Ajax-GET封装
本文的内容大致就是将博主之前编写原生 Ajax 创建的过程进行了手动的封装,封装之后的内容文件名称为 myAjax.js:
function ajax(url, success, error) {
let xhr;
if (window.XMLHttpRequest) {
// 用于现代浏览器的代码
xhr = new XMLHttpRequest();
} else {
// 应对老版本 IE 浏览器的代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
let reqUrl = `${url}?t=${new Date().getTime()}`;
xhr.open("GET", reqUrl, true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 ||
xhr.status === 304) {
success(xhr);
} else {
error(xhr);
}
}
}
}
调用:


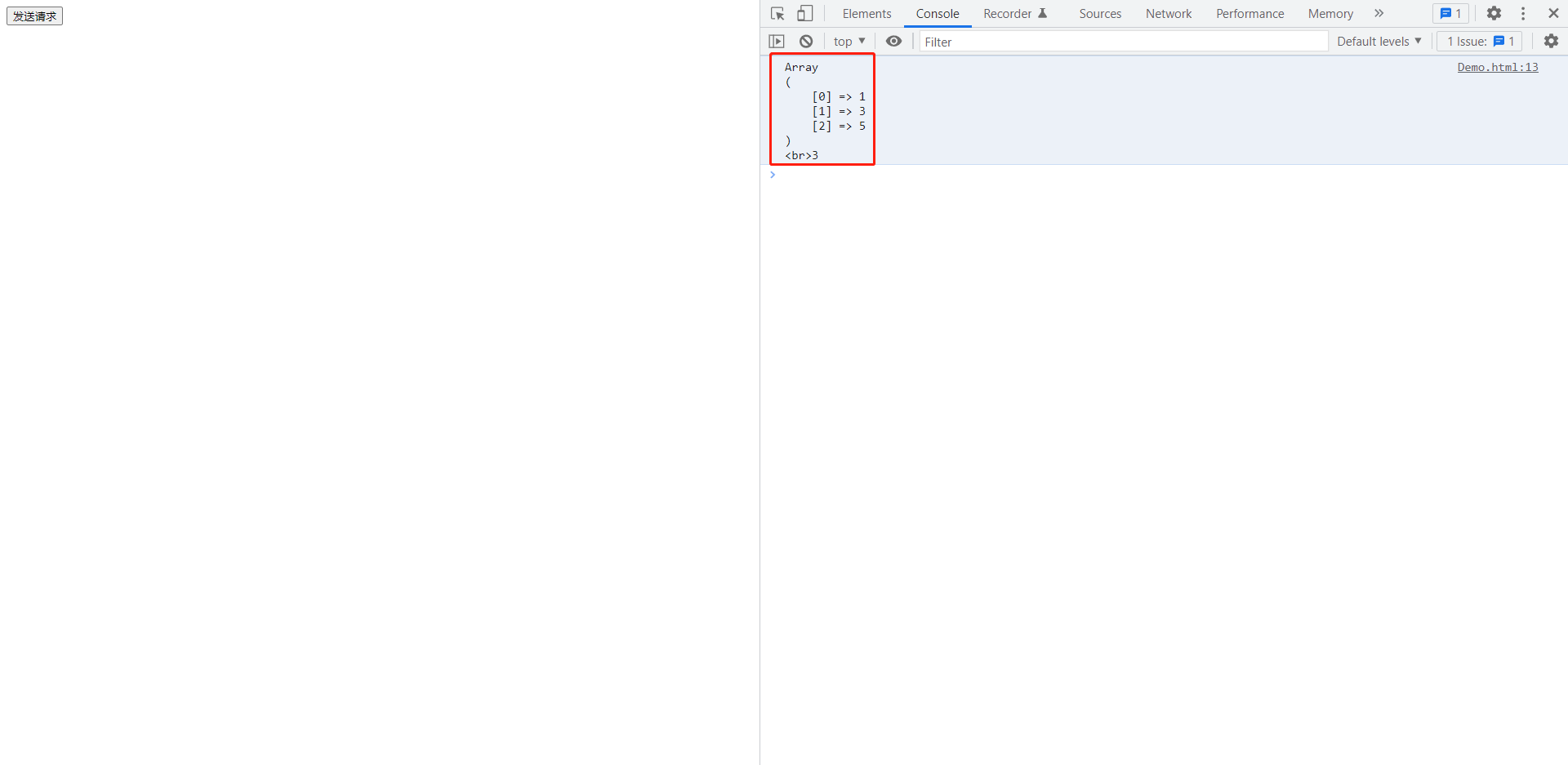
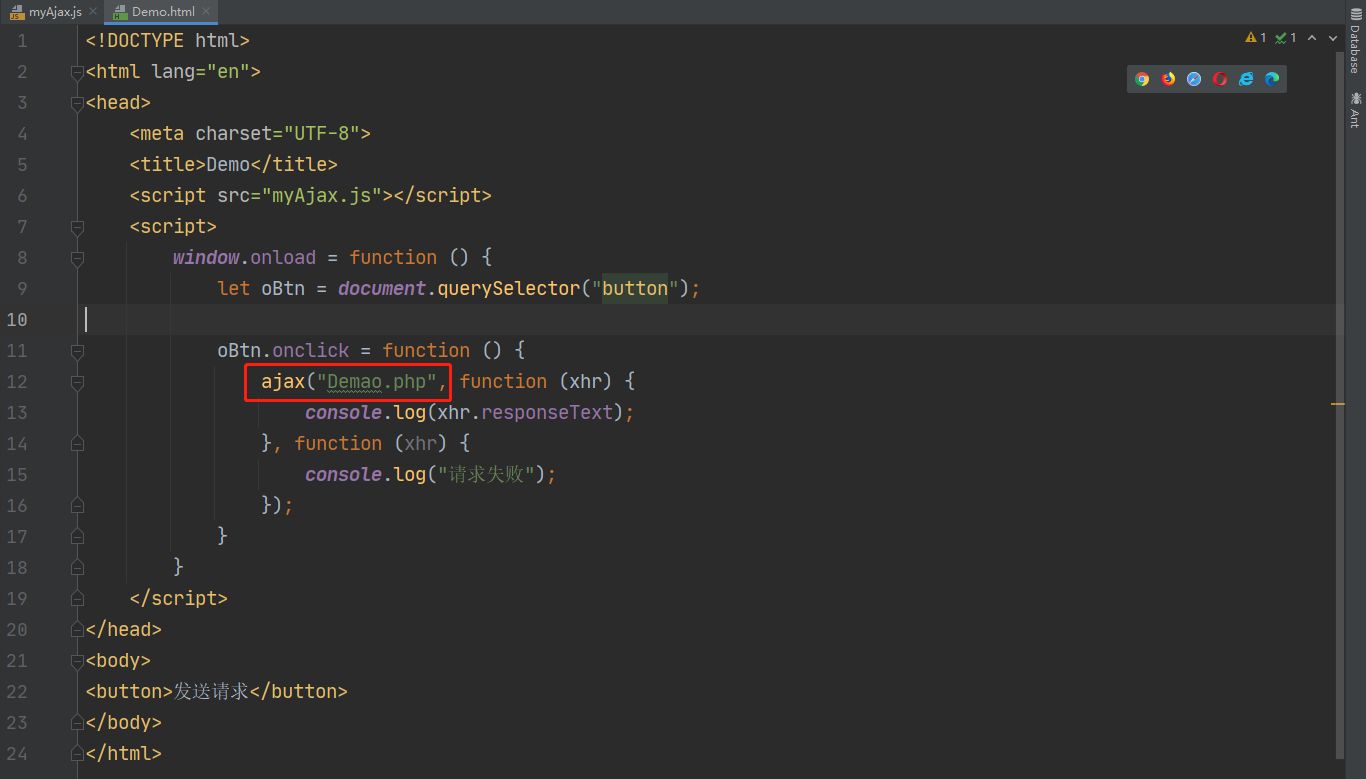
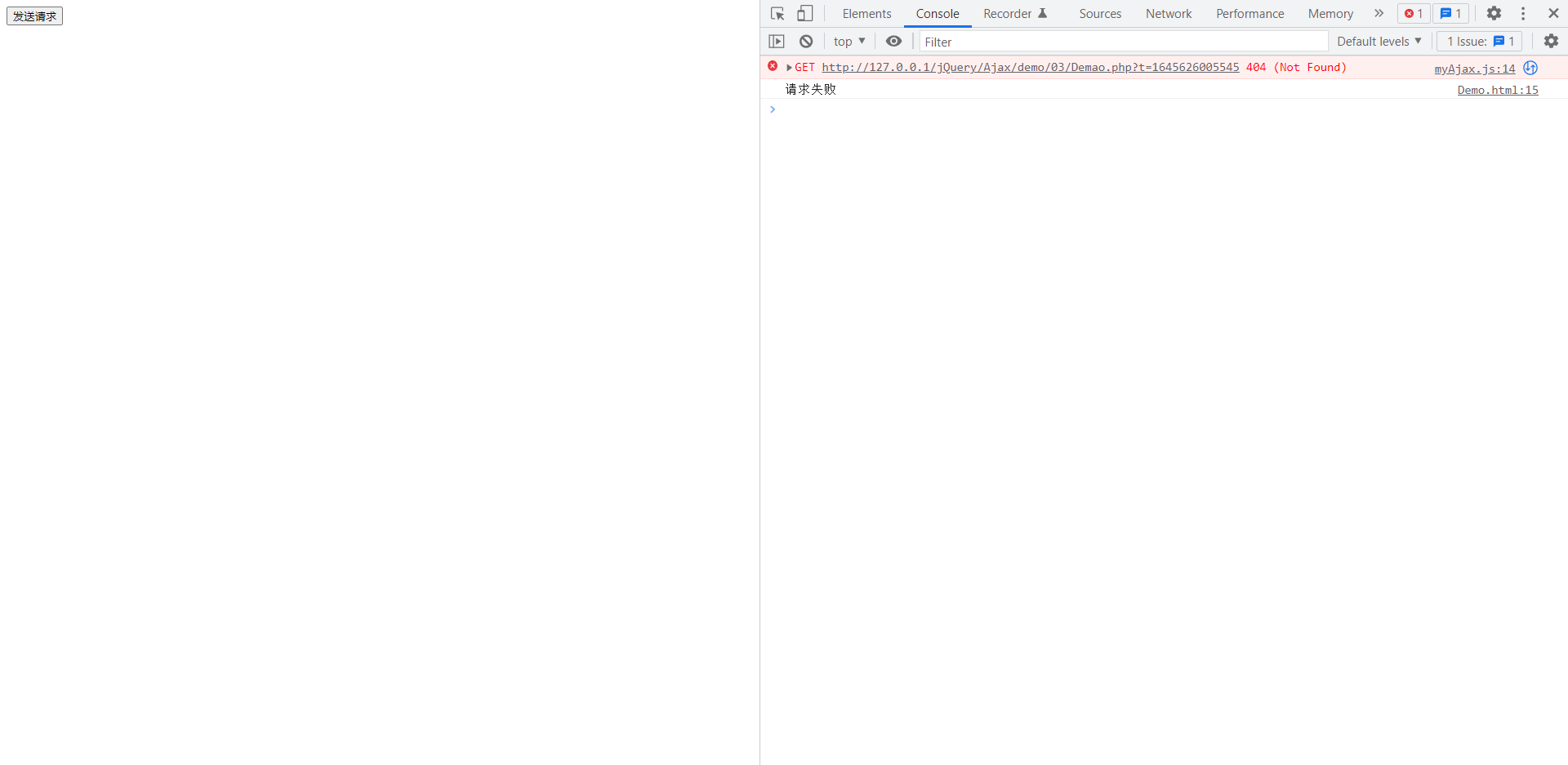
如上是正常走通的情况下结果都是非常完美的,我将请求 URL 地址更改下,在来看看请求结果:


如上的封装博主看来还不够太完善,最终完善的封装代码我贴在下方:
const obj2str = (obj) => {
// 如果没有传参, 为了添加随机因子,必须自己创建一个对象
obj = obj || {};
obj.t = new Date().getTime();
let res = [];
for (let key in obj) {
// 在URL中是不可以出现中文的, 如果出现了中文需要转码
// 可以调用encodeURIComponent方法
// URL中只可以出现字母/数字/下划线/ASCII码
res.push(encodeURIComponent(key) + "=" + encodeURIComponent(obj[key]));
}
return res.join("&");
}
const ajax = (url, obj, timeout, success, error) => {
// 0.将对象转换为字符串
// key=value&key=value;
let str = obj2str(obj);
// 1.创建一个异步对象
let xmlHttp, timer;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.设置请求方式和请求地址
/*
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
*/
xmlHttp.open("GET", url + "?" + str, true);
// 3.发送请求
xmlHttp.send();
// 4.监听状态的变化
xmlHttp.onreadystatechange = (event) => {
/*
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
*/
if (xmlHttp.readyState === 4) {
clearInterval(timer);
// 判断是否请求成功
if (xmlHttp.status >= 200 && xmlHttp.status < 300 ||
xmlHttp.status === 304) {
// 5.处理返回的结果
// console.log("接收到服务器返回的数据");
success(xmlHttp);
} else {
// console.log("没有接收到服务器返回的数据");
error(xmlHttp);
}
}
}
// 判断外界是否传入了超时时间
if (timeout) {
timer = setInterval(() => {
console.log("中断请求");
xmlHttp.abort();
clearInterval(timer);
}, timeout);
}
}
调用代码:
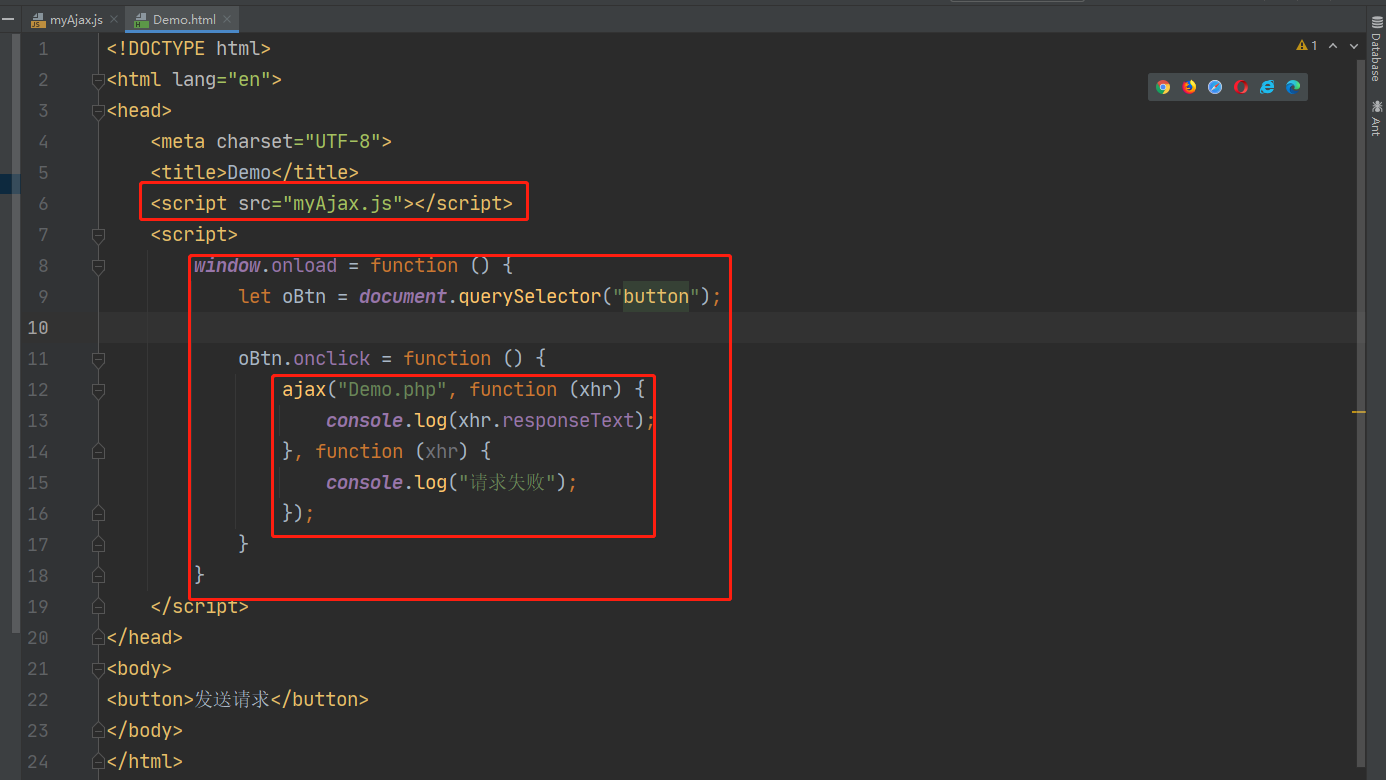
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="myAjax.js"></script>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
ajax("Demo.php", {
"userName": "BNTang",
"userPwd": "123456"
}, 3000, function (xhr) {
console.log(xhr.responseText);
}, function () {
console.log("请求失败");
});
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
测试结果:

主要新增的功能有超时的处理,与 URL 请求包含中文信息的处理,如果服务器响应的时间超过自己设置的超时时间,就会中断掉,如果请求的参数当中包含中文,会进行编码处理成字符。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具