设备像素和CSS像素
设备像素和 CSS 像素
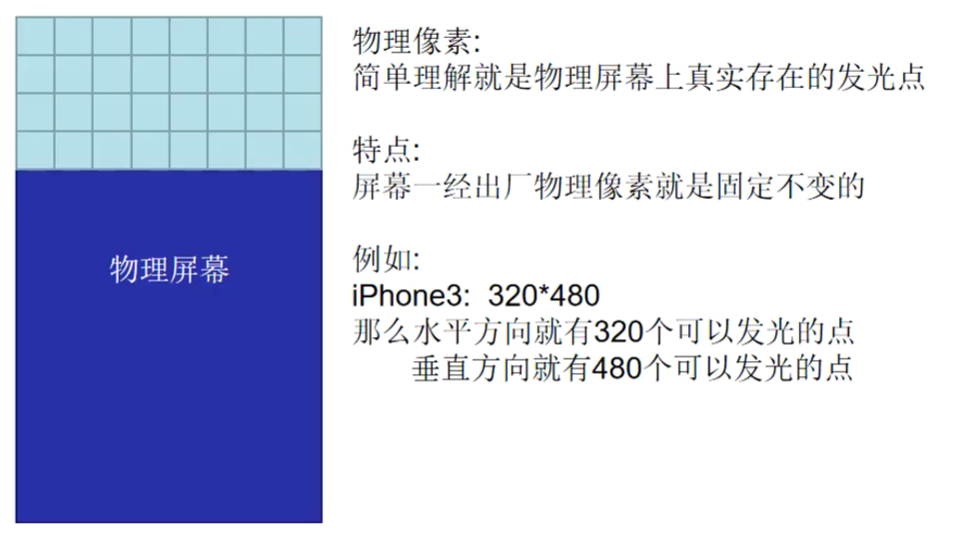
- 设备像素又称为
物理像素, 是 "物理屏幕" 上真实存在的发光点,只有屏幕一经出厂就固定不会改变。 - CSS 像素又称为
逻辑像素,是编程世界中虚拟的东西, 我们通过代码设置的像素都是逻辑像素。


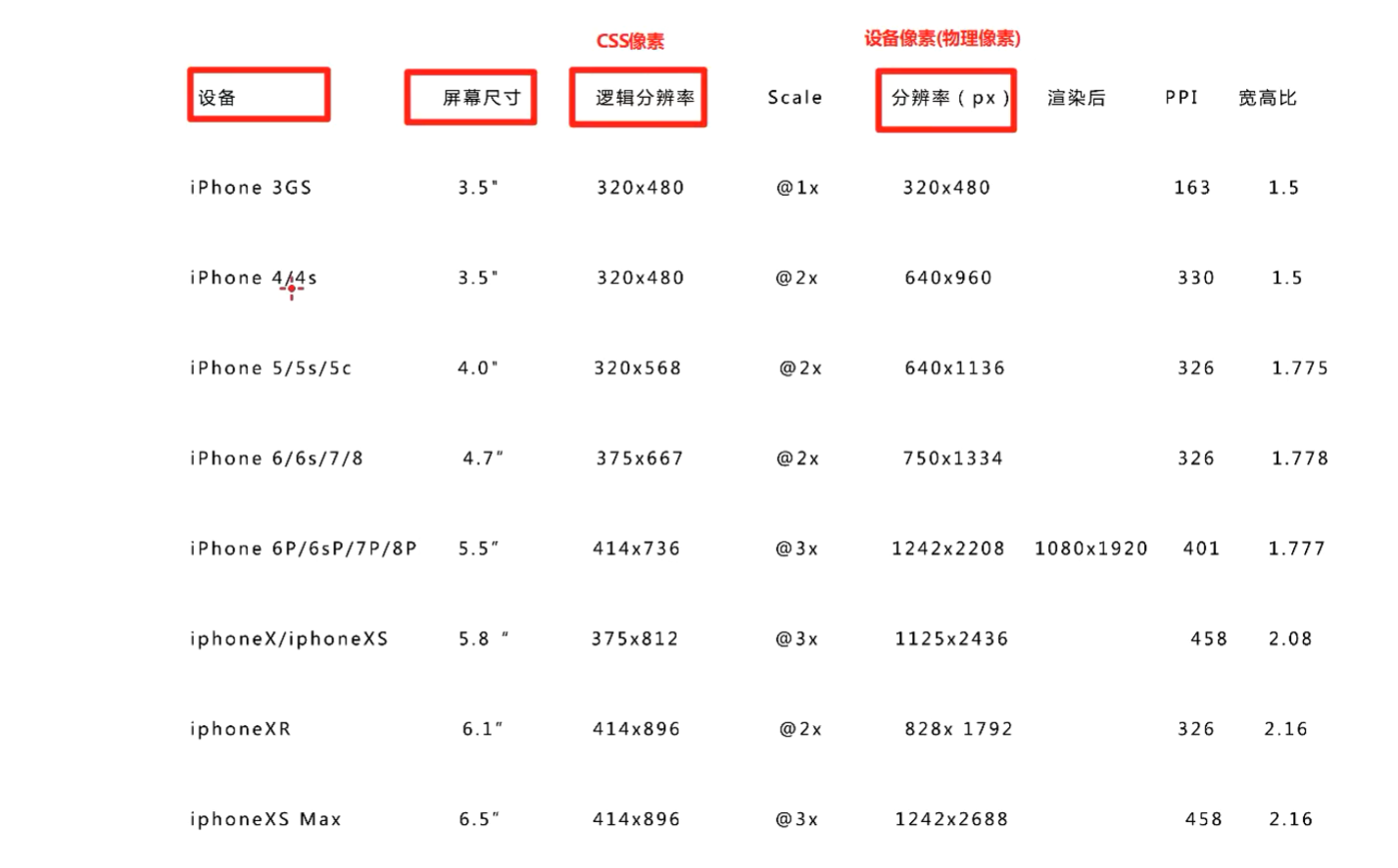
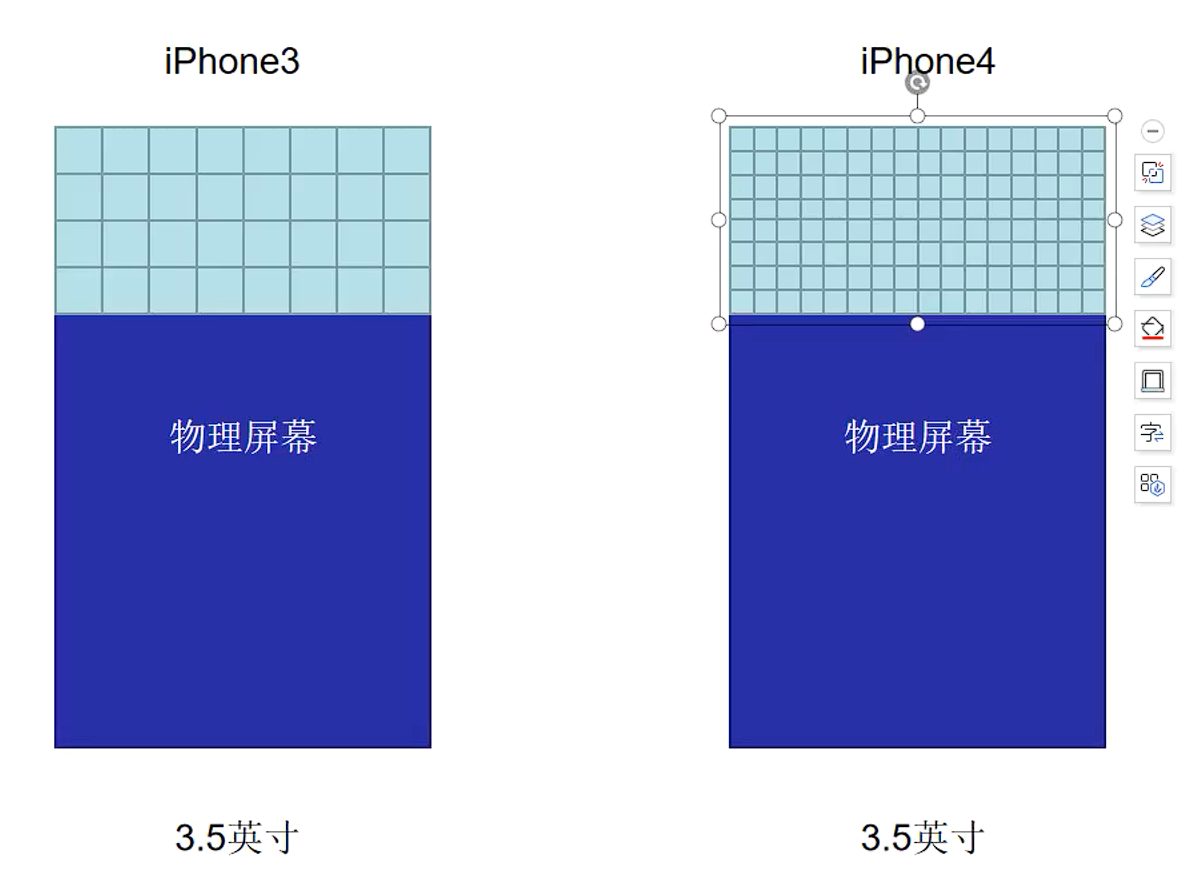
例如: iPhone3G / iPhone3GS 3.5英寸 / 逻辑像素 320 * 480 / 设备像素 320 * 480:

iPhone4 / 4S 3.5英寸 / 逻辑像素 320 * 480 / 设备像素 640 * 960:


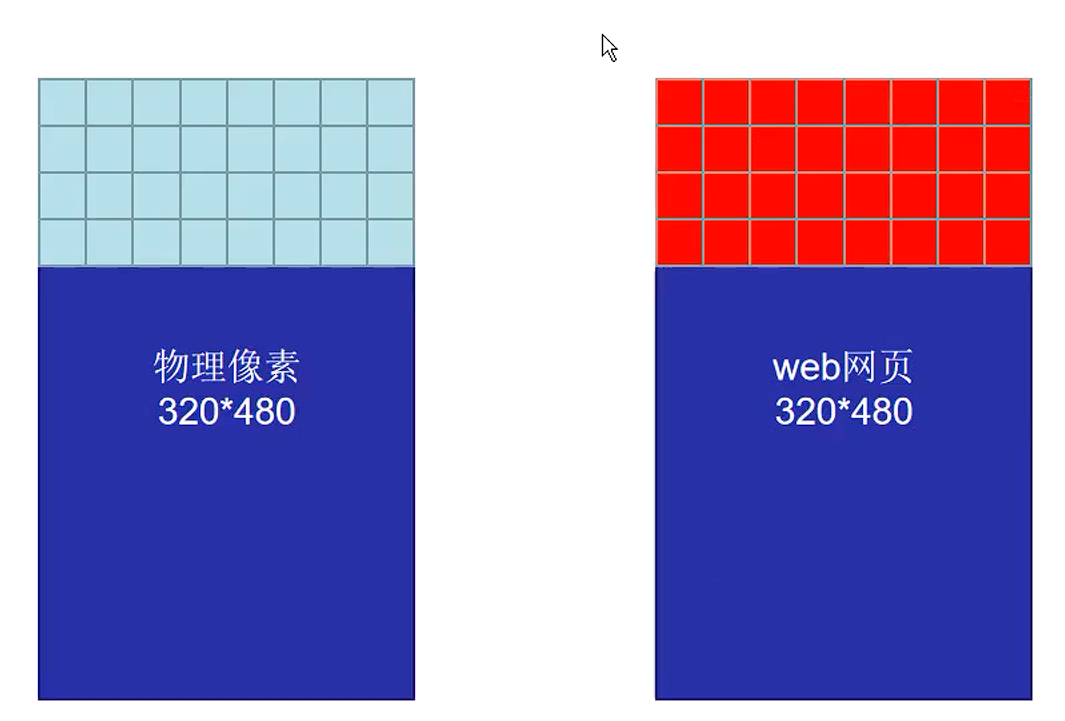
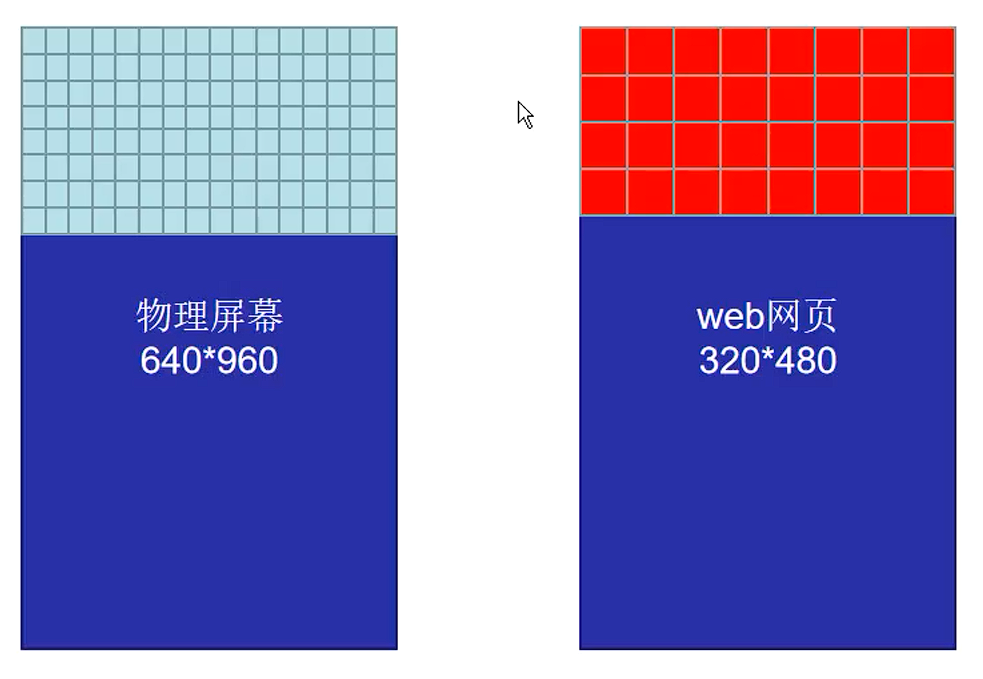
不同的逻辑像素在不同的物理物理屏幕显示的效果如下:

也就是说 CSS 像素和设备像素在有的时候是不一样的,那么什么时候不一样?为什么不一样?在 PC 端,1个 CSS 像素往往都是对应着电脑屏幕的 1 个物理像素, 所以我们无需关心 PC 端的 CSS 像素和设备像素问题,在手机端,最开始其实 1 个 CSS 个像素也是对应着手机屏幕的 1 个物理像素, 但是后来一个改变世界的男人(乔布斯)改变了这一切~, 从 iPhone4 开始,苹果公司推出了所谓的 retina 视网膜屏幕。iPhone4 的屏幕尺寸却没有变化,但是像素点却多了一倍,这就导致了在 1 个CSS个像素等于 1 个物理像素的手机上, 我们设置1个CSS像素只会占用 1 个物理像素,而在1个CSS个像素不等于1个物理像素的手机上, 我们设置1个CSS像素就会占用 2 个物理像素, 所以仔细观察你会发现同样是1像素但是在 retina 视网膜屏幕的手机上会粗一些。
参考资料
标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具