webpack-CSS-TreeShaking
CSS 模块 Tree-Shaking
不光 JS 模块可以进行 Tree-Shaking, CSS 模块也可以进行 Tree-Shaking
开启 CSS 模块 Tree-Shaking
官方文档地址:https://github.com/webpack-contrib/purifycss-webpack
安装相关插件
npm i -D purifycss-webpack purify-css glob-all
配置插件
修改 webpack.config.common.js 博主把该插件配置在了 common 文件当中,那么博主认识的是不分开发环境还是生产环境,我都需要对没有使用到的 CSS 代码进行过滤了,如有弊端之处还请指出,当然如果你个人认为在开发阶段的时候你可能需要查看打包之后的 CSS 代码包括了没有使用到的,这个时候你直接配置到生产环境的 webpack 配置文件当中即可:
const PurifyCSS = require("purifycss-webpack");
const glob = require("glob-all");
new PurifyCSSPlugin({
// 告诉PurifyCSSPlugin需要过滤哪些文件
paths: glob.sync(path.join(__dirname, 'src/*.html'))
})
本文博主配置是放在 common 的 webpack 配置文件当中。
接下来开始进行测试演示,首先就光看在 HTML 当中使用的 CSS 代码的打包情况,先不看在 JS 当中进行动态的使用的情况,index.html 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
</head>
<body>
<div class="one"></div>
</body>
</html>
index.css 当中的样式代码内容如下:
.one {
width: 200px;
height: 200px;
background: skyblue;
}
.two {
width: 300px;
height: 300px;
background: red;
}
.three {
width: 400px;
height: 400px;
background: blue;
}
紧接着就是在 cmd 当中利用 webpack 进行打包:
npm run dev

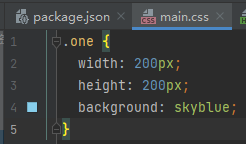
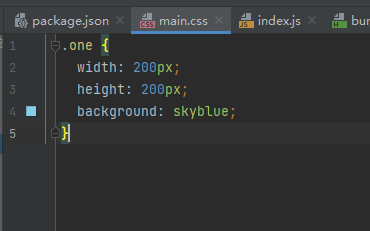
查看打包之后的 css 文件内容如下:

发现只打包了使用到的代码进来,博主觉得如上在 html 当中使用 css,然后在打包时过滤掉没用到的 css 看的差不多,如有不足还请指教,紧接着来看看通过 JS 代码动态添加的 CSS 元素是否会进过插件过滤掉无用的 CSS 代码呢,那么就让我们来拭目以待吧。index.js 当中的代码如下:
import '../css/index.css';
const oDiv = document.createElement('div');
oDiv.className = 'two';
document.body.appendChild(oDiv);
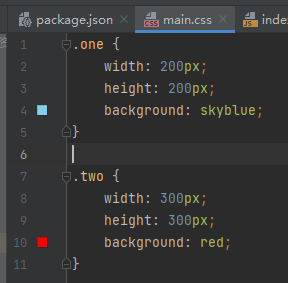
webpack 打包之后发现,在 index.js 当中动态添加的 div 使用的样式为类名为 .two 的样式并没有打包到打包之后的 CSS 文件当中:

没有打包的原因也非常的简单就是因为我们在配置插件的时候只配置了过滤 *.html 当中的,并没有告诉还需要过滤 JS 当中的所以需要修改一下配置文件,PurifyCSSPlugin 插件的 glob.sync 其实是可以接收多个参数的也就是一个数组的形式,添加 JS 的过滤即可完成 JS 代码当中的 CSS 样式过滤:
new PurifyCSSPlugin({
// 告诉PurifyCSSPlugin需要过滤哪些文件
paths: glob.sync([
path.join(__dirname, 'src/*.html'),
path.join(__dirname, 'src/js/*.js')
])
})
再次 webpack 打包发现已经可以实现 JS 代码当中的 CSS 无用代码过滤了,到此本文的主要内容就完结了:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号