React-父子组件通讯-函数式组件
在了解父子组件通讯这个知识点的时候,首先要说明清楚一点内容就是什么是父组件什么是子组件,在上一篇 React-组件开篇 当中我们在 App.js 类组件当中使用到了其它的一些组件,那么 App 就是父组件,被 App 所使用的就是子组件,了解了什么是父子组件之后,介绍要来介绍一下它们之间该如何进行通讯,也就是传递数据和方法,父组件传递数据给子,子传递给父的这么一个过程就是称之为父子组件的通讯。
父组件传递函数式组件
传递方式非常的简单就是在父组件使用子组件的地方,在子组件当中添加一些自定义的一些属性,这样就表示你要给某一个子组件传递一些数据,至于是什么数据就看你自己了,在父组件当中传递了数据给子组件那么在子组件当中该如何拿到对应的数据呢,在 React 当中它会把所有父组件传递的数据都放在一个 props 的对象当中,然后在传递给我们的子组件,由于我们的子组件是一个函数组件,所以它就会把 props 对象传递给构造函数,那么它会传递给我们的构造函数我们就可以在函数的构造形参当中进行获取了:
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header name={'BNTang'} age={18}/>
<Main/>
<Footer/>
</div>
)
}
}
export default App;
Header.js:
import React from 'react';
import './Header.css';
function Header(props) {
console.log(props);
return (
<div className={'header'}>我是头部</div>
)
}
export default Header;
子组件设置参数默认值
- 通过
defaultProps,也就是说如果父组件没给值,就使用默认值。 - 官方文档:https://zh-hans.reactjs.org/docs/context.html
Header.js:
import React from 'react';
import './Header.css';
function Header(props) {
console.log(props);
return (
<div className={'header'}>我是头部</div>
)
}
Header.defaultProps = {
name: '小灰灰',
age: 18
}
export default Header;
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Main/>
<Footer/>
</div>
)
}
}
export default App;

子组件中校验参数类型
- 通过
propTypes
通过 propTypes 之前首先得要安装一下对应的依赖:
npm install prop-types
官方文档地址:https://zh-hans.reactjs.org/docs/typechecking-with-proptypes.html
Header.js:
import React from 'react';
import './Header.css';
import ReactTypes from 'prop-types';
function Header(props) {
console.log(props);
return (
<div className={'header'}>我是头部</div>
)
}
Header.defaultProps = {
name: '小灰灰',
age: 18
}
Header.propTypes = {
name: ReactTypes.string,
age: ReactTypes.number
}
export default Header;
App.js:
import React from 'react';
import './App.css';
import Footer from "./components/Footer";
import Main from "./components/Main";
import Header from "./components/Header";
class App extends React.Component {
render() {
return (
<div>
<Header name={'BNTang'} age={18}/>
<Main/>
<Footer/>
</div>
)
}
}
export default App;
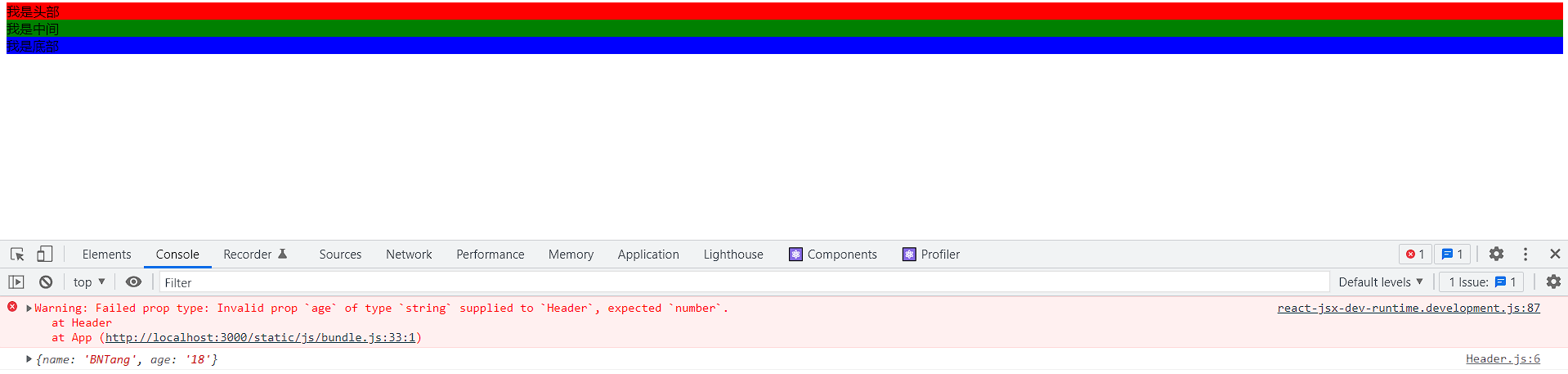
如上都是正常给,来看一个不正常的如下:
<Header name={'BNTang'} age={'18'}/>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具