TypeScript-命名空间补充
经过上一篇 TypeScript-声明安装 的介绍之后,就可以轻易的安装第三方库的声明文件了,然后到此为止 TS 的基础内容博主就已经介绍的差不多了,本文主要的内容就是在额外补充一下命名空间的一个小小知识点和内容,不管三七二十一,先来编写一下命名空间的代码:
创建一个 test.ts 也就是命名空间的代码:
namespace Validation {
const lettersRegexp = /^[A-Za-z]+$/;
export const LettersValidator = (value) => {
return lettersRegexp.test(value);
}
}
然后在 index.ts 当中通过 /// <reference path="test.ts" /> 进行导入使用:
/// <reference path="../lib/test.ts" />
console.log(Validation.LettersValidator("123"));
console.log(Validation.LettersValidator(123));
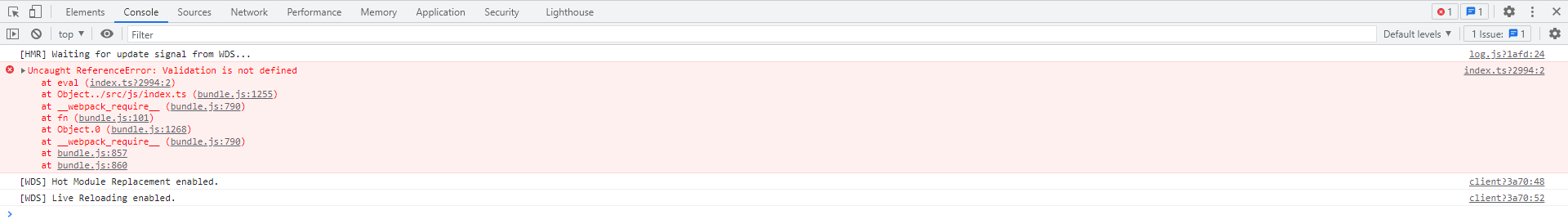
在之前博主介绍的是通过在 cmd 当中手动的进行打包的,通过 tsc --outFile,webpack 是不能帮助我们进行打包的,我们先来看看通过 devServer 运行的效果:

发现已经报错了,说明打包不了,默认情况下是不会帮你进行合并的如果你想让它帮你合并需要修改 tsconfig.json 才可以帮你进行合并,主要修改如下几个 key:
- module: 最终输出代码采用哪种格式,默认为
commonjs,这个时候呢,就需要修改为amd或者system才可以 - outFile: 合并之后的内容输出到哪个文件
- outDir: 合并之后的文件输出到哪个目录
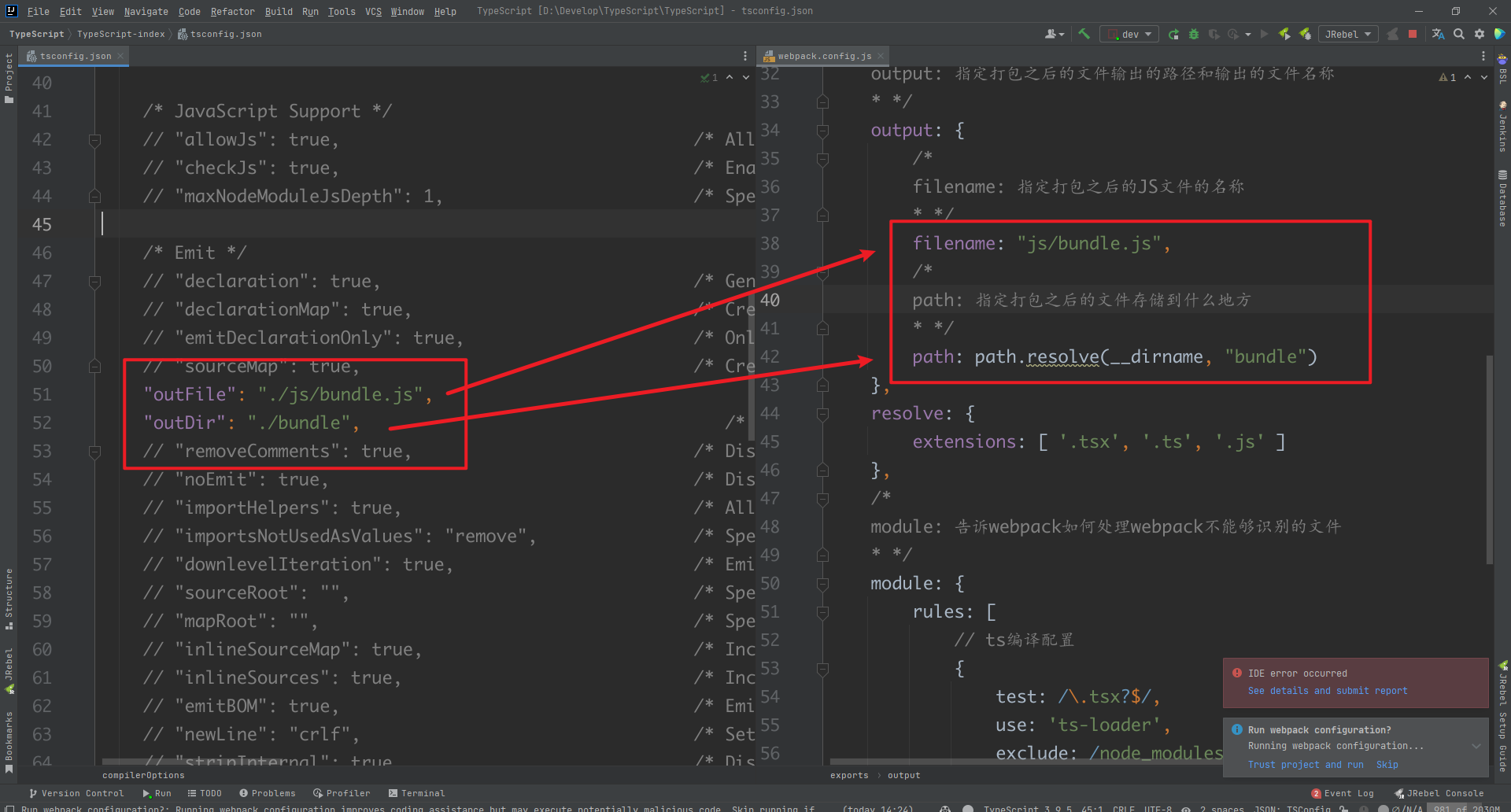
关于 outDir 与 outFile 只需要参考 webpack 的输出目录进行配置即可:

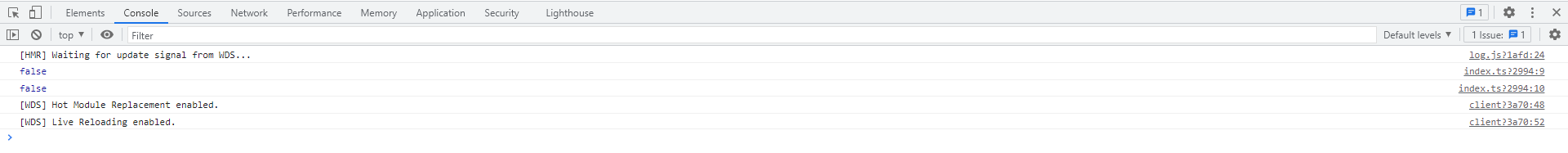
再次通过 devServer 运行:

好了已经解决了合并的问题,现在开始 webpack 就会自动的帮我们进行合并了,这个就是本文主要要介绍的内容🐤
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具