React-父子组件通讯
父子组件通讯
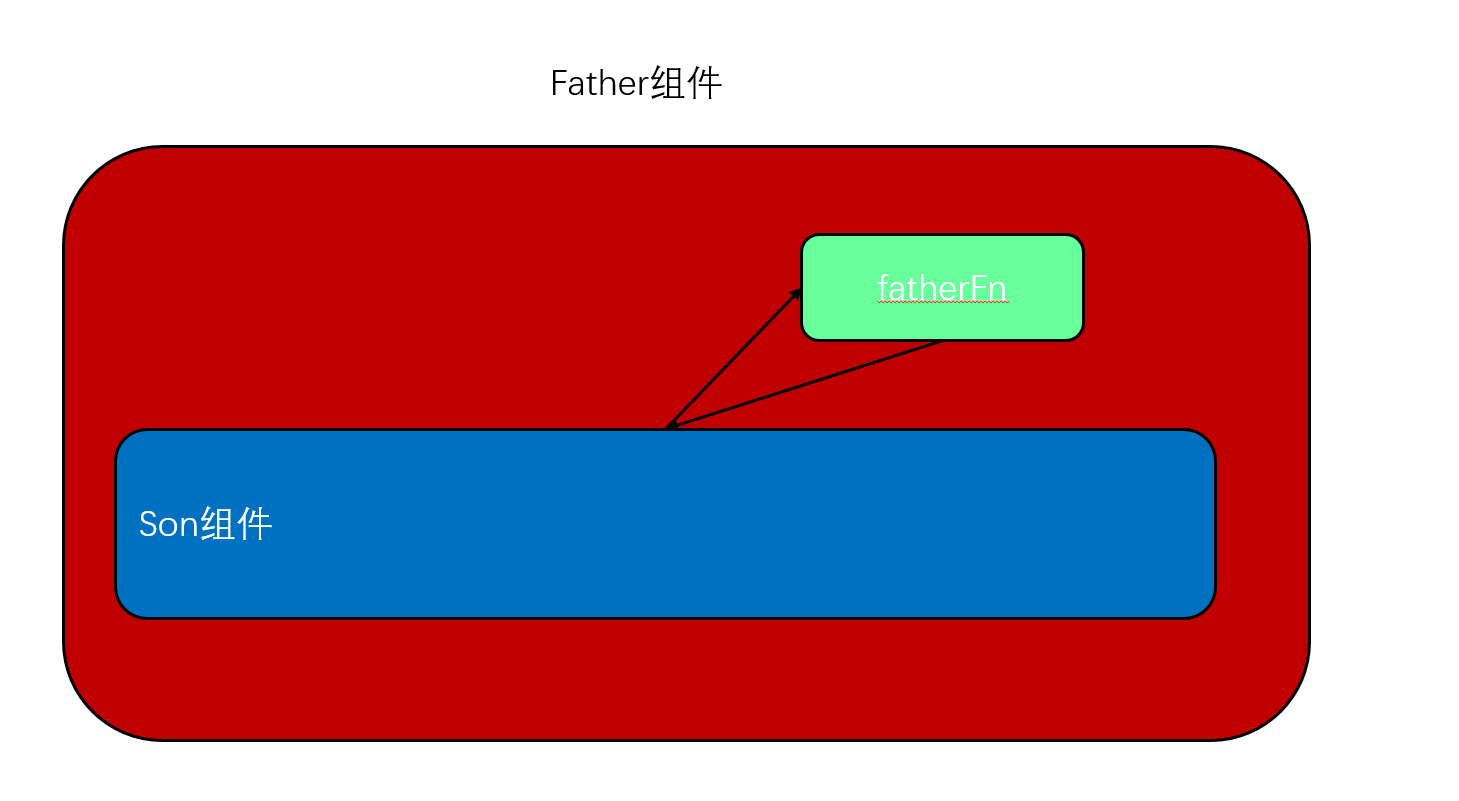
- 父组件将方法传递给子组件,在 React 当中也会将父组件传递的,数据和函数信息直接存放在子组件当中,的 Props 属性对象当中
- React 的父子组件通讯的实现其实就是利用,函数的互相调用进行实现完成的

Header.js:
import React from 'react';
import './Header.css';
import ReactTypes from "prop-types";
class Header extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div className={'header'}>我是头部</div>
<button onClick={() => {
this.btnClickFn()
}}>我是按钮
</button>
</div>
)
}
static defaultProps = {
name: '小灰灰',
age: 18
}
static propTypes = {
name: ReactTypes.string,
age: ReactTypes.number
}
btnClickFn() {
this.props.fatherFn('BNTang', 18);
}
}
export default Header;
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header name={'BNTang'} age={18} fatherFn={this.fatherFunction.bind(this)}/>
<Main/>
<Footer/>
</div>
)
}
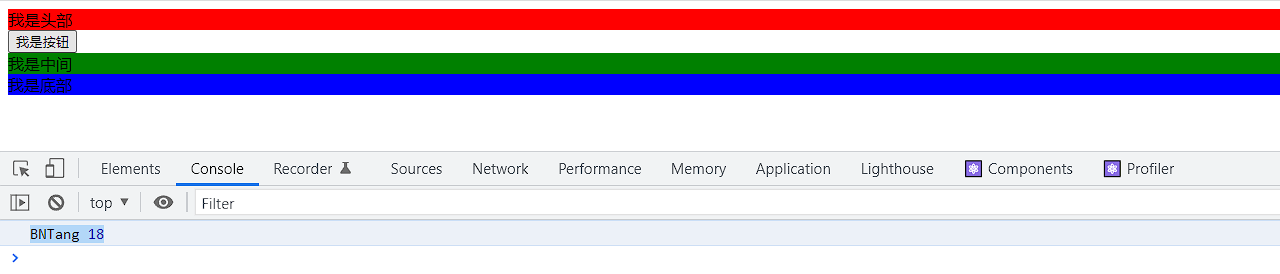
fatherFunction(name, age) {
console.log(name, age);
}
}
export default App;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具