移动端常用适配方案二
通过媒体查询 + rem
虽然我们将移动端独立到一套代码中了, 但是由于移动端也有很多的屏幕尺寸, 所以也需要进行适配,例如:
- iPhone3/4/5: 320px
- iPhone678: 375px
- iPhoneX/plus:414px
当下在企业开发中设计师提供给我们的移动端设计图片是 750*xxx 的或者 1125*xxx 的, 所以我们需要对设计师提供的图片进行等比缩放, 这样才能 1:1 还原设计图片。
等比缩放
将设计图片等分为指定份数, 求出每一份的大小,例如: 750 设计图片分为 7.5 份, 那么每一份的大小就是 100px,将目标屏幕也等分为指定份数, 求出每一份的大小,例如: 375 屏幕也分为 7.5 份, 那么每一份的大小就是 50px,用, 原始元素尺寸 / 原始图片每一份大小 * 目标屏幕每一份大小 = 等比缩放后的尺寸,例如: 设计图片上有一个 150 * 150 的图片, 我想等比缩放显示到 375 屏幕上,那么: 150 / 100 * 50 = 1.5 * 50 = 75px。
在前端开发中应用这个计算公式
目标屏幕每一份的大小就是 html 的 font-size: 50px, 使用时只需要用 "原始元素尺寸 / 原始图片每一份大小 rem" 即可,例如:
- 150 / 100 = 1.5 / 1.5rem
- 1rem = 50px / 1.5rem === 1.5 * 50 = 75px
大公司应用实例
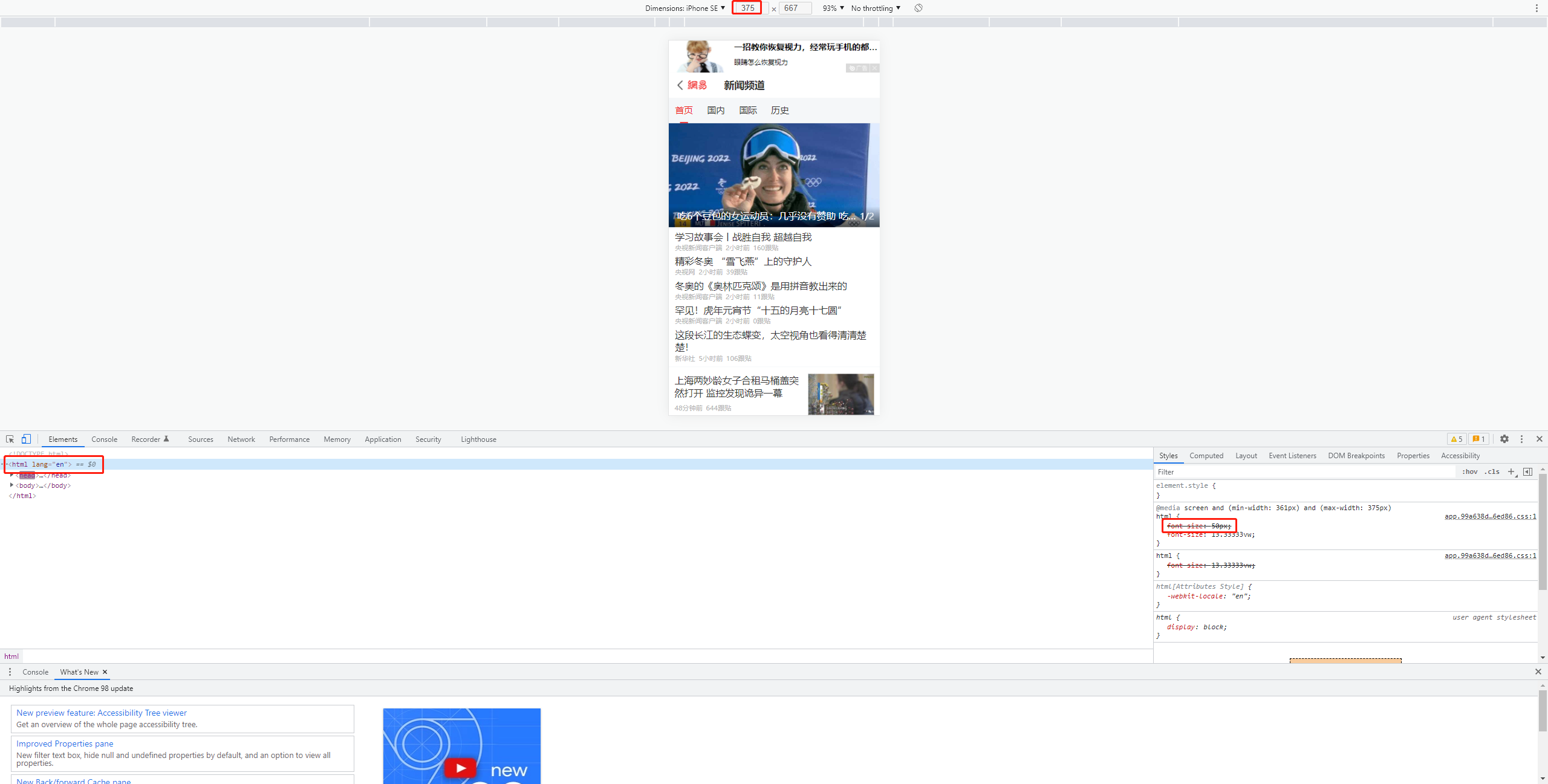
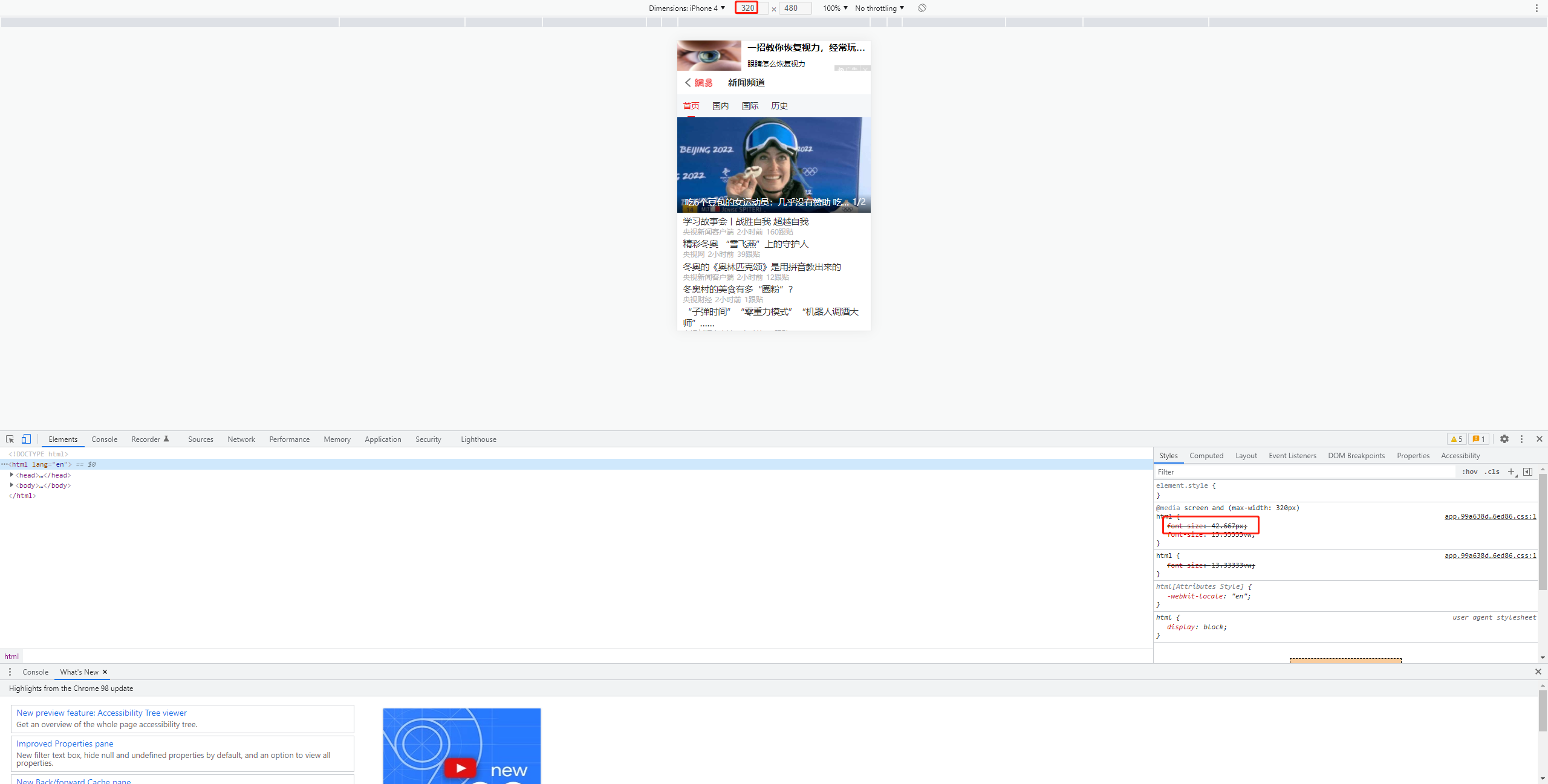
网易新闻
- 750 / 100 = 7.5
- 375 / 7.5 = 50

- 320 / 7.5 = 42.7

苏宁易购
- 750 / 50 = 15
- 375 / 15 = 25
- 320 / 15 = 21.33
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移动端常用适配方案二-示例</title>
<style type="text/less">
* {
margin: 0;
padding: 0;
}
/*
1.计算设计图片每一份大小: 750 / 7.5 = 100px
2.计算当前屏幕每一份大小: 当前屏幕宽度 / 和设计图相同的分数 = 当前屏幕每一份大小
*/
@media screen and (max-width: 320px) {
/*
750 / 7.5 = 100
320 / 7.5 = 42.67
iphone5:
*/
html {
font-size: 42.67px;
}
}
@media screen and (min-width: 375px) {
/*
750 / 7.5 = 100
375 / 7.5 = 50
iphone6:
*/
html {
font-size: 50px;
}
}
@media screen and (min-width: 414px) {
/*
750 / 7.5 = 100
414 / 7.5 = 50
iphone6Plus:
*/
html {
font-size: 55.2px;
}
}
.top {
position: relative;
}
.top > img {
width: 100%;
height: auto;
}
.top > p {
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 80/100rem;
font-size: 36/100rem;
color: #fff;
}
.middle, .bottom {
position: relative;
height: 290/100rem;
}
.main {
border: 1px dashed #0d7efb;
border-radius: 5/100rem;
padding: 10/100rem;
display: inline-block;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.main > img:nth-of-type(1) {
width: 410/100rem;
height: 270/100rem;
vertical-align: bottom;
}
.main > img:nth-of-type(2) {
width: 84/100rem;
height: 84/100rem;
vertical-align: bottom;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 60/100rem;
}
.bottom {
margin-top: 35/100rem;
}
</style>
<script src="js/less.js"></script>
</head>
<body>
<div class="top">
<img src="images/bg.png" alt="">
<p>实名认证</p>
</div>
<div class="middle">
<div class="main">
<img src="images/back.png" alt="">
<img src="images/add.png" alt="">
</div>
</div>
<div class="bottom">
<div class="main">
<img src="images/back.png" alt="">
<img src="images/add.png" alt="">
</div>
</div>
</body>
</html>
如上使用到了 less 所以需要自行去下载一下才能看到此示例的效果。
标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具