JSX-绑定事件
JSX 绑定事件
- JSX 中绑定事件必须使用
驼峰命名
<button onClick={this.btnClick}>按钮</button>
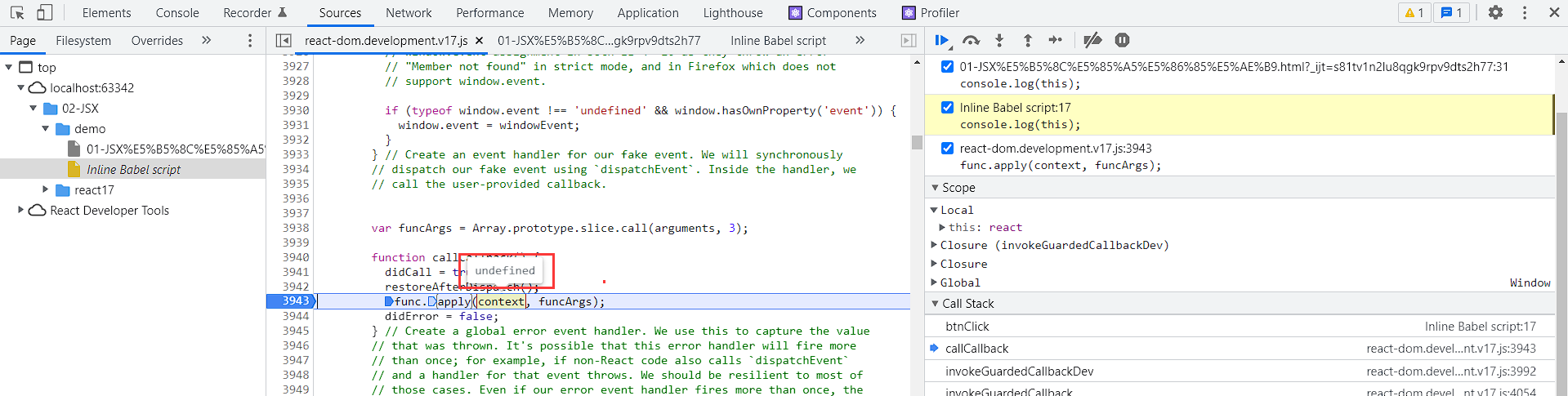
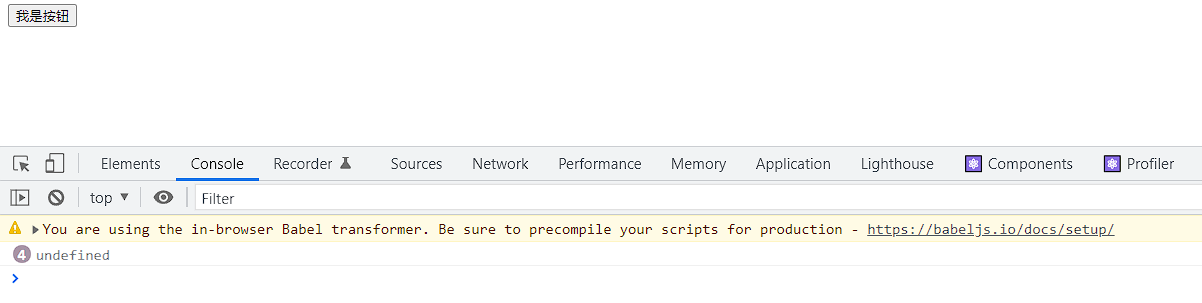
事件监听方法中的 this, 默认情况下 React 在调用事件监听方法的时候, 是通过 apply 来调用的, 并且在调用的时候将监听方法中的 this 修改为了 undefined, 所以默认情况下我们是无法在监听方法中使用 this 的:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../react17/react.development.v17.js"></script>
<script src="../react17/react-dom.development.v17.js"></script>
<script src="../react17/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {}
}
render() {
return (
<div>
<button onClick={this.btnClick}>我是按钮</button>
</div>
)
}
btnClick() {
console.log(this);
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>

如何解决监听方法中 this 默认是 undefined 的问题。
监听方法 this 处理
- 箭头函数
- 创建时通过
bind修改 - 注册时通过
bind修改 - 普通函数和箭头函数结合
官方文档:https://zh-hans.reactjs.org/docs/handling-events.html
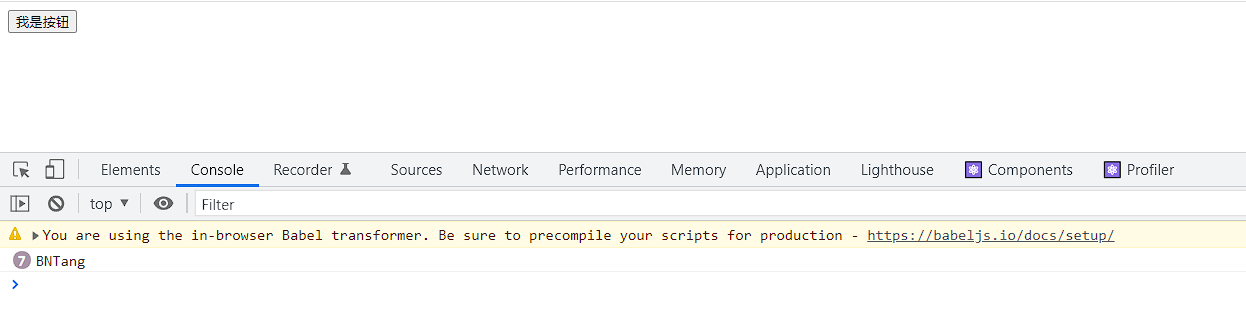
- 通过箭头函数
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../react17/react.development.v17.js"></script>
<script src="../react17/react-dom.development.v17.js"></script>
<script src="../react17/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {}
}
render() {
return (
<div>
<button onClick={this.btnClick}>我是按钮</button>
</div>
)
}
btnClick = () => {
console.log("BNTang");
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>

- 通过添加监听方法的时候, 手动通过
bind修改监听方法中的this
render() {
return (
<div>
<button onClick={this.btnClick.bind(this)}>我是按钮</button>
</div>
)
}
- 通过在构造函数中, 手动通过
bind修改监听方法中的this
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {}
this.btnClick = this.btnClick.bind(this);
}
render() {
return (
<div>
<button onClick={this.btnClick}>我是按钮</button>
</div>
)
}
btnClick() {
console.log(this);
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
- 手动绑定一个箭头函数, 然后再箭头函数的函数体中手动调用监听方法
render() {
return (
<div>
<button onClick={() => {
this.btnClick()
}}>
我是按钮
</button>
</div>
)
}
因为箭头函数中的 this, 就是当前的实例对象, 因为监听方法并不是 React 调用的, 而是我们在箭头函数中手动调用的, 因为普通的方法, 默认情况下谁调用 this 就是谁。
企业开发推荐方案
- 普通函数和箭头函数结合




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具