Ajax-POST基本使用
发送 POST 其实很简单可以在之前发送 GET 请求的基础上进行更改一些内容即可进行发送 POST 请求了:
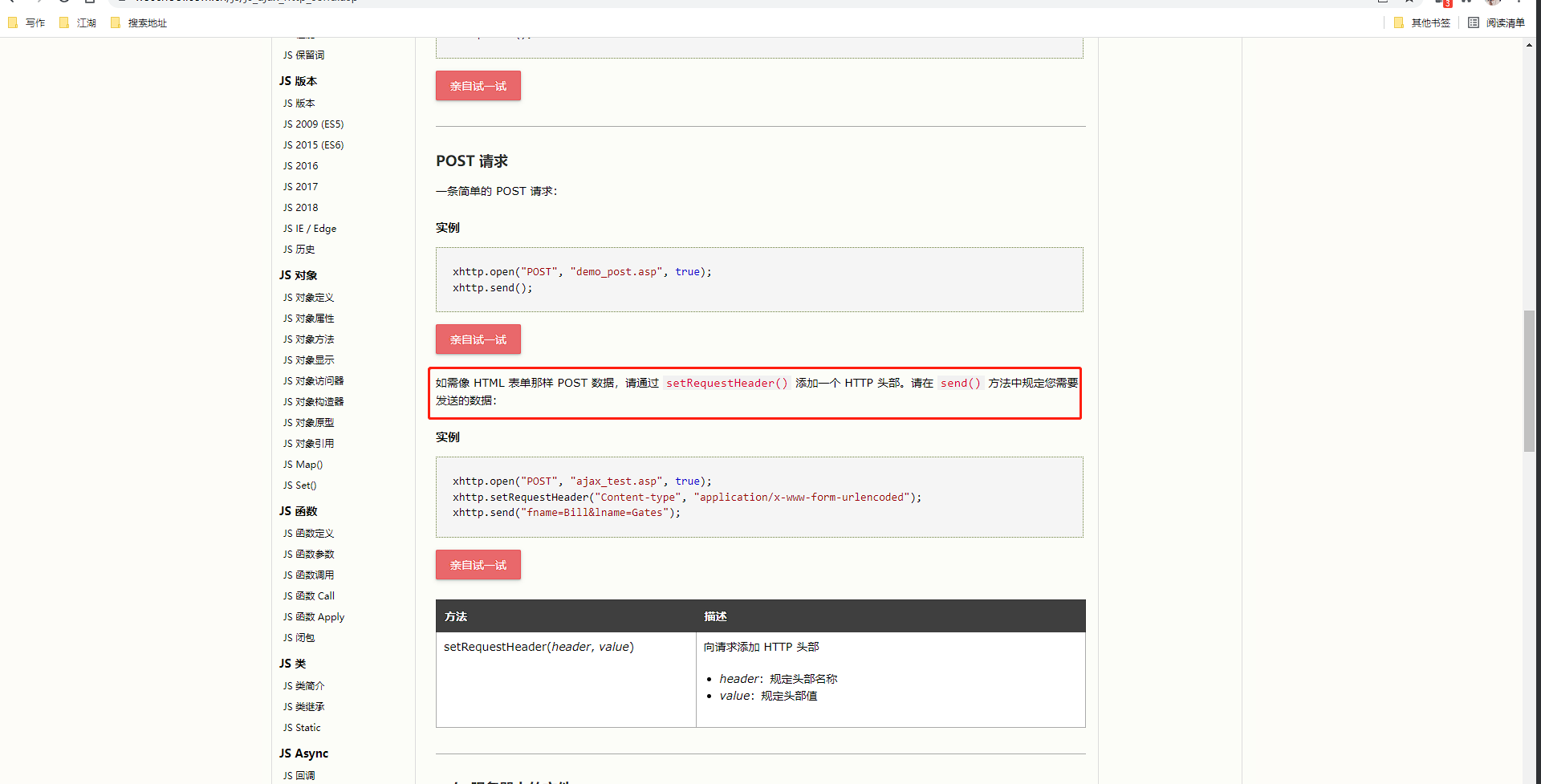
官方文档地址:https://www.w3school.com.cn/js/js_ajax_http_send.asp

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax-post</title>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
let xhr;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("POST", "ajax-post.php", true);
// 注意点: 以下代码必须放到open和send之间
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("userName=zs&userPwd=321");
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 ||
xhr.status === 304) {
// alert("请求成功");
alert(xhr.responseText);
} else {
alert("请求失败");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
ajax-post.php:
<?php
$arr = array(1, 3, 5);
print_r($arr);
?>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具