webpack-代码分割(Code Splitting)
Code-Splitting (代码分割) 概述
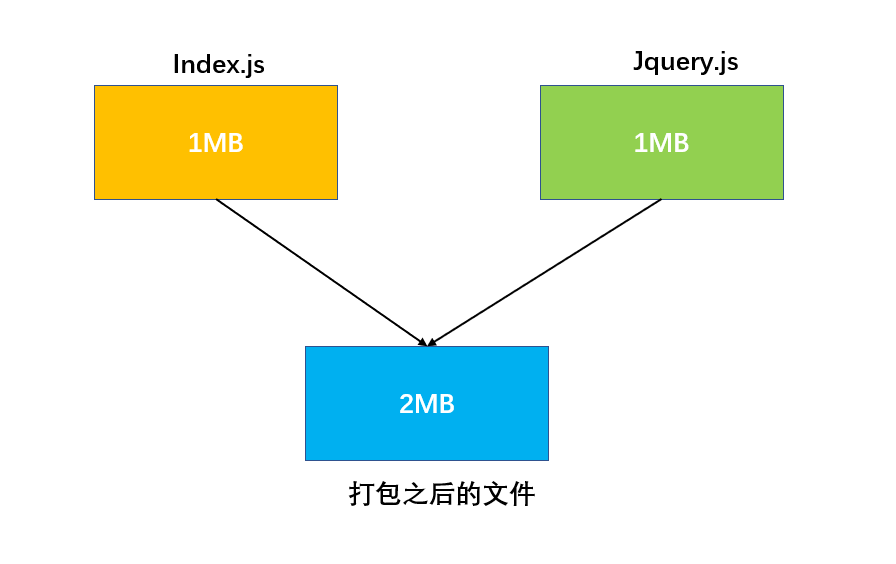
默认情况下 webpack 会将所有引入的模块都打包到一个文件中例如 JS 最终都会打包成一个 bundle.js, 这样就导致了打包后的文件比较大, 以及修改文件后用户又需要重新下载所有打包内容问题,例如: 在 a.js 中引入了 b.js, 那么 a.js 和 b.js 都会被打包到 bundle.js 中,如果 a.js 有 1MB, b.js 也有 1MB, 那么打包之后的文件就有 2MB,那么用户第一次打开网页的时候就需要下载 2MB 的文件,问题的关键在于, 如果我们修改了 a.js, 但没有修改 b.js,重新打包后用户需要重新下载新打包的文件(因为用户本地缓存的是 a 和 b 的合体文件)这样就导致了每次修改了其中一个文件用户都要重新下载所有内容。

解决方案
将不经常修改的内容打包到另一个文件中, 这样每次修改后用户就只用下载修改后的文件, 没有被修改的文件由于用户上一次打开已经缓存在了本地就不用下载了, 这样性能也提升了, Code-Splitting 就是将不经常修改的模块打包到单独的文件中, 避免每次修改用户都需要重新下载所有内容。
开启 Code-Splitting
在讲解开启 Code-Splitting 之前先来看看没有配置的效果:
index.js
import $ from 'jquery';
$('html').css({ width: '100%', height: '100%' });
$('body').css({ width: '100%', height: '100%', background: 'red' });
console.log('www.it6666.top');
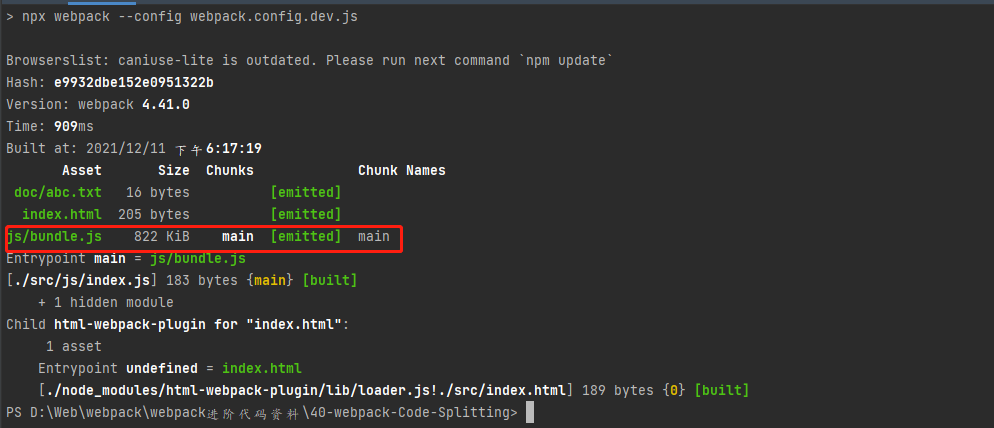
直接通过 webpack 进行打包,查看打包之后的文件大小有 800 多kb 就是因为它把 jQuery 当中的内容一起打包进去了:

手动分割
在单独的文件中进行引入模块, 将模块中的内容添加到 window 上,修改 webpack 配置文件同时打包多个文件。
custom.js
import $ from 'jquery';
window.$ = $;
index.js
window.$('html').css({ width: '100%', height: '100%' });
window.$('body').css({ width: '100%', height: '100%', background: 'red' });
console.log('www.it6666.top');

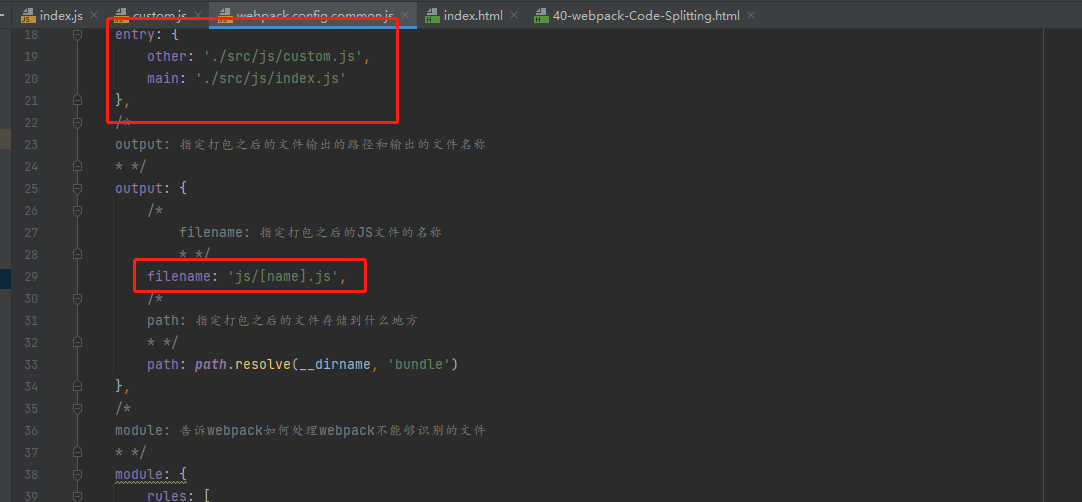
修改 webpack 配置文件:

entry: {
other: './src/js/custom.js',
main: './src/js/index.js'
},
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, 'bundle')
},
webpack 打包之后的 JS 文件如下 main.js 就是我们可能会进行修改的文件,那么以后用户就只需要重新下载 main.js 即可:

其实如上的方式你只需要了解一下即可,因为我们一般比较常用的都是如下的自动分割的方式。
自动分割
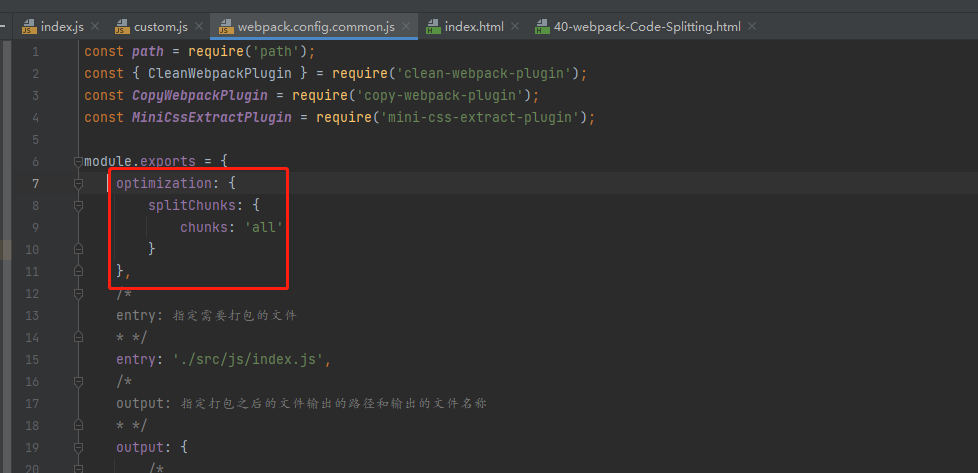
webpack 会自动判断是否需要分割, 如果需要会自动帮助我们分割, 只需要修改一下 webpack 的配置即可告诉 webpack 需要对代码进行分割:

optimization: {
splitChunks: {
chunks: 'all'
}
},
webpack 自动分割文档地址:https://webpack.js.org/guides/code-splitting/#root
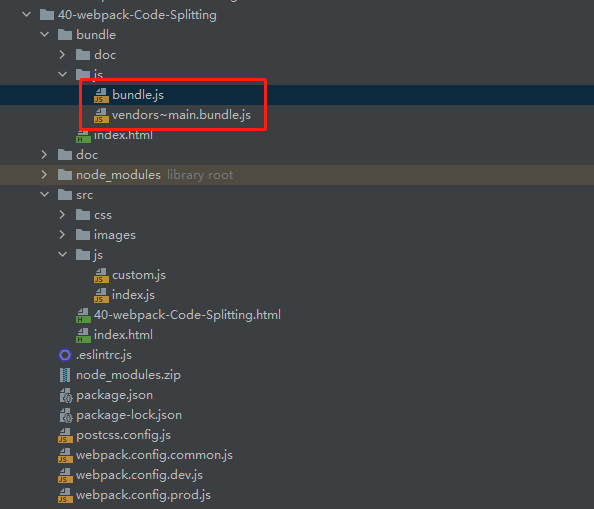
然后自行通过 npm run dev 打包测试,博主测试结果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具