React-父子组件通讯-类组件
本文是延续上一篇文章继续的
- 类组件的参数传递和函数式组件都是同一个世界同一个梦想的没有区别
- 类子组件接收参数相比有点不一样
首先将 Header.js 改造为类组件:
import React from 'react';
import './Header.css';
class Header extends React.Component {
render() {
return (
<div className={'header'}>我是头部</div>
)
}
}
export default Header;
在类组件当中接收其实会自动将 props 对象传递给构造函数当中,然后在调用 super() 传递给父构造函数即可,不用再当前类当中在定义一个 props 去接收和保存了,以为父类当中已经有了 props 所以我们就无需在进行保存了。

Header.js:
import React from 'react';
import './Header.css';
class Header extends React.Component {
constructor(props) {
super(props);
}
render() {
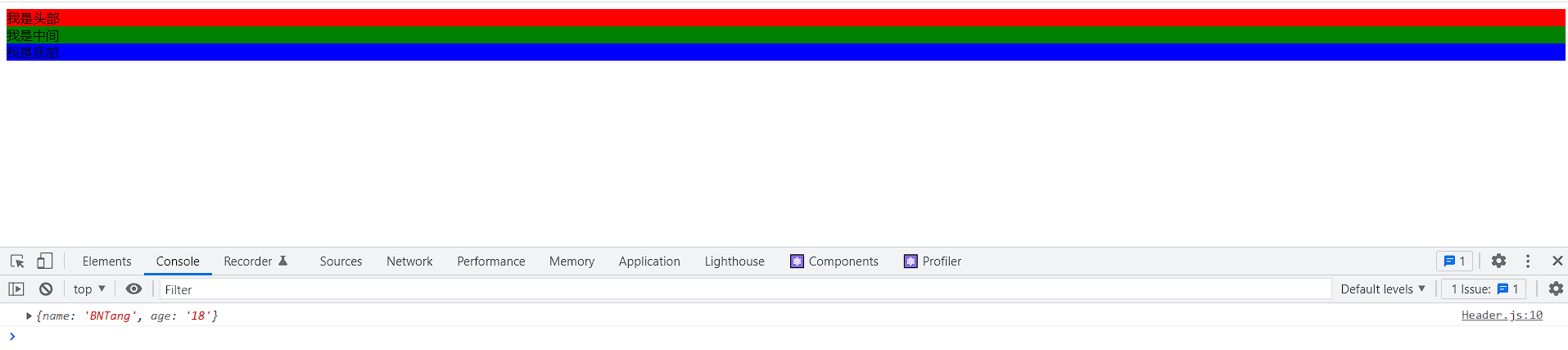
console.log(this.props);
return (
<div className={'header'}>我是头部</div>
)
}
}
export default Header;
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header name={'BNTang'} age={'18'}/>
<Main/>
<Footer/>
</div>
)
}
}
export default App;

子组件设置参数默认值
类子组件与函数子组件设置默认值都是同一个梦想同一个世界的,参考之前的文章即可。
Header.js:
import React from 'react';
import './Header.css';
class Header extends React.Component {
constructor(props) {
super(props);
}
render() {
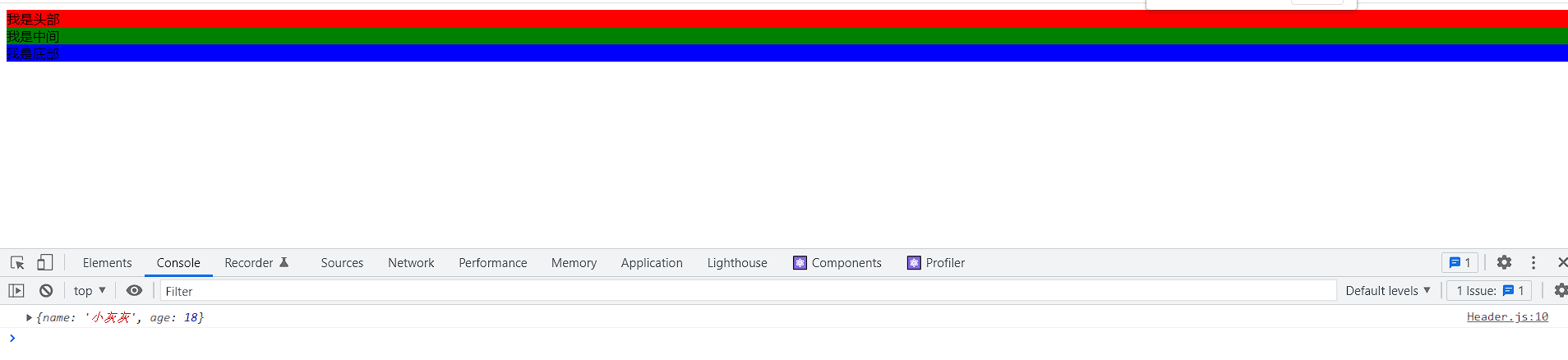
console.log(this.props);
return (
<div className={'header'}>我是头部</div>
)
}
static defaultProps = {
name: '小灰灰',
age: 18
}
}
export default Header;
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Main/>
<Footer/>
</div>
)
}
}
export default App;

子组件中校验参数类型
类子组件与函数子组件校验参数类型都是同一个梦想同一个世界的,参考之前的文章即可。
Header.js:
import React from 'react';
import './Header.css';
import ReactTypes from "prop-types";
class Header extends React.Component {
constructor(props) {
super(props);
}
render() {
console.log(this.props);
return (
<div className={'header'}>我是头部</div>
)
}
static defaultProps = {
name: '小灰灰',
age: 18
}
static propTypes = {
name: ReactTypes.string,
age: ReactTypes.number
}
}
export default Header;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具