前端开发-视口
视口概述
- 视口简单理解就是可视区域的大小我们称之为视口
- 在 PC 端,视口大小就是浏览器窗口可视区域的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
</style>
</head>
<body>
<script>
console.log(window.innerWidth, window.innerHeight);
</script>
</body>
</html>

- 在移动端, 视口大小并不等于
窗口大小, 移动端视口宽度被人为定义为了980

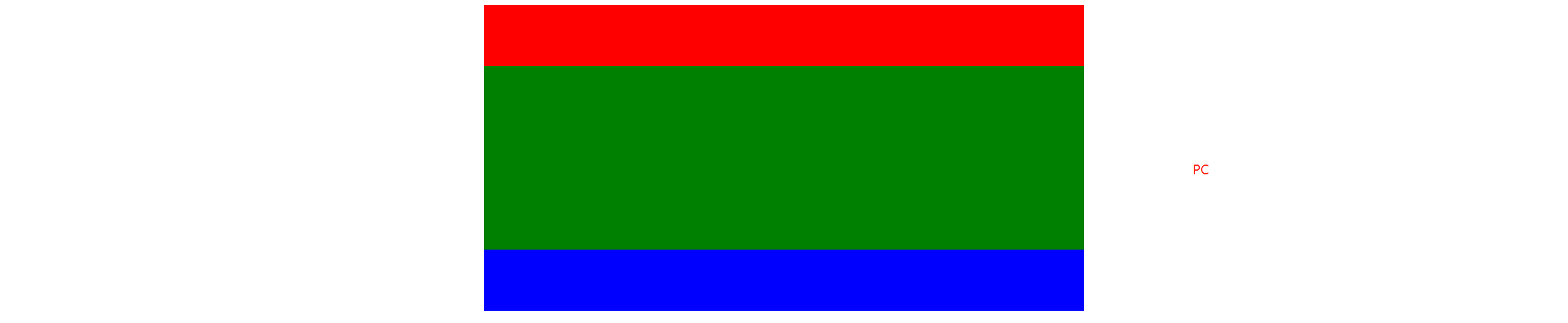
那么在移动端为什么是 980 而不是其他的值呢,因为过去网页的版心都是 980,乔老爷子为了能够让网页在移动端完美的展示, 所以将 iOS 手机视口的大小定义为了 980,后来谷歌也觉得这是一个非常牛 X 的方案, 所以 Android 手机的视口也定义为了 980。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
div {
margin: 0 auto;
}
.header-in {
width: 980px;
height: 100px;
background: red;
}
.main-in {
width: 980px;
height: 300px;
background: green;
}
.footer-in {
width: 980px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="header">
<div class="header-in"></div>
</div>
<div class="main">
<div class="main-in"></div>
</div>
<div class="footer">
<div class="footer-in"></div>
</div>
</body>
</html>


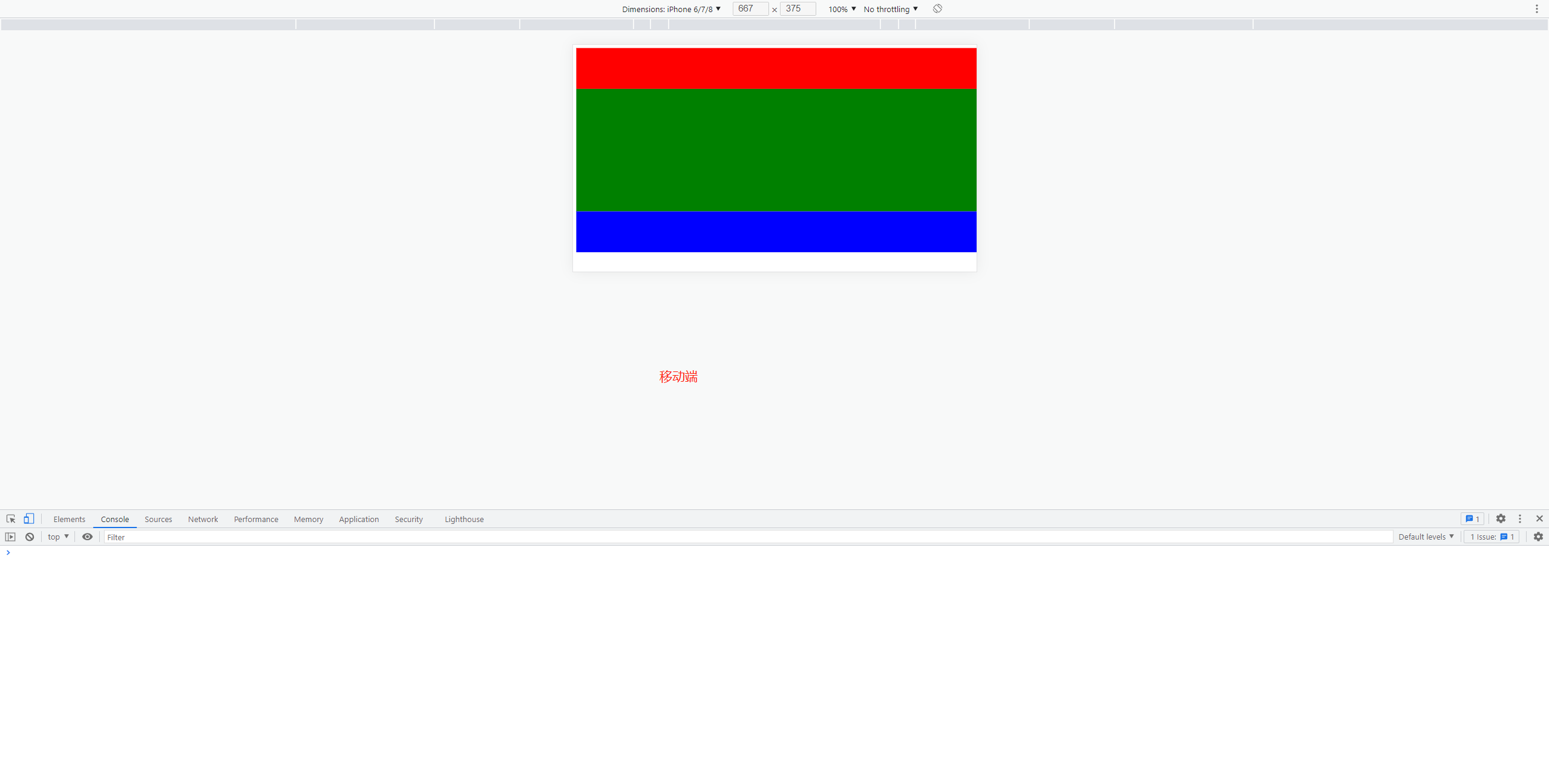
移动端自动将视口宽度设置为 980 带来的问题,虽然移动端自动将视口宽度设置为 980 之后让我们可以很完美的看到整个网页,但是由于移动端的物理尺寸(设备宽度)是远远小于视口宽度的,所以为了能够在较小的范围内看到视口中所有的内容, 那么就必须将内容缩小,(和前面文章当中讲解的 Canvas 时讲解的 viewbox 一样, 近大远小原理)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
div {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>


如何保证在移动端不自动缩放网页的尺寸,通过 meta 设置视口大小:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width:设置视口宽度等于设备的宽度initial-scale=1.0:初始缩放比例, 1 不缩放maximum-scale:允许用户缩放到的最大比例minimum-scale:允许用户缩放到的最小比例user-scalable:用户是否可以手动缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板文件</title>
<style>
div {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>


标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具