Ajax-GET-IE兼容
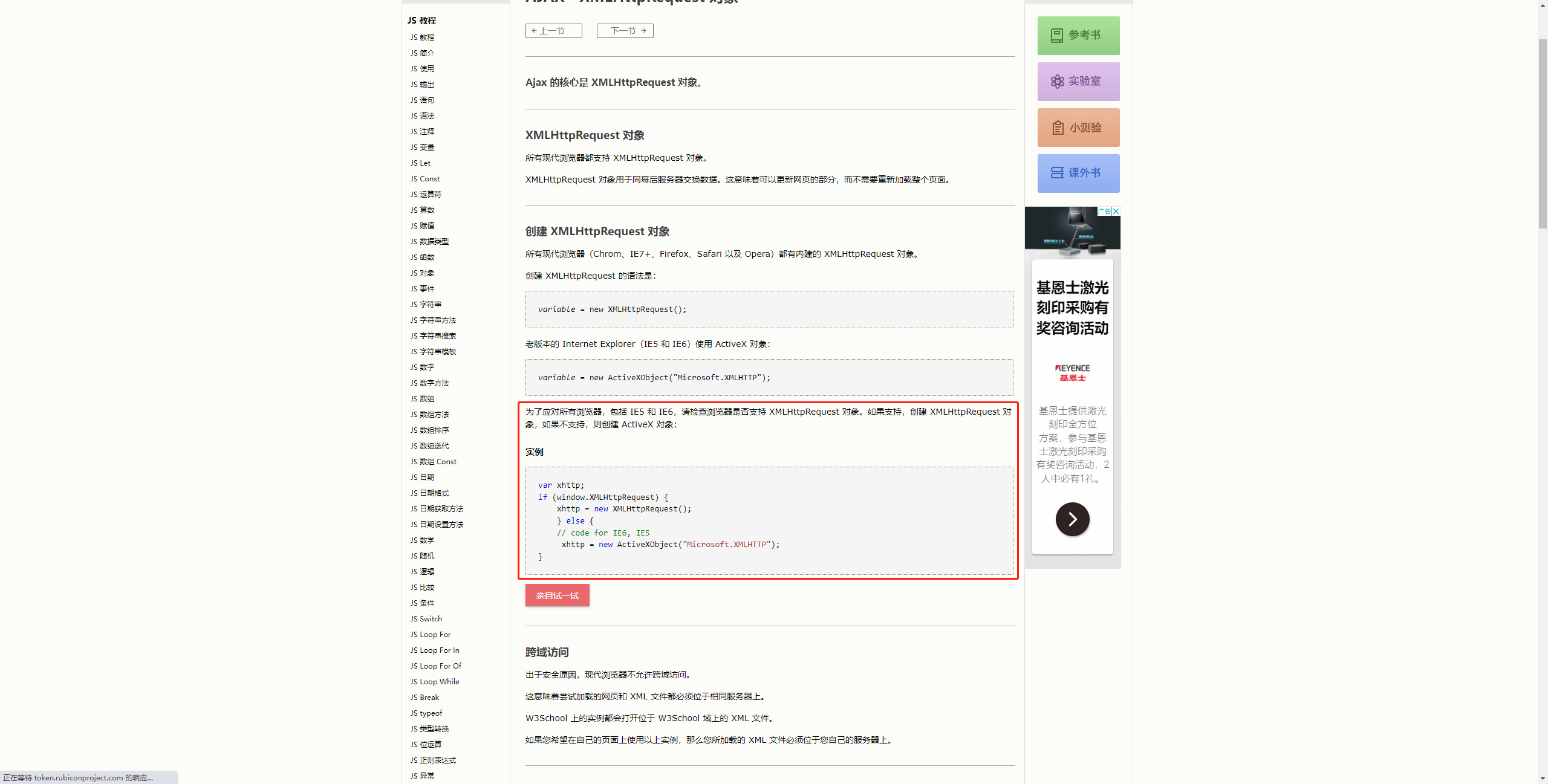
在上一篇Ajax-Get基本使用当中已经介绍了Ajax 的发送过程,但是在这个过程当中呢,有几个注意点博主还需要一一介绍完毕,第一点就是你可以通过打开官方文档当中就可以很轻易的发现问题点在哪,如下:
官方文档地址:https://www.w3school.com.cn/js/js_ajax_http.asp

紧接着改造一下上一篇文章当中发送 Ajax 请求的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
let xhr;
if (window.XMLHttpRequest) {
// 用于现代浏览器的代码
xhr = new XMLHttpRequest();
} else {
// 应对老版本 IE 浏览器的代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET", "Demo.php", true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 ||
xhr.status === 304) {
alert("请求成功");
} else {
alert("请求失败");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>

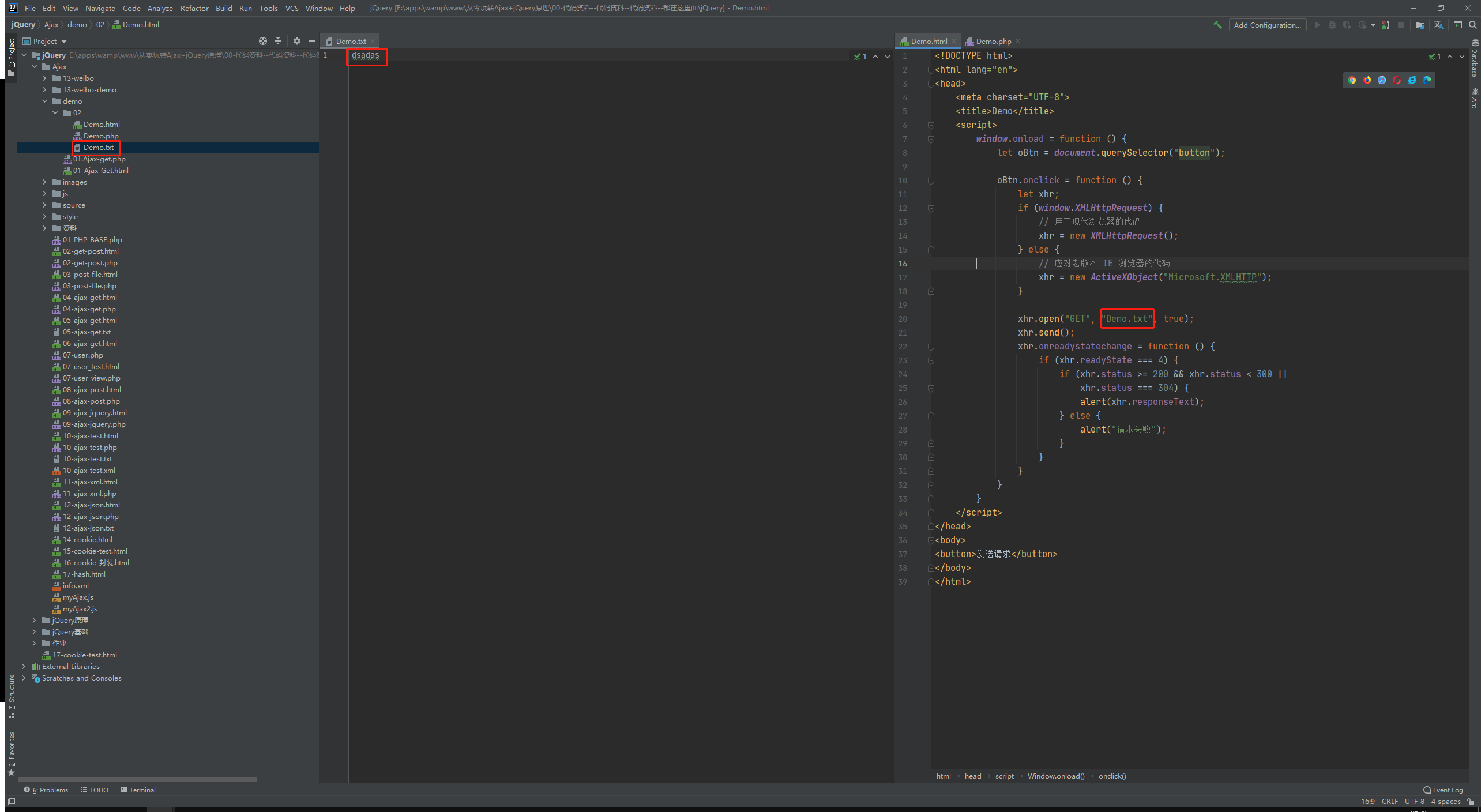
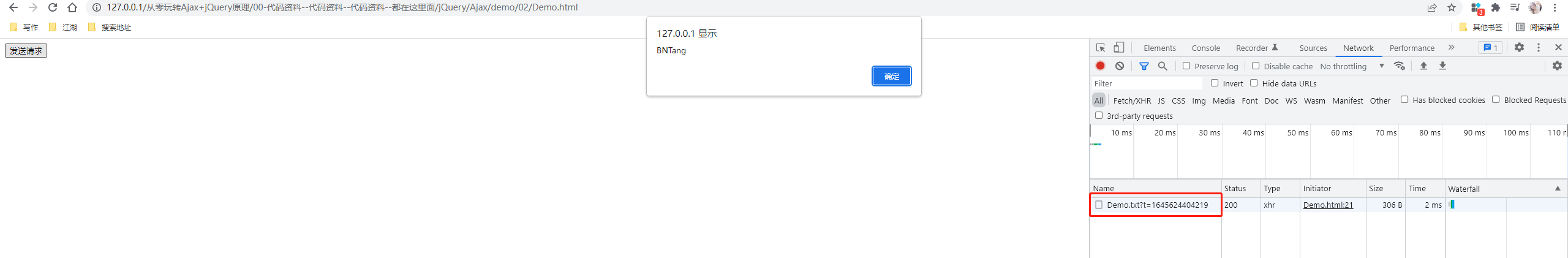
如上就是一个兼容性的一个注意点已经介绍完毕了,接下来就是另外一个注意点了在 IE 浏览器中, 如果通过 Ajax 发送 GET 请求, 那么 IE 浏览器认为同一个 URL 只有一个结果,例如我这里创建了一个 Demo.txt 并且在当中已经编写了一些内容,然后我利用 Ajax 请求了该文件,然后可以拿到文件当中的内容如下:


然后这个时候你去更改了 Demo.txt 当中的内容在去浏览器当中刷新它返回的内容并不是你最新更改的内容,在 IE 浏览器的情况下我是说,在谷歌浏览器并不会出现该情况,因为在 Ajax 它看来 Demo.txt 的内容就是 dsadas 了,要想解决这个问题呢,就是让每次发送的请求都是一个全新的地址即可,比如百度你在它的浏览器地址后面可能有时会看到 ?t=sdas21312 类似这样的内容其实这就是为了解决该问题才这么做的,所以说我们也可以学习一下,改造一下我们的代码,要想让 Ajax 它觉得我们每次发送的请求都是一个全新的 URL 有两种方案,一就是使用随机数,二就是使用时间戳,我这里比较推荐使用时间戳,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
let xhr;
if (window.XMLHttpRequest) {
// 用于现代浏览器的代码
xhr = new XMLHttpRequest();
} else {
// 应对老版本 IE 浏览器的代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET", "Demo.txt?t=" + (new Date().getTime()), true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 ||
xhr.status === 304) {
alert(xhr.responseText);
} else {
alert("请求失败");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>

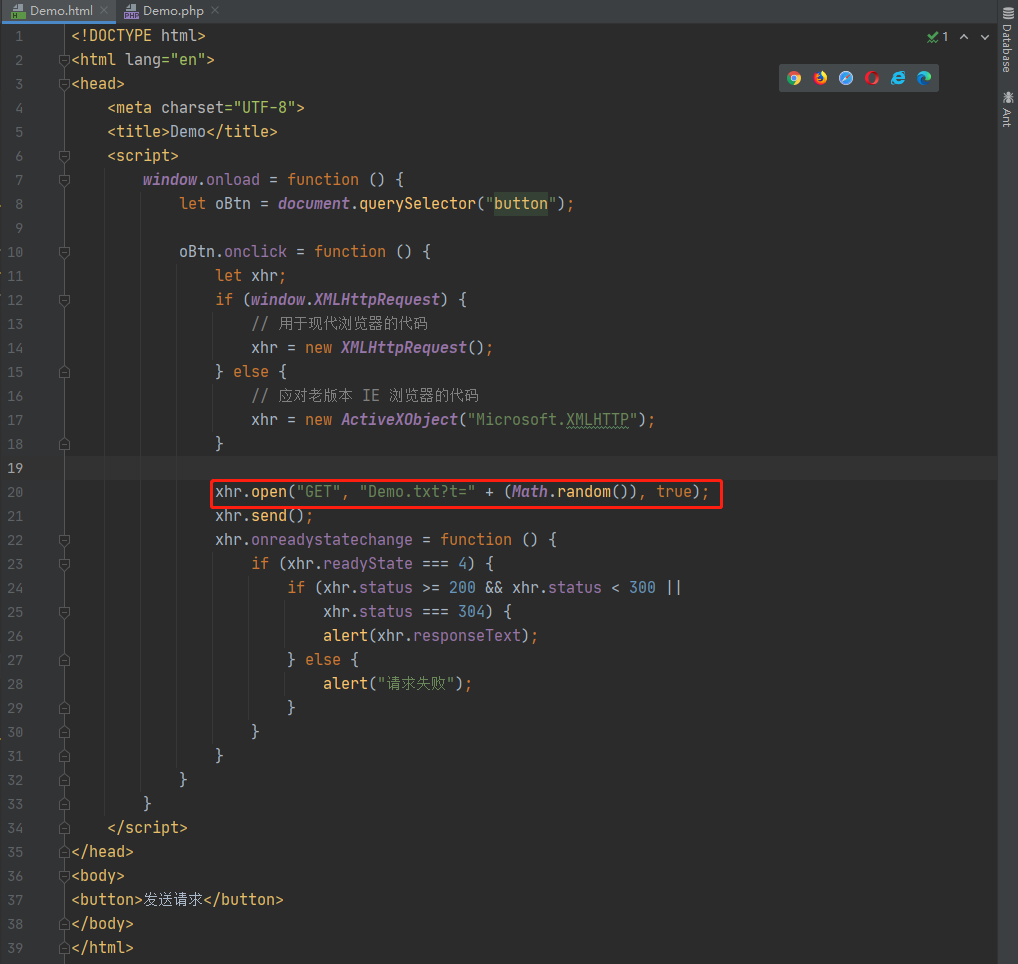
随机数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
let xhr;
if (window.XMLHttpRequest) {
// 用于现代浏览器的代码
xhr = new XMLHttpRequest();
} else {
// 应对老版本 IE 浏览器的代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET", "Demo.txt?t=" + (Math.random()), true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 ||
xhr.status === 304) {
alert(xhr.responseText);
} else {
alert("请求失败");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具