React-组件Props和State的区别
props 和 state 的区别
props 和 state 都是用来存储数据的
- props 存储的是父组件传递归来的数据
- state 存储的是自己的数据
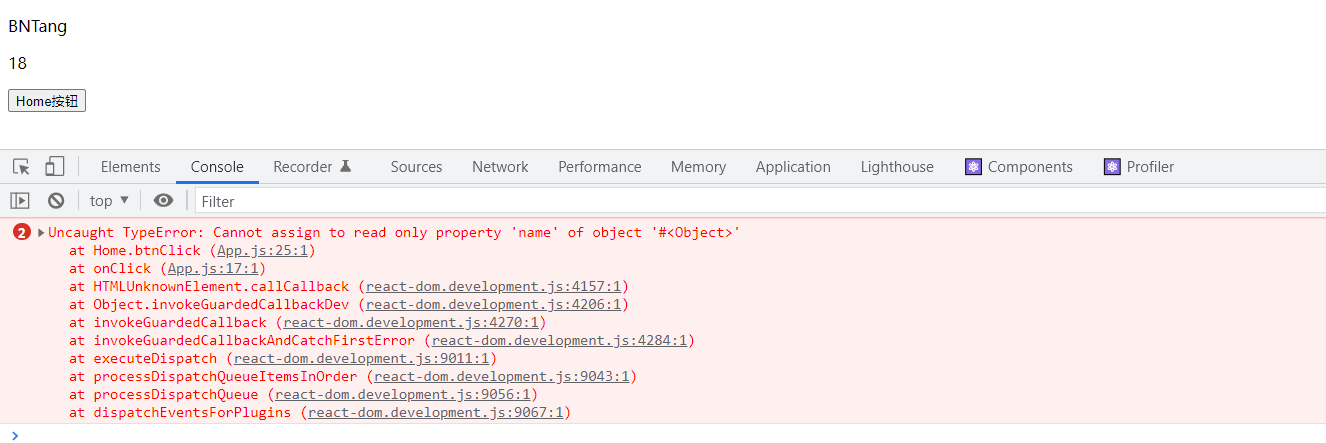
- props 是只读的, 也就是说只可以进行使用,不可以进行修改
import React from 'react';
class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
age: 18
}
}
render() {
return (
<div>
<p>{this.props.name}</p>
<p>{this.state.age}</p>
<button onClick={() => {
this.btnClick();
}}>Home按钮
</button>
</div>
)
}
btnClick() {
this.props.name = '小灰灰';
}
}
class App extends React.Component {
render() {
return (
<div>
<Home name={'BNTang'}/>
</div>
)
}
}
export default App;

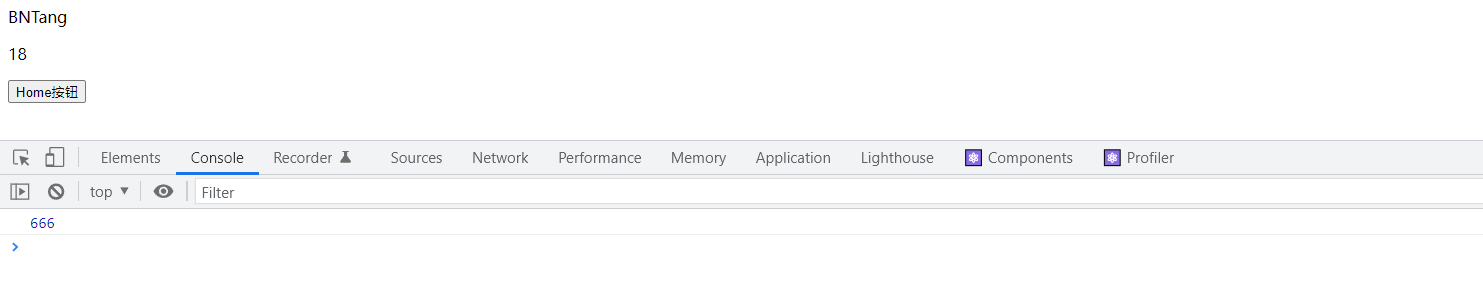
- state 是可读可写的,如果直接修改是不会触发页面的更新的
btnClick() {
this.state.age = 666;
console.log(this.state.age);
}

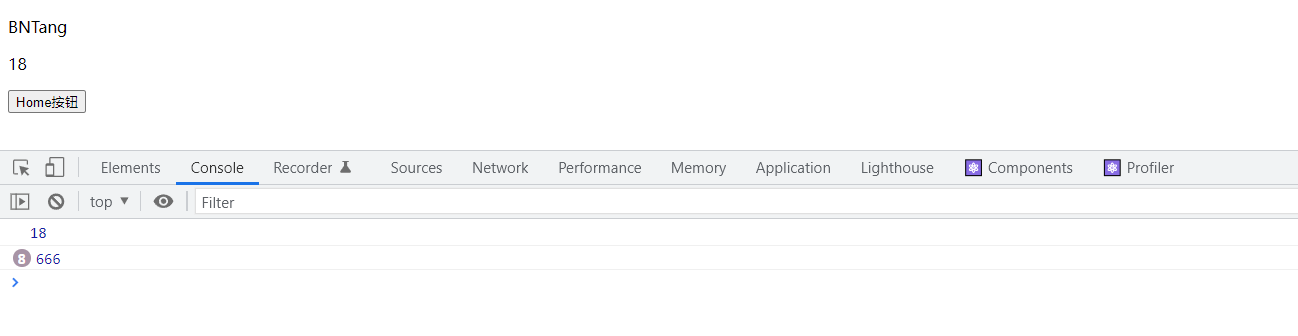
- 如果想触发页面的更新得要通过 setState 进行设置
btnClick() {
this.setState({
age: 666
});
}

官方文档:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具