前端开发常用单位-vminvmax
vmin 和 vmax 概述
- vmin: 的取值为
vw和vh中较小的那个 - vmax: 的取值为
vw和vh中较大的那个
使用场景: 保证移动开发中屏幕
旋转之后的尺寸不变
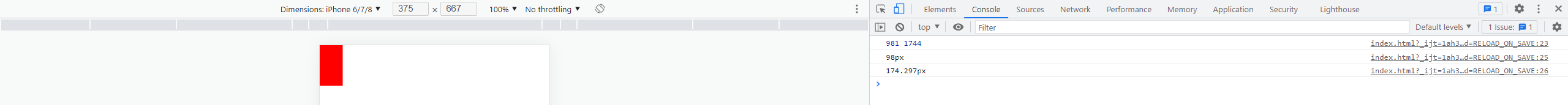
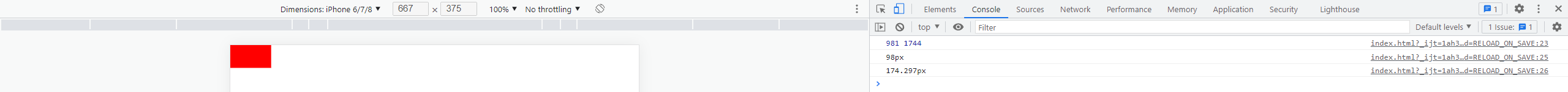
例如我现在利用 vw 和 vh 单位设置一个 div 元素的宽高,然后我们来看看在移动开发中旋转和不旋转的展示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 10vw;
height: 10vh;
background: red;
}
</style>
</head>
<body>
<div></div>
<script>
console.log(window.innerWidth, window.innerHeight);
let oDiv = document.querySelector("div");
console.log(getComputedStyle(oDiv).width);
console.log(getComputedStyle(oDiv).height);
</script>
</body>
</html>
不旋转之前:

旋转之后:

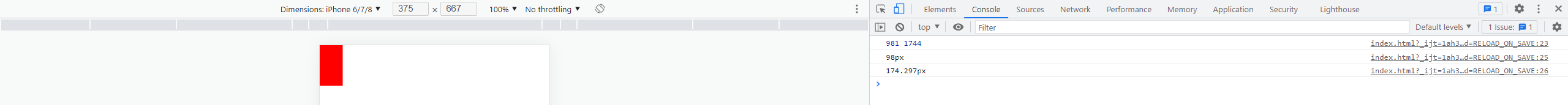
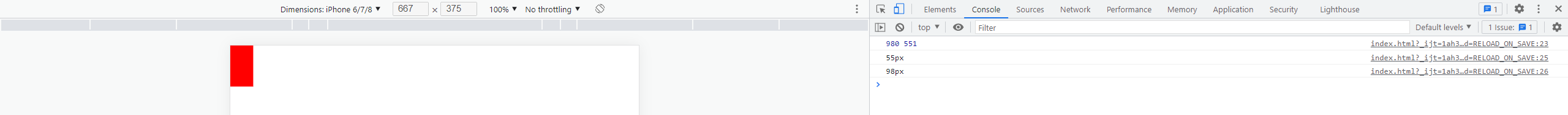
发现在旋转也不旋转的情况下尺寸是不同的,这个时候就可以利用 vmin 与 vmax 来进行保持不变:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 10vmin;
height: 10vmax;
background: red;
}
</style>
</head>
<body>
<div></div>
<script>
console.log(window.innerWidth, window.innerHeight);
let oDiv = document.querySelector("div");
console.log(getComputedStyle(oDiv).width);
console.log(getComputedStyle(oDiv).height);
</script>
</body>
</html>
不旋转之前:

旋转之后:

标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具