Node搭建Web服务器
原生 NodeJS 搭建 Web 服务器
搭建的过程主要由以下几步:
- 导入 http 模块
- 通过 http 模块创建服务对象
- 通过服务对象监听用户请求
- 指定监听的端口号
然后就按照如上的方式博主进行搭建一遍,首先需要初始化一个 Node.js 的项目:
npm init -y

下面的操作就是如上的步骤的实现代码了, 新建 app.js:
// 1.导入 http 模块
const http = require('http');
// 2.通过 http 模块创建服务对象
const server = http.createServer();
// 3.通过服务对象监听用户请求
server.on("request", (req, resp) => {
console.log('接收到请求');
});
// 4.指定监听的端口号
server.listen(3000);
编写了如上内容之后直接通过 node.js 启动 app.js 然后在浏览器当中访问:http://localhost:3000

如上就是通过原生 NodeJS 搭建 Web 服务器的内容。
处理 Get 与 Post 请求
那么如果拿到我们所发送的请求方式呢,在前面的 node.js 文章当中已经介绍了不过这里我还是说一下,可以通过请求对象的 .method 属性即可拿到:
// 1.导入 http 模块
const http = require('http');
// 2.通过 http 模块创建服务对象
const server = http.createServer();
// 3.通过服务对象监听用户请求
server.on("request", (req, resp) => {
let reqMethod = req.method.toLowerCase();
console.log(reqMethod);
});
// 4.指定监听的端口号
server.listen(3000);
因为修改了 app.js 的内容所以需要重启,然后在访问 3000 端口:

由于浏览器当中发送不了 Post 请求,这里只能借助一些第三方工具来进行完成,可参考 01-PostMan常用玩法详解 安装一下该软件然后在进行测试发送 Post:


然后我们的代码就可以演变为如下的样子:
// 1.导入 http 模块
const http = require('http');
// 2.通过 http 模块创建服务对象
const server = http.createServer();
// 3.通过服务对象监听用户请求
server.on("request", (req, resp) => {
let reqMethod = req.method.toLowerCase();
if (reqMethod === "get") {
console.log("处理get请求");
} else if (reqMethod === "post") {
console.log("处理post请求");
}
});
// 4.指定监听的端口号
server.listen(3000);
如上就是通过 Node.js 搭建的 web 服务器,处理 get 和 Post 请求的内容。
处理不同路径(路由)
// 1.导入 http 模块
const http = require('http');
// 2.通过 http 模块创建服务对象
const server = http.createServer();
// 3.通过服务对象监听用户请求
server.on("request", (req, resp) => {
let reqMethod = req.method.toLowerCase();
// 请求路径
let url = req.url;
let path = url.split('?')[0];
if (reqMethod === "get") {
if (path === "/login") {
console.log('get 处理登录请求', path);
} else if (path === '/register') {
console.log('get 处理注册请求', path);
}
} else if (reqMethod === "post") {
if (path === "/login") {
console.log('post 处理登录请求', path);
} else if (path === '/register') {
console.log('post 处理注册请求', path);
}
}
});
// 4.指定监听的端口号
server.listen(3000);
发送 get/login/register:

发送 post/login/register:

处理(获取)请求参数
对于请求参数而言,由于 get 和 Post 的请求参数传递的都是不同的,为了方便进行处理请求参数最好就是都统一转换为对象进行使用最为方便:
// 1.导入 http 模块
const http = require('http');
const queryString = require('querystring');
// 2.通过 http 模块创建服务对象
const server = http.createServer();
// 3.通过服务对象监听用户请求
server.on("request", (req, resp) => {
let reqMethod = req.method.toLowerCase();
// 请求路径
let url = req.url;
let path = url.split('?')[0];
let params = '';
if (reqMethod === "get") {
params = url.split('?')[1];
params = queryString.parse(params);
if (path === "/login") {
console.log('get 处理登录请求', params);
} else if (path === '/register') {
console.log('get 处理注册请求', params);
}
} else if (reqMethod === "post") {
req.on('data', (chuck) => {
params += chuck;
});
req.on('end', () => {
params = queryString.parse(params);
if (path === "/login") {
console.log('post 处理登录请求', params);
} else if (path === '/register') {
console.log('post 处理注册请求', params);
}
});
}
});
// 4.指定监听的端口号
server.listen(3000);
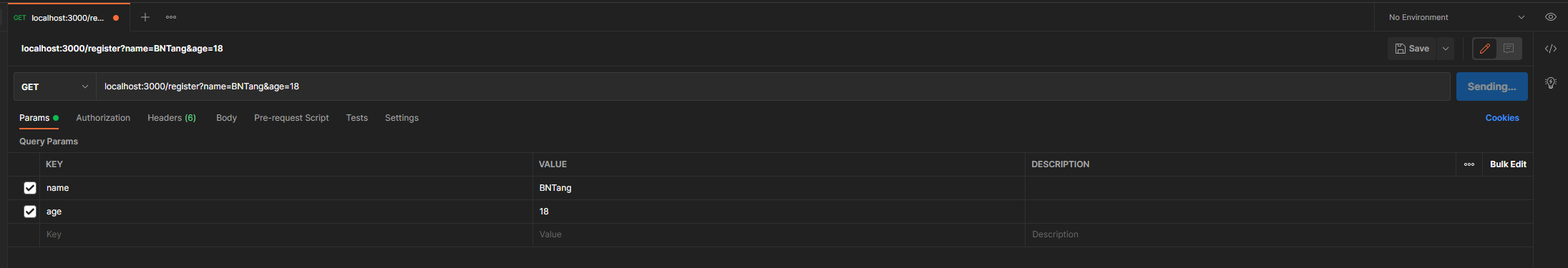
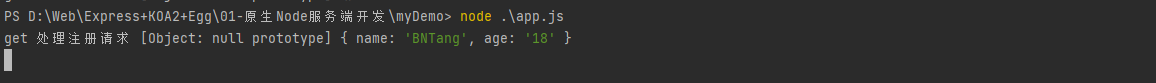
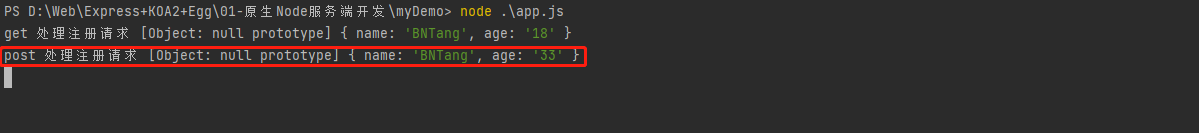
重启 app.js,首先看发送 get 请求携带参数:


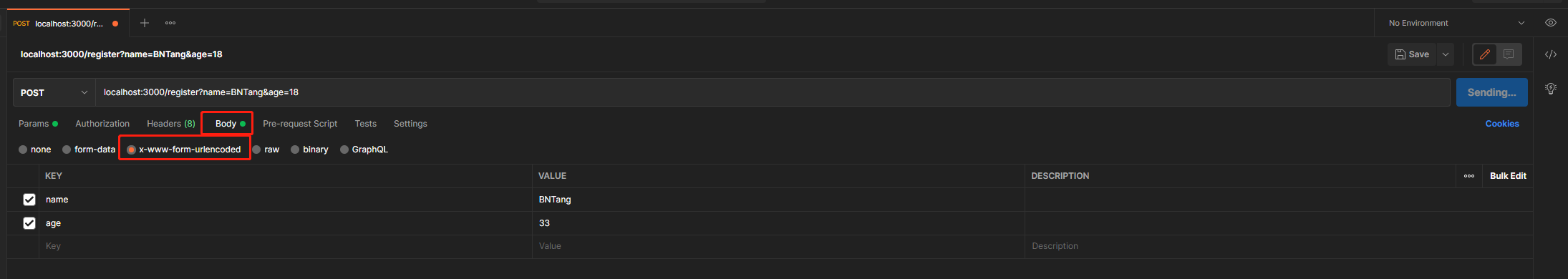
发送 Post 请求并且携带参数,Post 的请求参数是放在请求体当中的所以在 Postman 当中需要选择请求体的传参方式, 就是以表单的方式提交即可:


标签:
原生NodeJS开发服务端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具