webpack-JS-Tree-Shaking
Tree-Shaking 概述
- 过滤掉无用的 JS 代码和 CSS 代码, 我们称之为
Tree-Shaking- 例如: 在
a.js中引入了b模块, b 模块中有 2 个方法, 但是我只用到了 1 个方法- 默认情况下会将
b模块中所有代码都打包到a.js中- 为了提升网页性能降低打包体积, 我们可以只将用到的方法打包到
a.js中
开启 Tree-Shaking
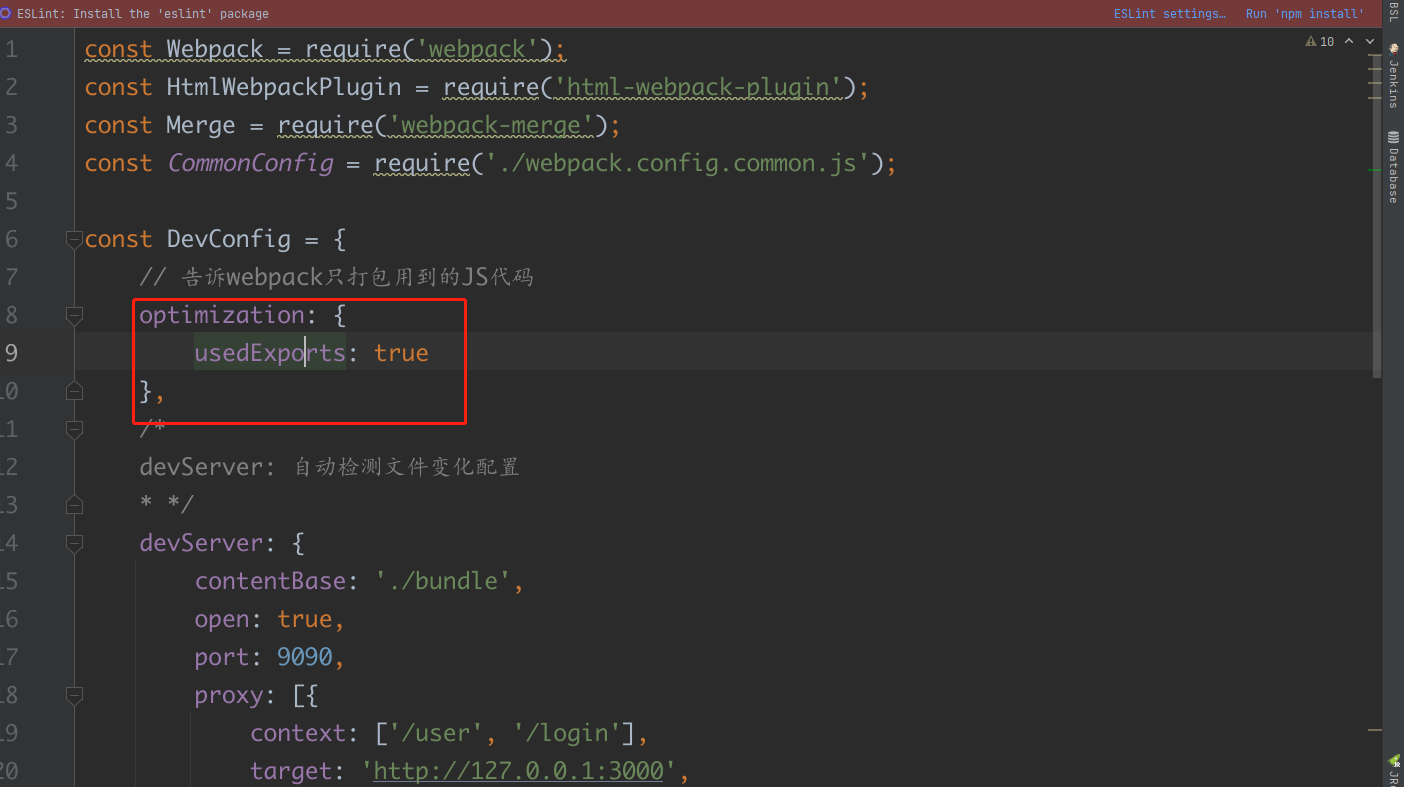
官方文档:https://www.webpackjs.com/guides/tree-shaking 在这里就不在写多余的废物案例了,就直接介绍一下开启环境和生产环境的使用即可,如果是在开发环境当中的话需要修改开发环境的 webpack.config.js, 也就是修改 webpack.config.dev.js, 告诉 webpack 只打包导入模块中用到的内容:

optimization: {
usedExports: true
},
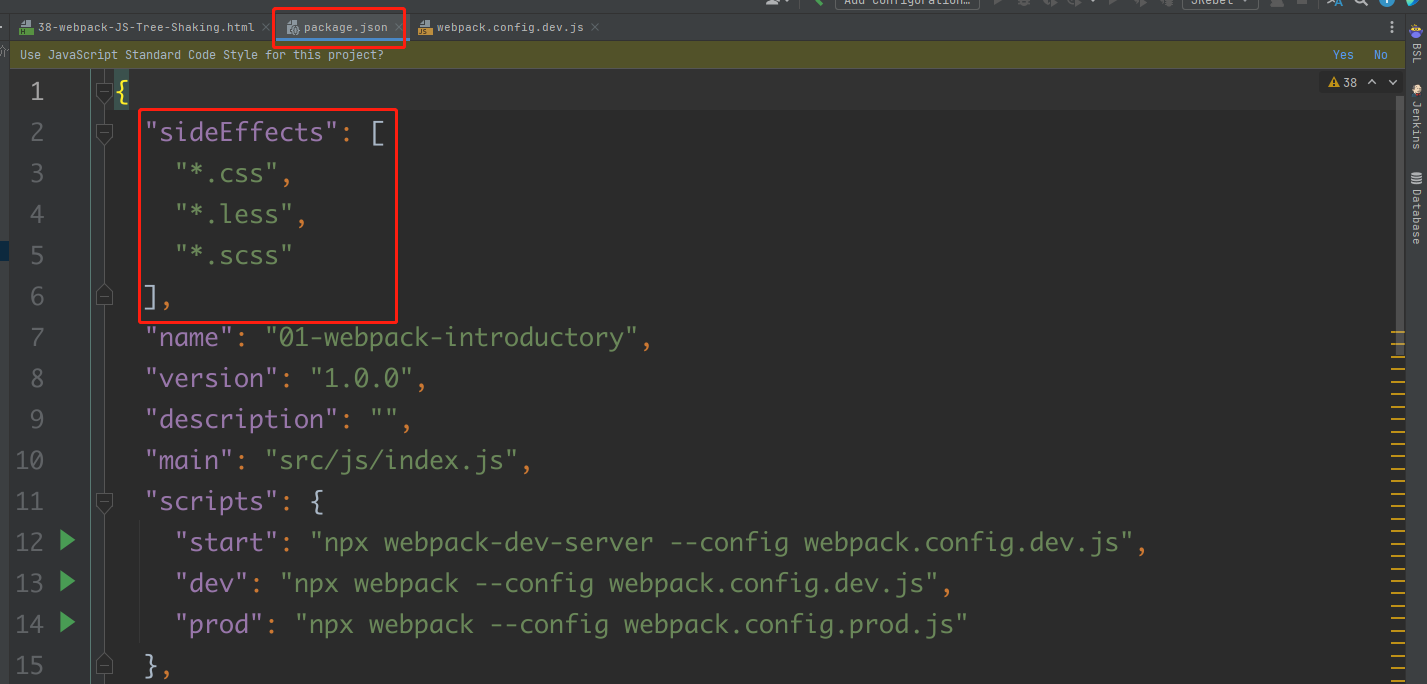
本文主要介绍的是 JS 的 Tree-Shaking 所以博主这里就先排除掉 CSS 相关的过滤,修改 package.json 配置, 告诉 webpack 哪些文件不做 Tree-Shaking:

"sideEffects": [
"*.css",
"*.less",
"*.scss"
],
然后在进行测试一下,新建一个 custom.js:
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
export {add, minus};
然后在 index.js 当中进行使用:
import {add} from './custom.js';
import '../css/index.css';
const res = add(10, 5);
console.log(res);
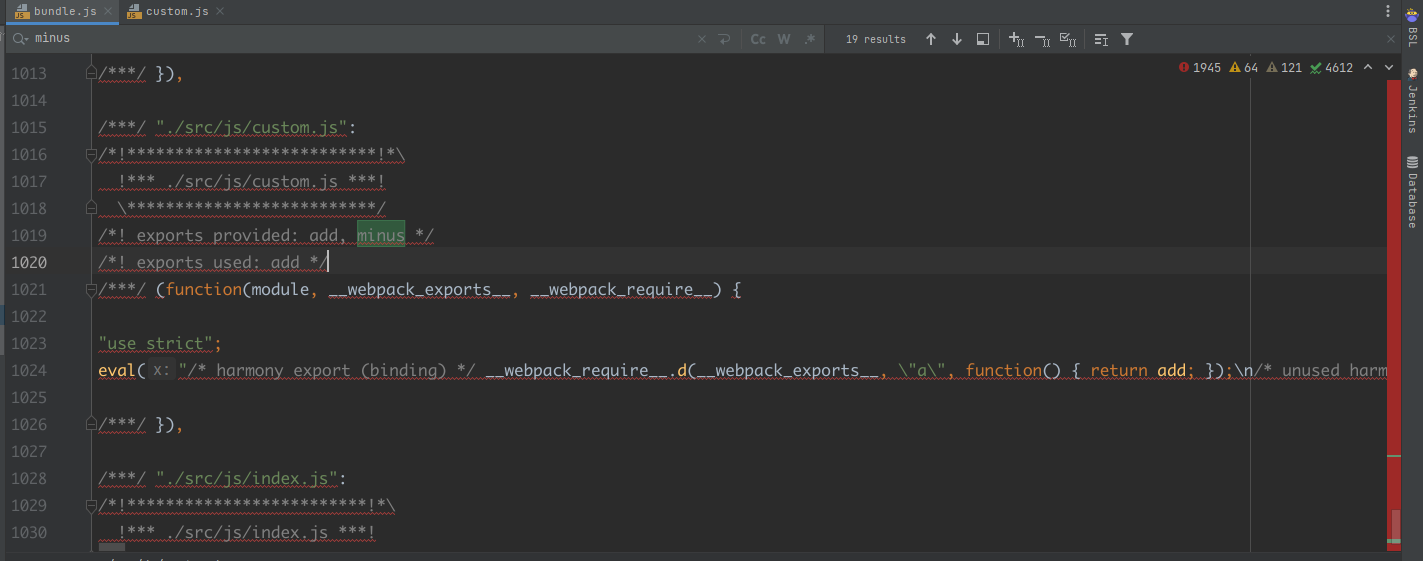
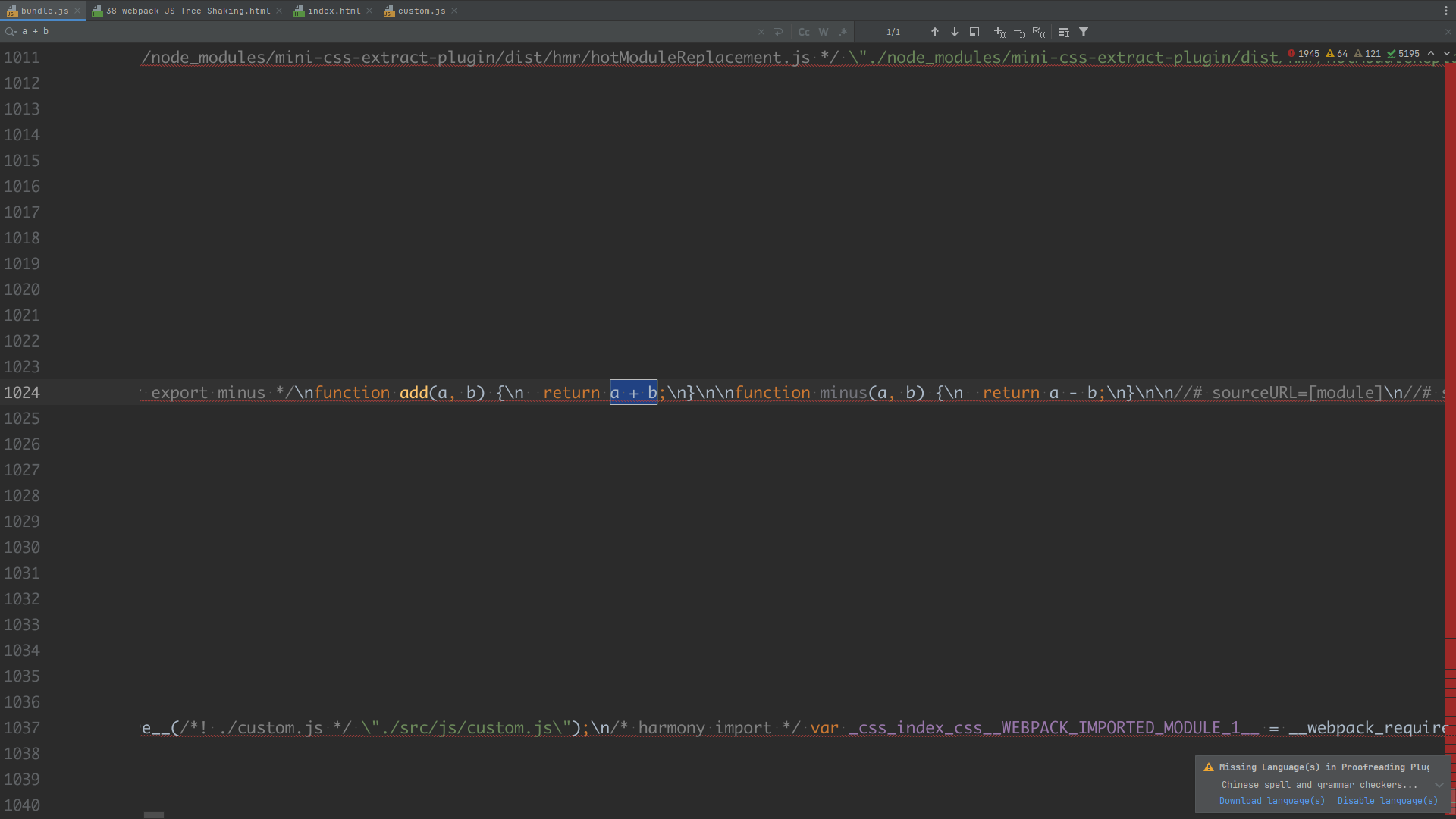
然后通过 npm run dev 进行打包,查看打包之后的 js 文件发现,没有使用到的方法在开发环境当中的体现就是以注释的方式进行体现的,注释的含义为告诉你只使用到了 add:


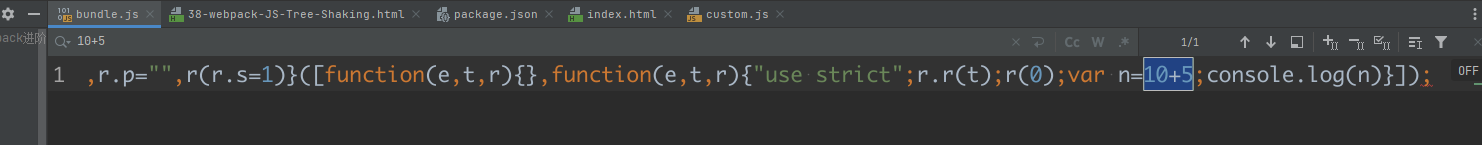
如上就是开发环境的 Tree-Shaking 相关配置和使用,接下来就是生产环境的 Tree-Shaking 相关使用,其实在生产环境模式中,是无需进行任何配置的, webpack 默认已经实现了 Tree-Shaking 直接利用 npm run prod 打包即可:

注意点
- 只有 ES module 导入才支持 Tree-Shaking
- 任何导入的文件都会受到 Tree-Shaking 的影响
这意味着,如果在项目中使用类似 css-loader 并导入 CSS 文件,则需要将其添加到 sideEffects 列表中,以免在生产模式中无意中将它删除。
标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具