Promise-catch方法
catch 方法
catch 其实是 then(undefined, () => {}) 的语法糖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
promise.catch(() => {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>

如上代码其实就是 then 当中的失败方法回调的处理方法,只有在 promise 状态为失败也就是 rejected 状态。
注意点: 如果需要分开监听, 也就是通过 then 监听成功通过 catch 监听失败, 那么必须使用
链式编程, 否则会报错
使用链式编程:
方式一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
promise.then(() => {
console.log("成功");
}).catch(() => {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>
方式二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
promise.then(() => {
console.log("成功");
}, () => {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>
不使用链式编程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
promise.then(() => {
console.log("成功");
});
promise.catch(() => {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>

不使用链式编程的原因是, 如果 promise 的状态是失败, 但是没有对应失败的监听就会报错, then 方法会返回一个新的 promise, 新的 promise 会继承原有 promise 的状态, 如果新的 promise 状态是失败, 但是没有对应失败的监听也会报错。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
let promiseTwo = promise.then(() => {
console.log("成功");
});
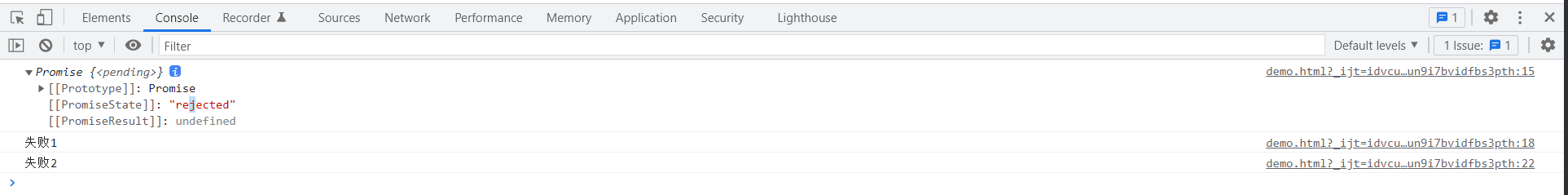
console.log(promiseTwo);
promise.catch(() => {
console.log("失败1");
});
promiseTwo.catch(() => {
console.log("失败2");
});
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject();
});
let promiseTwo = promise.then(() => {
console.log("成功");
});
console.log(promiseTwo);
promise.catch(() => {
console.log("失败1");
});
</script>
</head>
<body>
</body>
</html>

catch 方法特点
和 then 一样, 在修改 promise 状态时, 可以传递参数给 catch 方法中的回到函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject("BNTang");
});
promise.catch((data) => {
console.log(data);
});
</script>
</head>
<body>
</body>
</html>
和 then 一样, 同一个 promise 对象可以多次调用 catch 方法,当该 promise 对象的状态修改时所有 catch 方法都会被执行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject("BNTang");
});
promise.catch((data) => {
console.log(data);
});
promise.catch((data) => {
console.log(data);
});
promise.catch((data) => {
console.log(data);
});
</script>
</head>
<body>
</body>
</html>
和 then 一样, catch 方法每次执行完毕后会返回一个新的 promise 对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject("BNTang");
});
let newPromise = promise.catch((data) => {
console.log(data);
});
console.log(newPromise);
console.log(newPromise === promise);
</script>
</head>
<body>
</body>
</html>
和 then 方法一样, 上一个 promise 对象也可以给下一个 promise 成功的回调函数传递参数:
注意点: 无论是在上一个 promise 对象成功的回调还是失败的回调传递的参数, 都会传递给下一个 promise 对象
成功的回调函数当中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject("BNTang");
});
let newPromise = promise.catch((data) => {
console.log(data);
return "Jonathan_Lee";
});
newPromise.then((data) => {
console.log("newPromise 成功", data);
}, (data) => {
console.log("newPromise 失败", data);
});
</script>
</head>
<body>
</body>
</html>
和 then 一样, catch 方法如果返回的是一个 Promise 对象, 那么会将返回的 Promise 对象的, 执行结果中的值传递给下一个 catch 方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
reject("BNTang");
});
let promiseTwo = new Promise((resolve, reject) => {
resolve("promiseTwo resolve");
// reject("promiseTwo reject");
});
let newPromise = promise.catch((data) => {
console.log(data);
return promiseTwo;
});
newPromise.then((data) => {
console.log("newPromise 成功", data);
}, (data) => {
console.log("newPromise 失败", data);
});
</script>
</head>
<body>
</body>
</html>
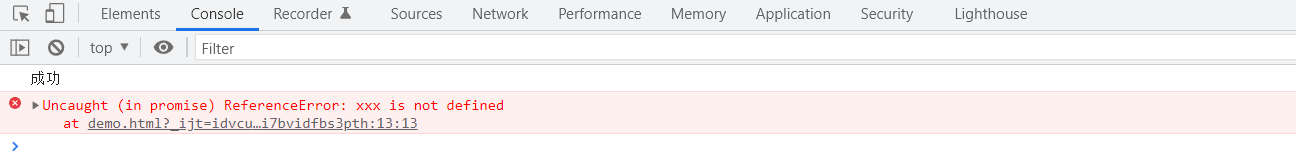
和 then 方法第二个参数的区别在于, catch 方法可以捕获上一个 promise 对象 then 方法中的异常:
不用 catch 的情况下捕获效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
resolve();
});
promise.then(() => {
console.log("成功");
xxx
}, () => {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>

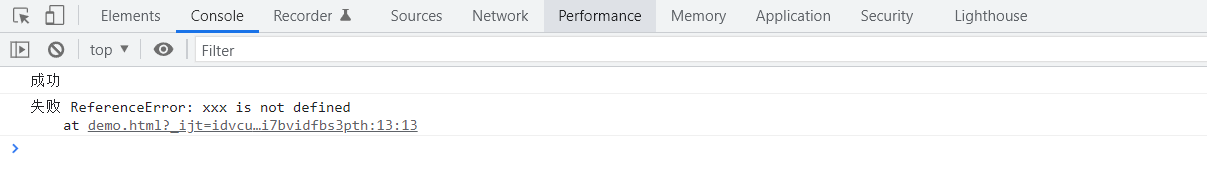
使用 catch 的情况下捕获效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise((resolve, reject) => {
resolve();
});
promise.then(() => {
console.log("成功");
xxx
}).catch((e) => {
console.log("失败", e);
});
</script>
</head>
<body>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具