Ajax-Get基本使用
Ajax 概述
Ajax 是与服务器交换数据并更新部分网页的技术,在不重新加载整个页面的情况下。
使用 Ajax 步骤
- 创建一个异步对象
let xmlHttpObj = new XMLHttpRequest();
- 设置请求方式和请求地址
xmlHttpObj.open("GET", "01.Ajax-get.php", true);
- 发送请求
xmlHttpObj.send();
- 监听请求状态的变化
xmlHttpObj.onreadystatechange = function () {
/*
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 正在处理请求
4: 请求已完成且响应已就绪
* */
if (xmlHttpObj.readyState === 4) {
// 判断是否请求成功
if (xmlHttpObj.status >= 200 && xmlHttpObj.status < 300 ||
xmlHttpObj.status === 304) {
// 5.处理返回的结果
console.log("接收到服务器返回的数据");
} else {
console.log("没有接收到服务器返回的数据");
}
}
}
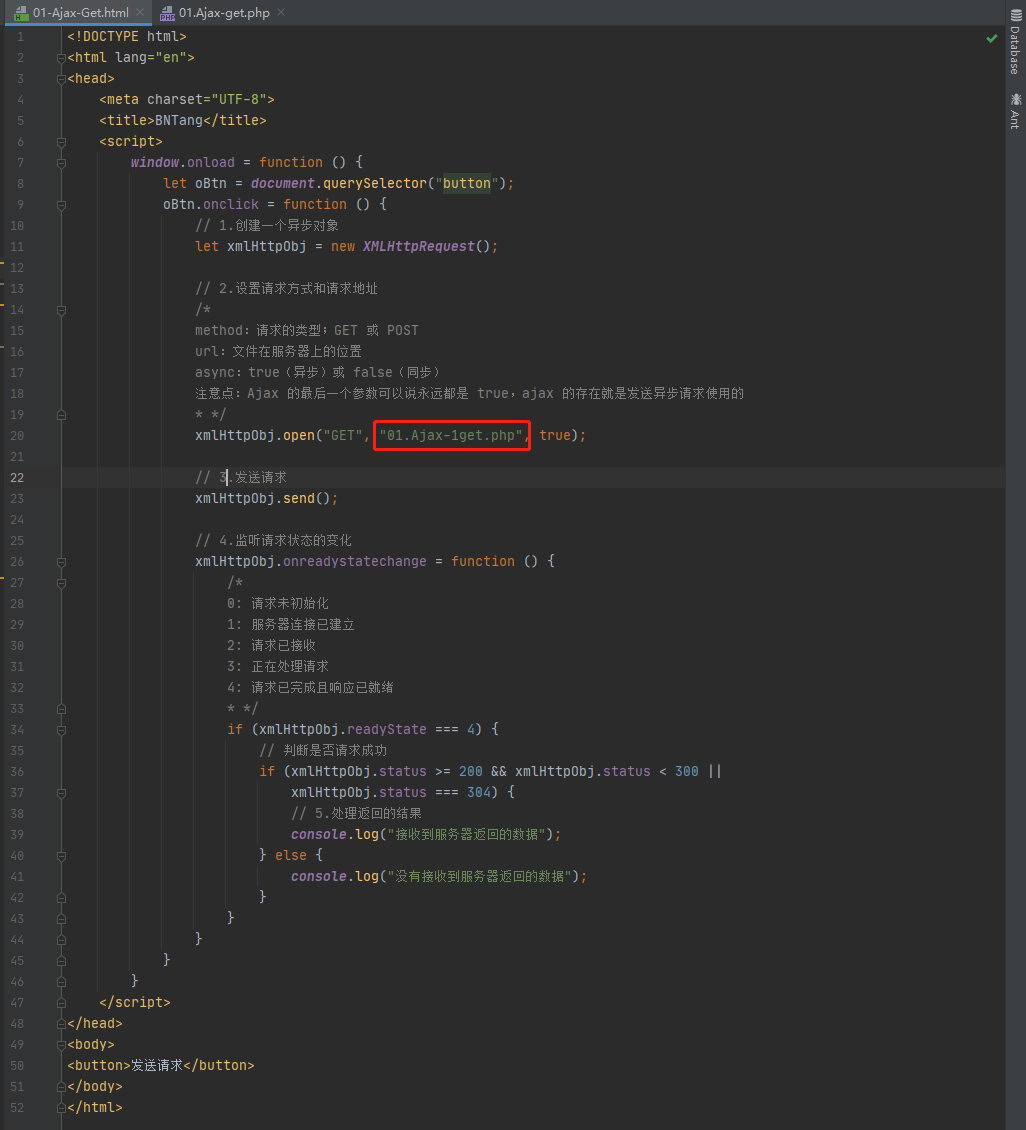
最终代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<script>
window.onload = function () {
let oBtn = document.querySelector("button");
oBtn.onclick = function () {
// 1.创建一个异步对象
let xmlHttpObj = new XMLHttpRequest();
// 2.设置请求方式和请求地址
/*
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
注意点:Ajax 的最后一个参数可以说永远都是 true,ajax 的存在就是发送异步请求使用的
* */
xmlHttpObj.open("GET", "01.Ajax-get.php", true);
// 3.发送请求
xmlHttpObj.send();
// 4.监听请求状态的变化
xmlHttpObj.onreadystatechange = function () {
/*
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 正在处理请求
4: 请求已完成且响应已就绪
* */
if (xmlHttpObj.readyState === 4) {
// 判断是否请求成功
if (xmlHttpObj.status >= 200 && xmlHttpObj.status < 300 ||
xmlHttpObj.status === 304) {
// 5.处理返回的结果
console.log("接收到服务器返回的数据");
} else {
console.log("没有接收到服务器返回的数据");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
启动服务器然后发送请求效果如下:

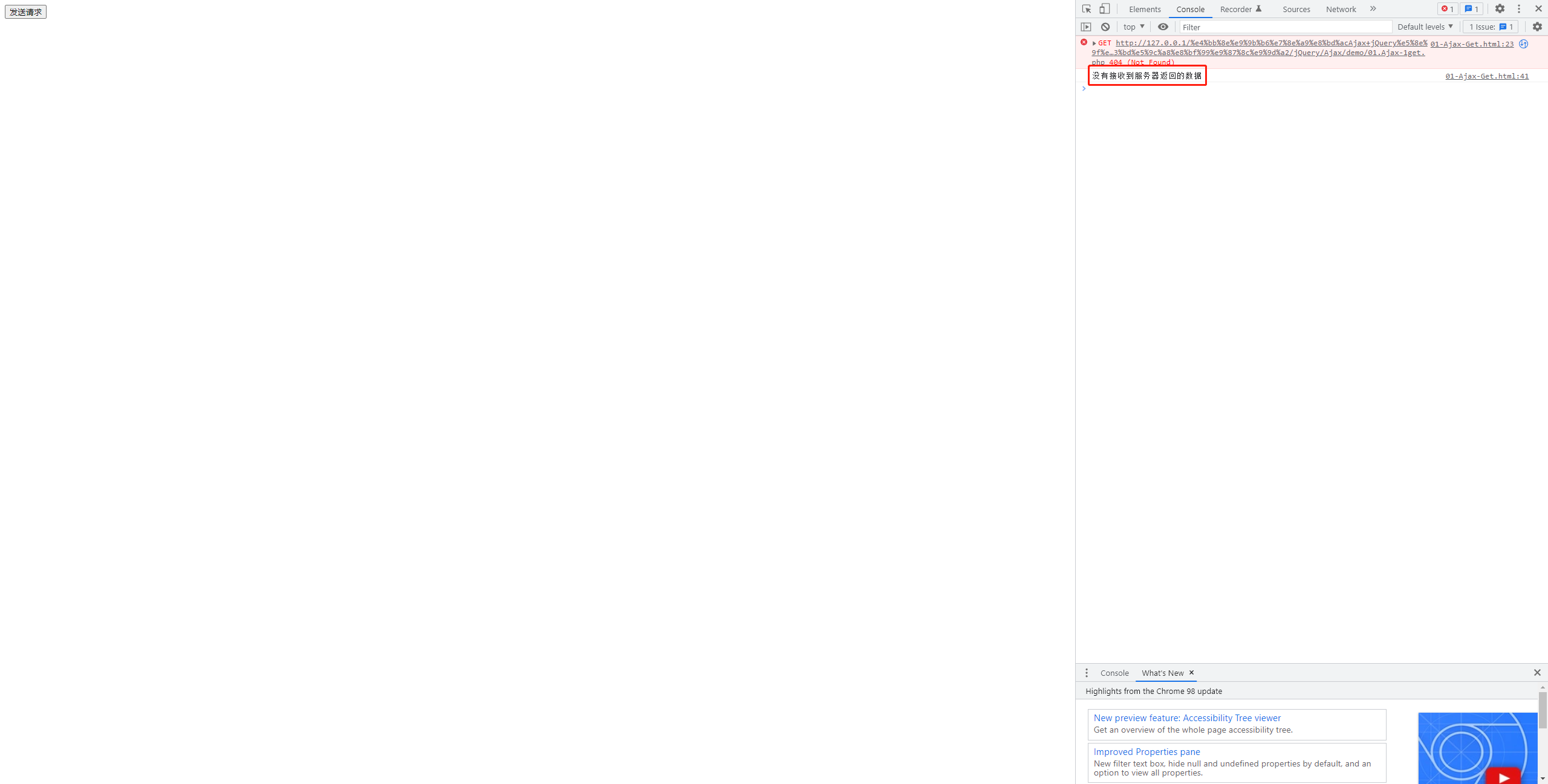
如上是请求地址正常的情况下,如果请求地址不正确那么效果该是怎样的呢?:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具