搭建Hexo博客通过GithubPages部署
在本文开始之前首先我要声明一下,因为博主之前通过Hexo搭建的内容在我之前笔记本上面,而那台笔记本我重装过系统,所以Hexo的源文件找不到了,这里博主就当是一个回顾吧,重新来搭建一波,记录一下搭建过程
搭建Hexo需要有NodeJS的环境,所以没有NodeJS环境的可参考NodeJS环境搭建,好了然后我们接着说,然后就是打开Hexo官网,查看它的安装命令,博主打开官网发现安装命令就在首页,首页上面的安装命令是全局安装的,我先贴在下方:
npm install -g hexo-cli
其实是有必要进行全局安装的,因为Hexo是基于该cli客户端来初始化一个 hexo 博客的,当然你如果不需要全局安装这里我也研究了不进行全局安装的指令根据我NodeJS的经验观察我觉得应该是需要初始化一个nodeJS环境的工程然后在该工程当中通过npm安装Hexo-cli即可,然后在通过hexo-cli初始化一个hexo然后发现不太行,所以这里我推荐全局安装,更何况官方也是推荐 全局安装。
初始一个 Hexo
hexo init name
例如博主的就是:
hexo init BNTang
初始化好了之后就是进入到初始化好的工程当中输入:
npm install
到这里就算是初始化完毕了。
启动 Hexo
将 hexo 的内容编译为静态文件:
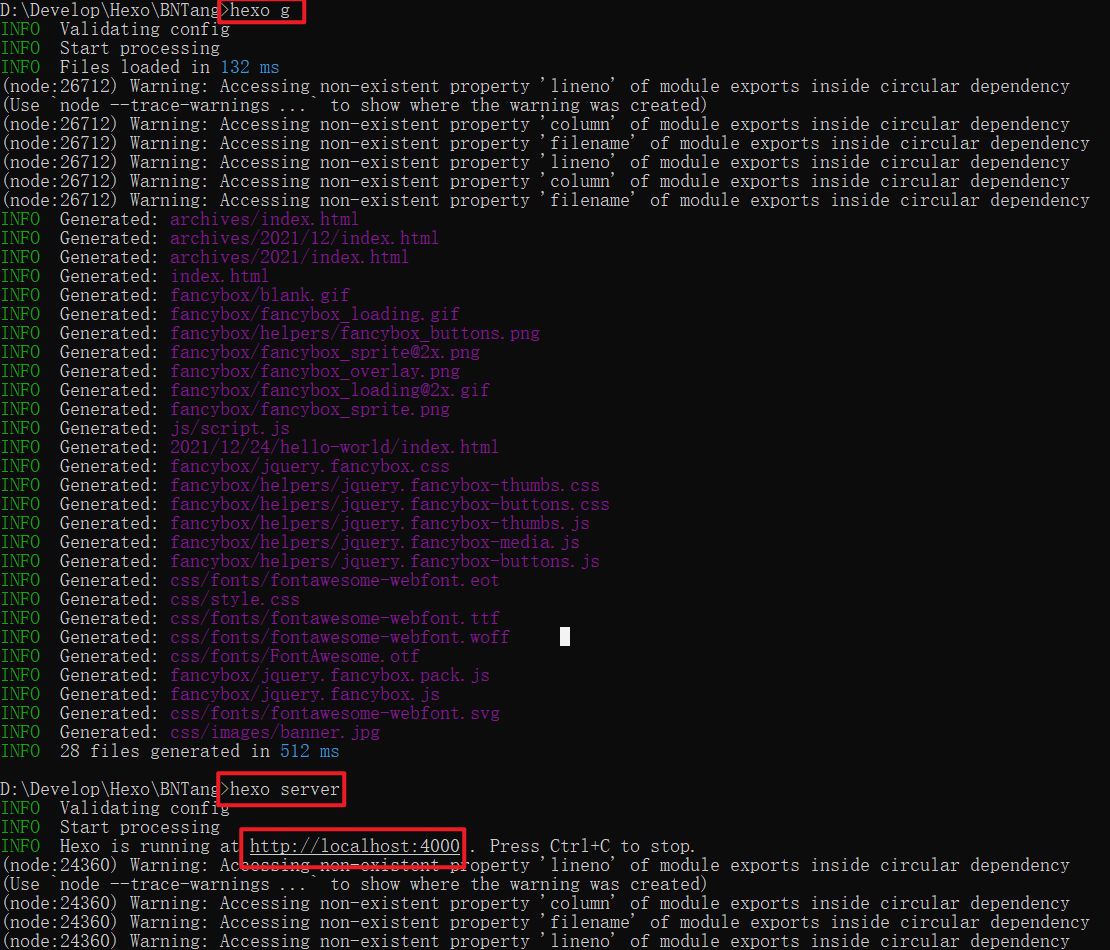
hexo g
在启动 hexo 服务:
hexo server

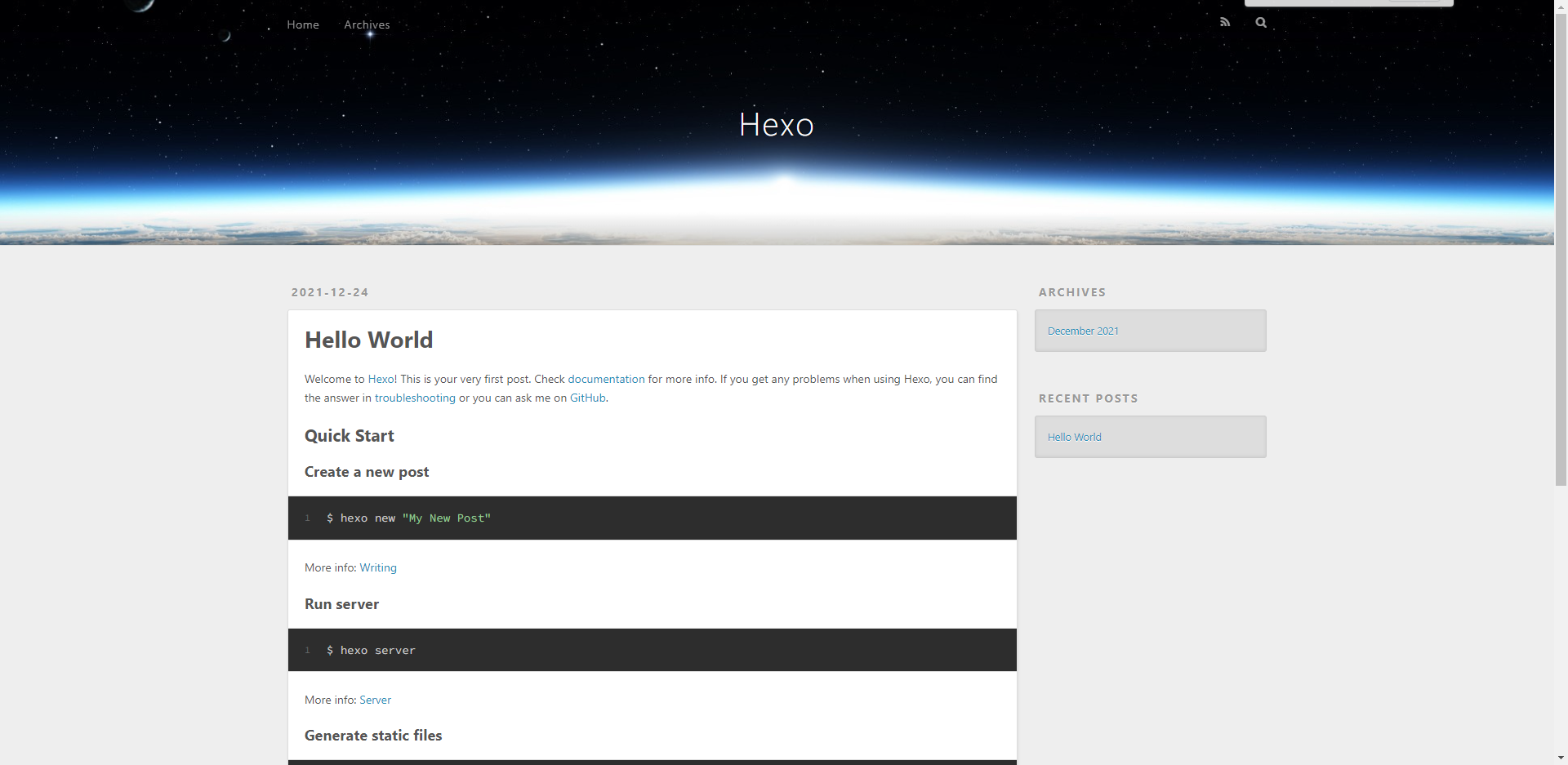
然后在浏览器当中访问 http://localhost:4000

到此为止 hexo 博客就算是搭建好了,接着就是通过 GitHubPages来进行部署,关于什么是 GitHubPages。
搭建 GitHubPage
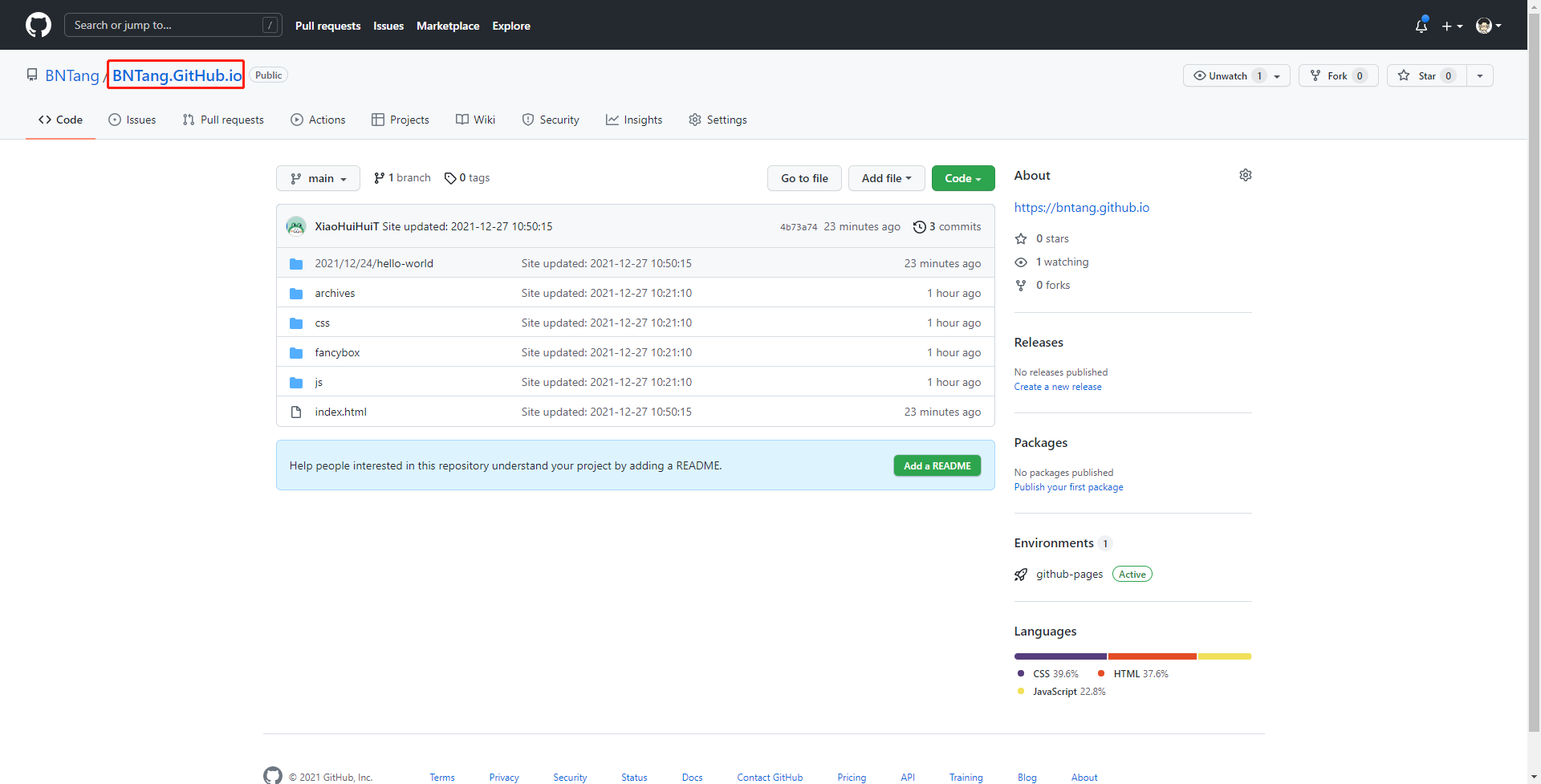
首先你需要注册一个 GitHub 账号,并在个人主界面里选择创建一个新的 Repository 。进入页面后,在 Repository name 的位置填写域名,格式是 username.GitHub.io。

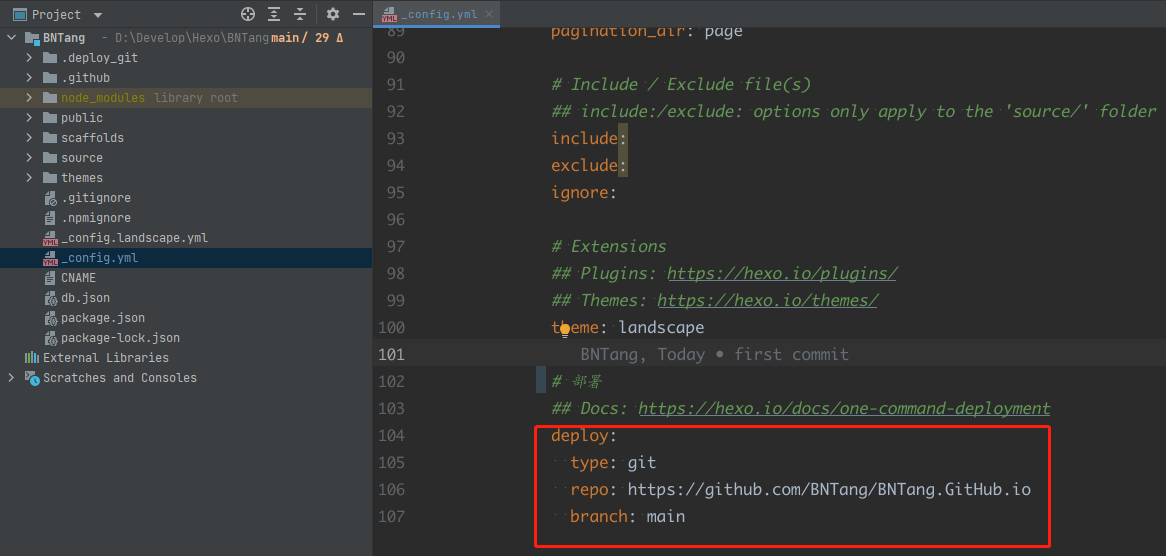
开启 GitHubPages,修改 hexo 配置(_config.yml):

deploy:
type: git
repo: https://github.com/BNTang/BNTang.GitHub.io
branch: main
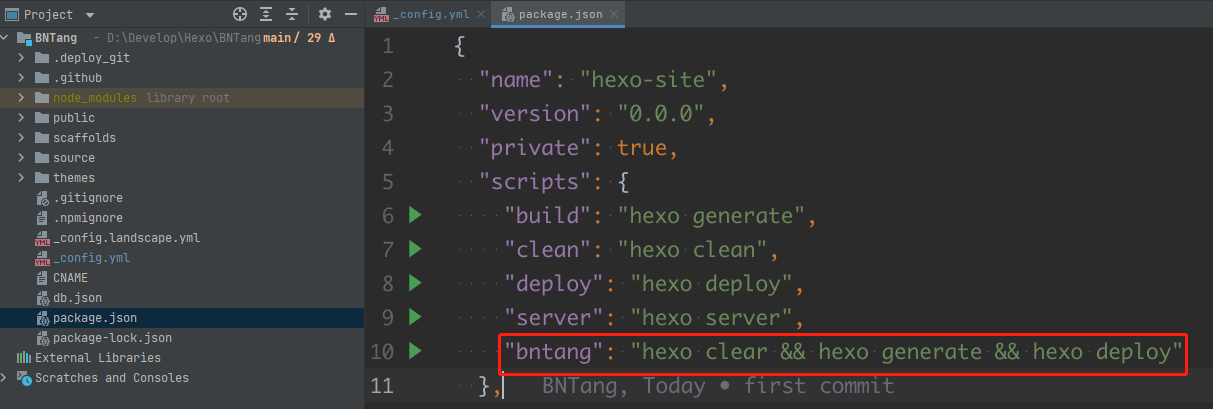
修改 hexo 配置(package.json):

"bntang": "hexo clear && hexo generate && hexo deploy"
添加完毕之后,在通过 npm run bntang 即可完成打包发布和部署,然后在访问 username.github.io 即可。
到此为止,本文的主要内容就介绍完毕,其它的内容关于 hexo 的美化和配置等后续文章在介绍。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具