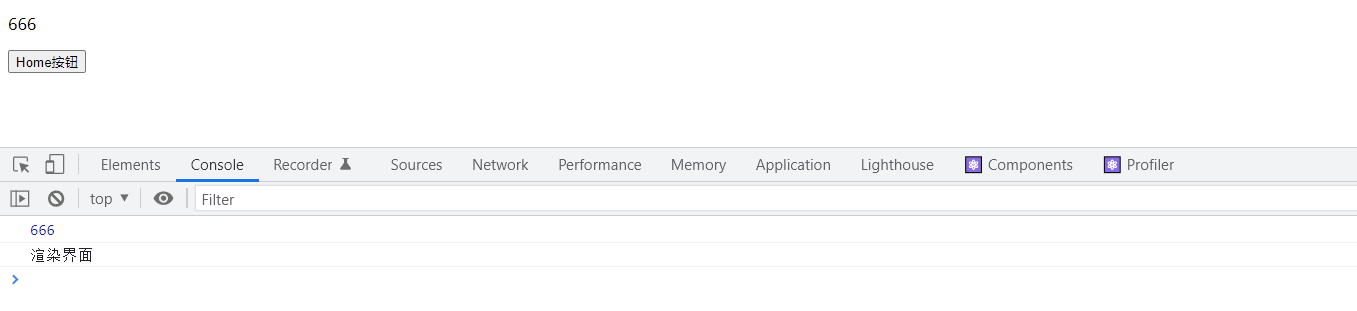
- 不一定: 在定时器中, 在原生事件中,是同步的
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
console.log('渲染界面');
return (
<div>
<p>{this.state.age}</p>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
)
}
btnClick() {
setTimeout(() => {
this.setState({
age: 666
});
console.log(this.state.age);
}, 0);
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;

如上是在定时器中,在来看看在原生事件当中的情况下吧:
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
console.log('渲染界面');
return (
<div>
<p>{this.state.age}</p>
<button id={'btn'}>按钮</button>
</div>
)
}
componentDidMount() {
const oBtn = document.getElementById('btn');
oBtn.onclick = () => {
this.setState({
age: 666
});
console.log(this.state.age);
}
}
}
class App extends React.Component {
render() {
return (
<div>
<Home/>
</div>
)
}
}
export default App;
总结
- 在组件生命周期或 React 合成事件中,setState 是异步的;
- 在 setTimeout 或者原生 dom 事件中,setState 是同步的;
官方文档:https://zh-hans.reactjs.org/docs/state-and-lifecycle.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具