JSX-事件传参
这里基于上一篇文章 JSX-绑定事件 主要介绍的就是最后一种,基于普通方法,和箭头函数的方法调用过程当中进行传参,其它的方式自行去进行传参,反正都是没有我博主这里介绍的最后一种方式简单,灵活方便的,那么废话不多说直接上代码来看一下吧。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../react17/react.development.v17.js"></script>
<script src="../react17/react-dom.development.v17.js"></script>
<script src="../react17/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {}
}
render() {
return (
<div>
<button onClick={() => {
this.btnClick('BNTang', 'it6666')
}}>
我是按钮
</button>
</div>
)
}
btnClick(a, b) {
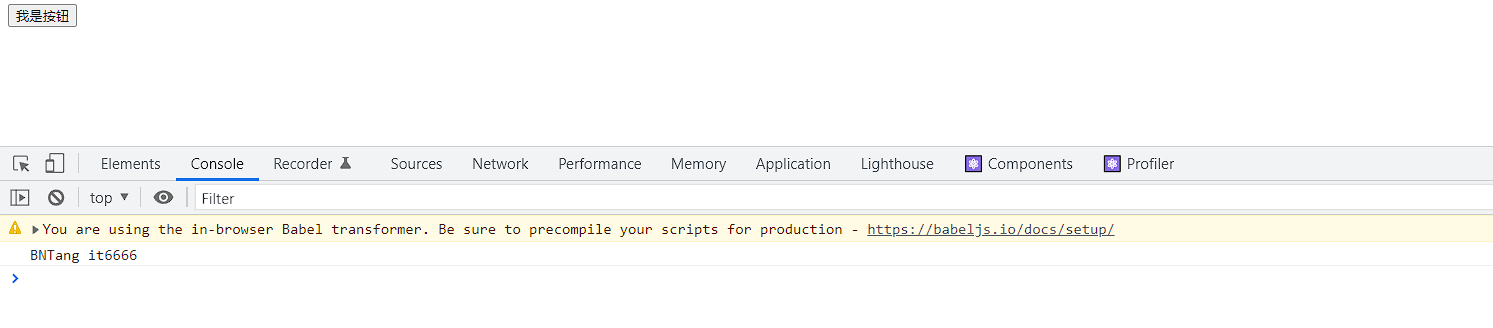
console.log(a, b);
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>

至于其它的方式博主这里先将代码贴在下方有兴趣的话可自行去尝试一下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../react17/react.development.v17.js"></script>
<script src="../react17/react-dom.development.v17.js"></script>
<script src="../react17/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {
message: 'BNTang'
}
this.myClick = this.btnClick.bind(this);
}
render() {
return (
<div>
<div>{this.state.message}</div>
<button onClick={this.btnClick}>按钮2</button>
<button onClick={this.btnClick.bind(this)}>按钮3</button>
<button onClick={this.myClick}>按钮4</button>
</div>
)
}
btnClick(a, b) {
console.log(a, b);
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具