Promise-then方法
then 方法
then 方法接收两个参数
- 第一个参数是状态切换为成功时的回调
- 第二个参数是状态切换为失败时的回调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
// resolve();
// 将状态修改为失败
reject();
});
promise.then(function () {
console.log("成功");
}, function () {
console.log("失败");
});
</script>
</head>
<body>
</body>
</html>

在修改 promise 状态时, 可以传递参数给 then 方法中的回到函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
// resolve("BNTang");
// 将状态修改为失败
reject("BNTang");
});
promise.then(function (data) {
console.log("成功", data);
}, function (data) {
console.log("失败", data);
});
</script>
</head>
<body>
</body>
</html>

如上是一种接收参数的方式还有另外一种如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
resolve("BNTang");
// 将状态修改为失败
// reject("BNTang");
});
function success(data) {
console.log("成功", data);
}
function error(data) {
console.log("失败", data);
}
promise.then(success, error);
</script>
</head>
<body>
</body>
</html>

同一个 promise 对象可以多次调用 then 方法, 当该 promise 对象的状态发生改变时所有 then 方法都会被执行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
resolve("BNTang");
// 将状态修改为失败
// reject("BNTang");
});
promise.then(function (data) {
console.log("成功1", data);
}, function (data) {
console.log("失败1", data);
});
promise.then(function (data) {
console.log("成功2", data);
}, function (data) {
console.log("失败2", data);
});
</script>
</head>
<body>
</body>
</html>

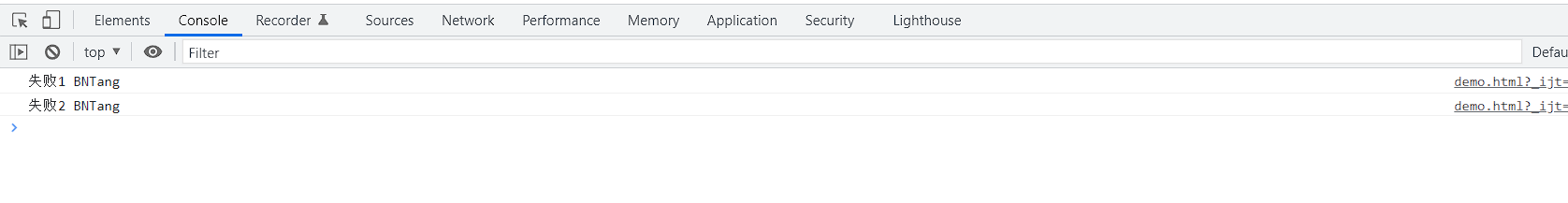
如上是成功的 then 方法执行的效果图,如果是失败呢,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
// resolve("BNTang");
// 将状态修改为失败
reject("BNTang");
});
promise.then(function (data) {
console.log("成功1", data);
}, function (data) {
console.log("失败1", data);
});
promise.then(function (data) {
console.log("成功2", data);
}, function (data) {
console.log("失败2", data);
});
</script>
</head>
<body>
</body>
</html>

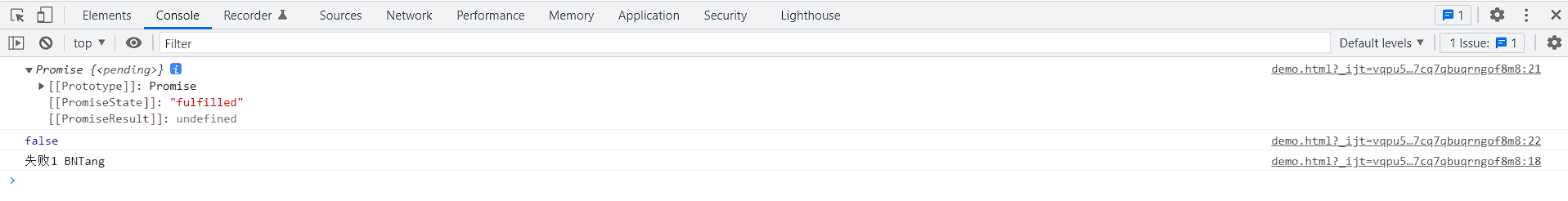
then 方法每次执行完毕后会返回一个新的 promise 对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
// resolve("BNTang");
// 将状态修改为失败
reject("BNTang");
});
let newPromise = promise.then(function (data) {
console.log("成功1", data);
}, function (data) {
console.log("失败1", data);
});
console.log(newPromise);
console.log(newPromise === promise);
</script>
</head>
<body>
</body>
</html>

可以通过上一个 promise 对象的 then 方法给下一个 promise 对象的 then 方法传递参数:
注意点: 无论是在上一个 promise 对象成功的回调还是失败的回调传递的参数, 都会传递给下一个 promise 对象
成功的回调函数当中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
// 将状态修改为成功
resolve("BNTang");
// 将状态修改为失败
// reject("BNTang");
});
let newPromise = promise.then(function (data) {
console.log("成功1", data);
return "BNTang test";
}, function (data) {
console.log("失败1", data);
});
newPromise.then(function (data) {
console.log("new Promise", data);
}, function (data) {
console.log("new Promise error", data);
});
</script>
</head>
<body>
</body>
</html>
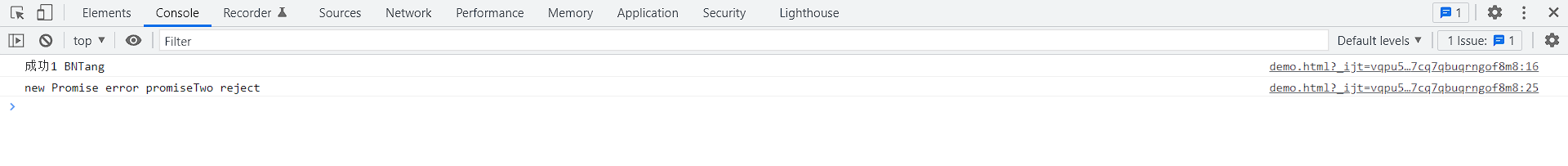
如果 then 方法返回的是一个 Promise 对象, 那么会将返回的 Promise 对象的,执行结果中的值传递给下一个 then 方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let promise = new Promise(function (resolve, reject) {
resolve("BNTang");
});
let promiseTwo = new Promise(function (resolve, reject) {
reject("promiseTwo reject");
});
let newPromise = promise.then(function (data) {
console.log("成功1", data);
return promiseTwo;
}, function (data) {
console.log("失败1", data);
});
newPromise.then(function (data) {
console.log("new Promise", data);
}, function (data) {
console.log("new Promise error", data);
});
</script>
</head>
<body>
</body>
</html>

标签:
JS新特性+流行框架




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具