前端开发常用单位-vwvh
vw(Viewport Width) 和 vh(Viewport Height) 概述
vw和vh是前端开发中的一个动态单位, 是一个相对于网页视口的单位- 系统会将视口的宽度和高度分为
100份, 1vw 就占用视口宽度的百分之一, 1vh 就占用视口高度的百分之一 vw和vh和百分比不同的是, 百分比永远都是以父元素作为参考, 而vw和vh永远都是以视口作为参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 1vw;
height: 1vh;
background: red;
}
</style>
</head>
<body>
<div></div>
<script>
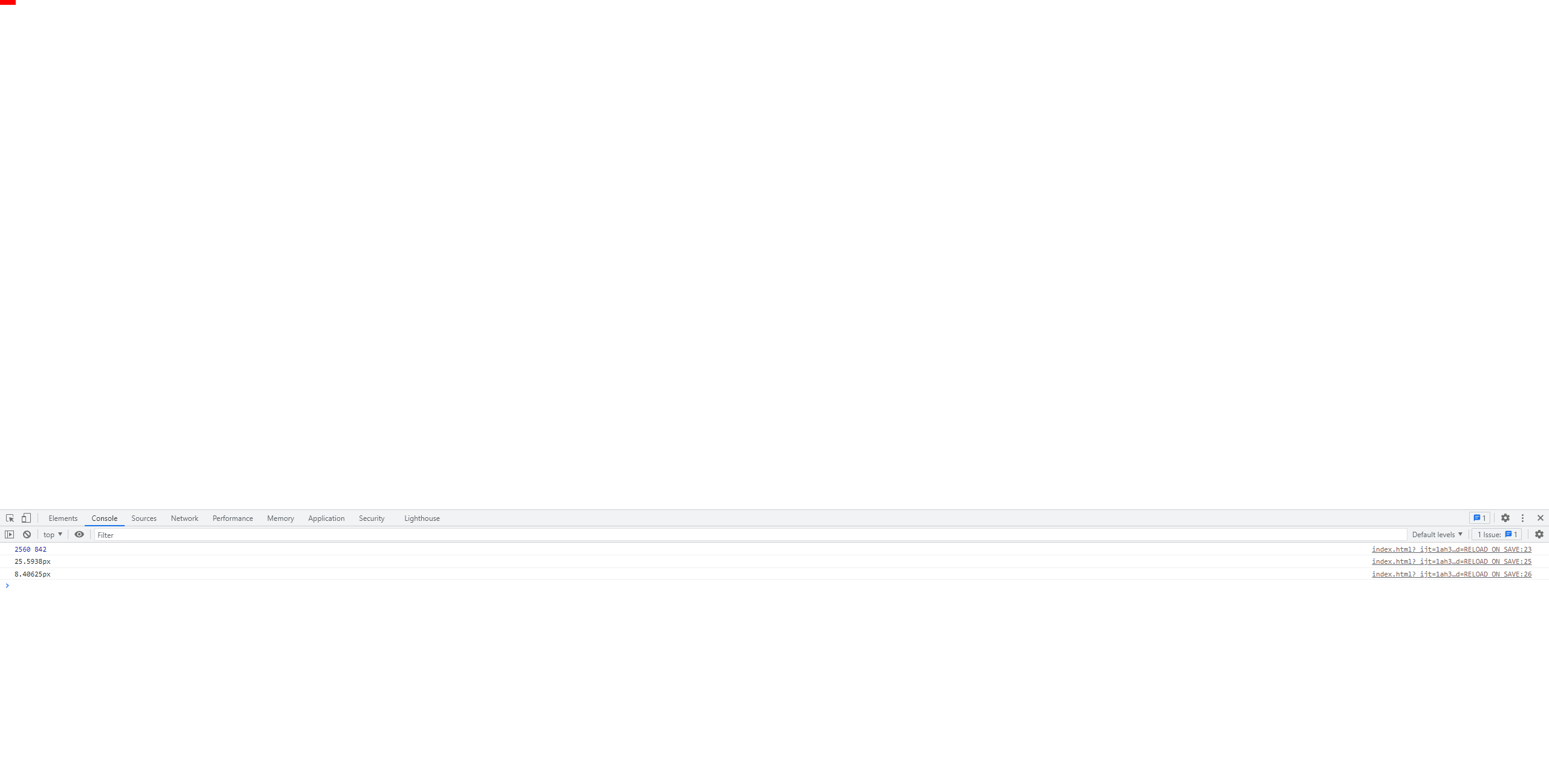
console.log(window.innerWidth, window.innerHeight);
let oDiv = document.querySelector("div");
console.log(getComputedStyle(oDiv).width);
console.log(getComputedStyle(oDiv).height);
</script>
</body>
</html>

结论:
vw/vh是一个动态的单位, 会随着视口大小的变化而变化(相对单位)
标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具