TypeScript-声明
声明概述
- 在企业开发中我们不可避免的就是需要引用第三方的 JS 的库
- 但是默认情况下 TS 是不认识我们引入的这些 JS 库的
- 所以在使用这些 JS 库的时候, 我们就要告诉 TS 它是什么, 它怎么用
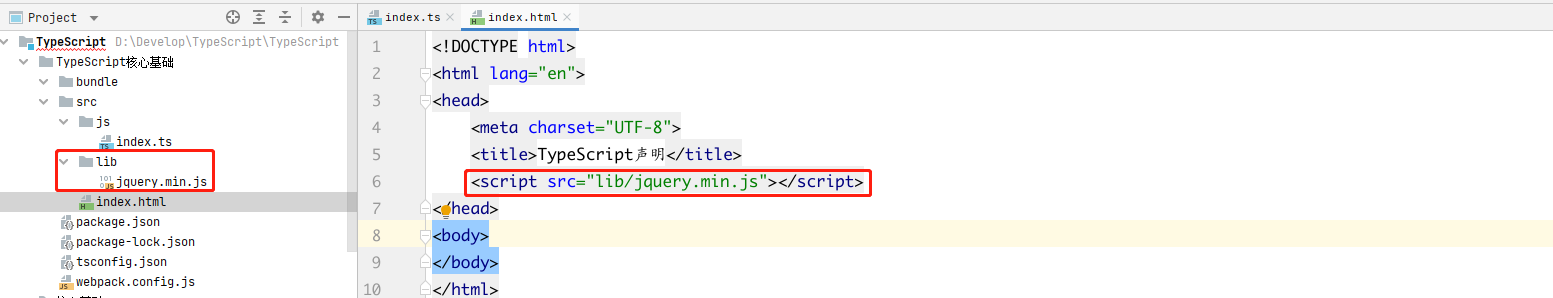
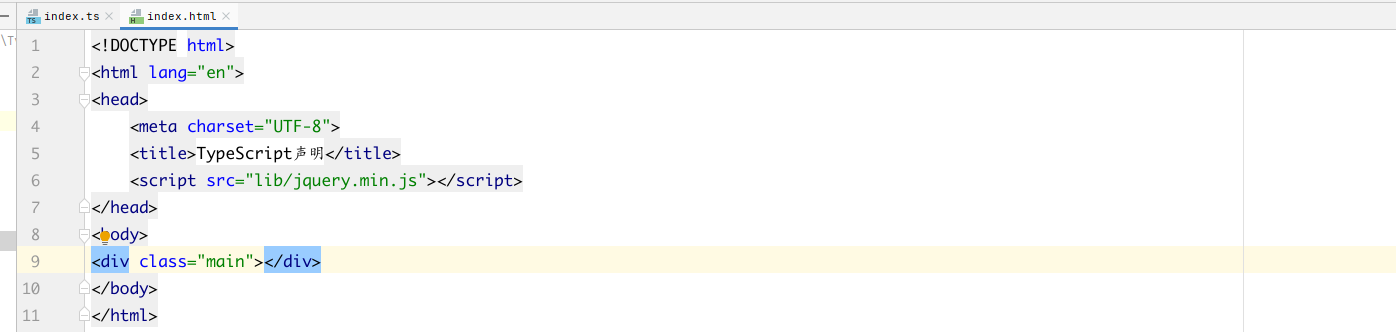
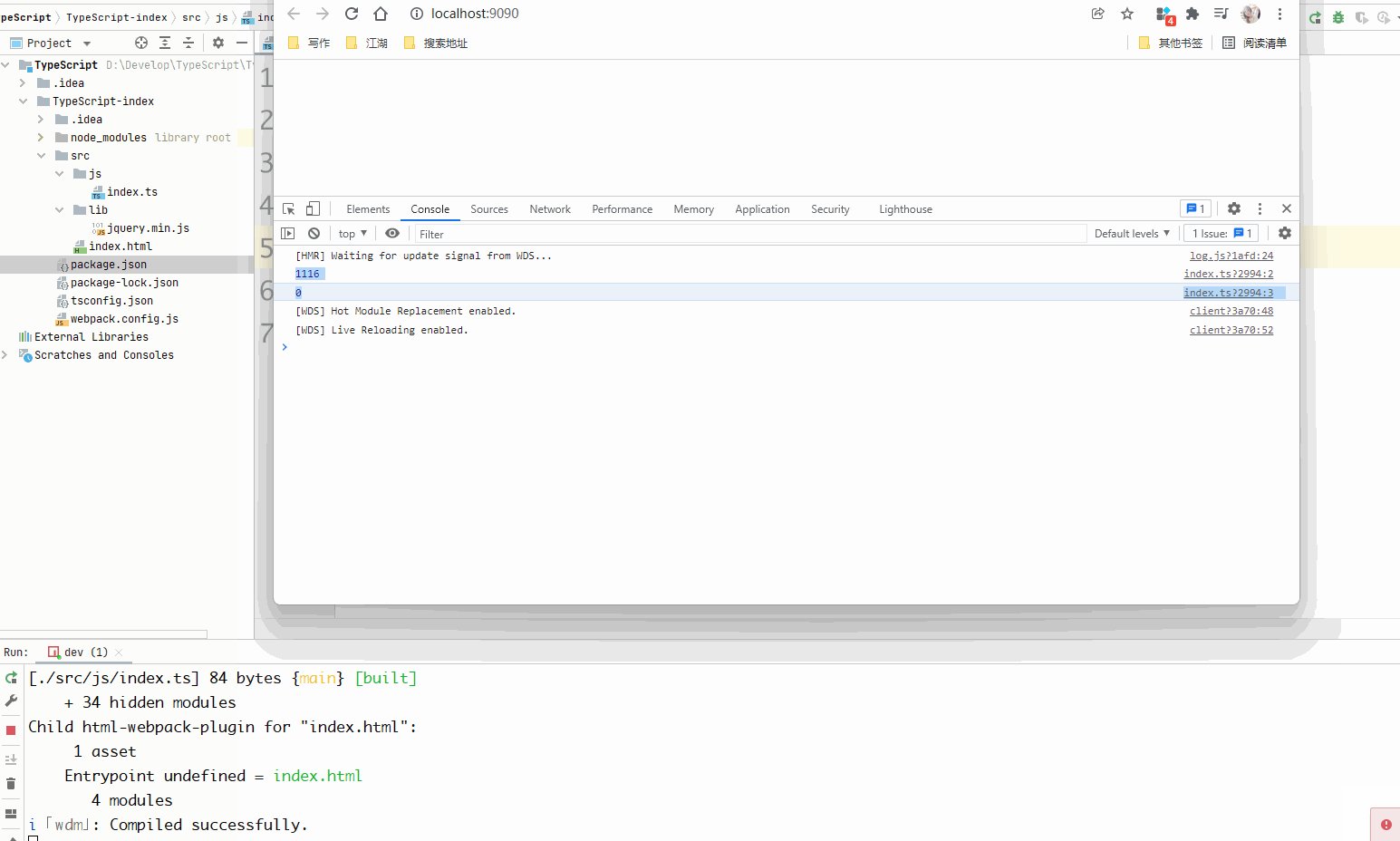
那么该如何告诉 TS 呢,那就是通过 声明 来告诉 TS。假如我在 index.html 当中导入了 jQuery:

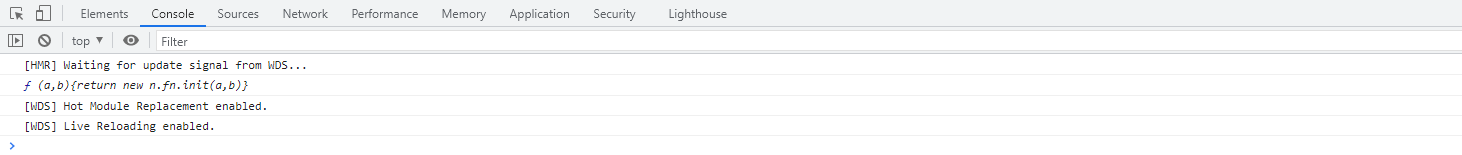
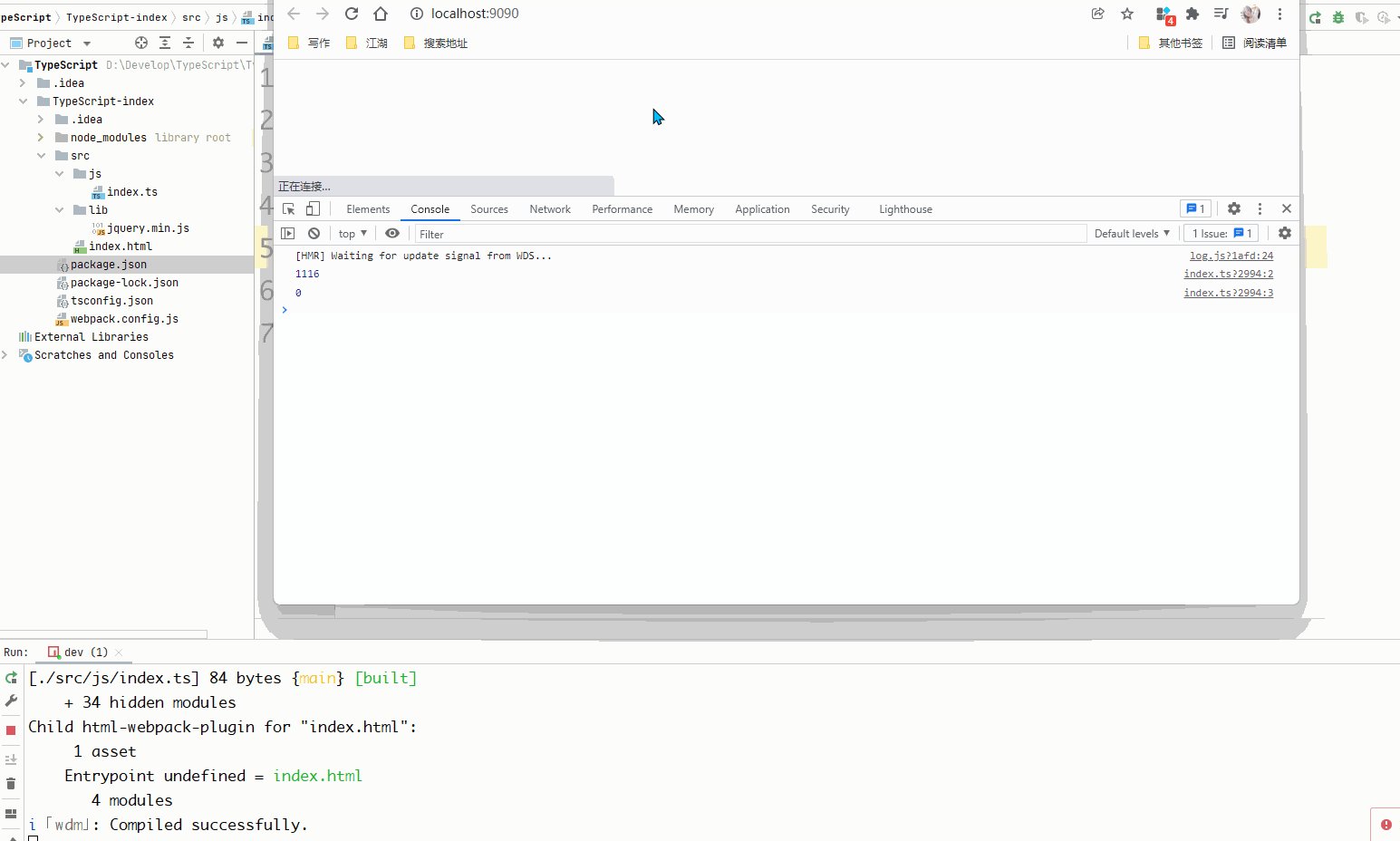
然后在 TS 文件当中又使用到了 jQuery 当中的 $ 虽然在 TS 文件当中是会报错的,但是任然是可以使用的,我在 TS 当中打印了一下 $ 然后在通过 devServer 启动在浏览器当中输出的结果内容如下:

index.TS 文件当中的代码内容如下:
console.log($);
编译器当中的效果如下:

如上在使用 $ 的时候虽然会报错但是任然可以使用,还有就是在使用 Jquery 其它的方法的时候是没有方法和参数的提示的,如果想要有提示的话那么就需要利用 TS 当中的文件声明来进行解决该问题, TS 声明官方文档:https://www.tslang.cn/docs/handbook/declaration-files/introduction.html

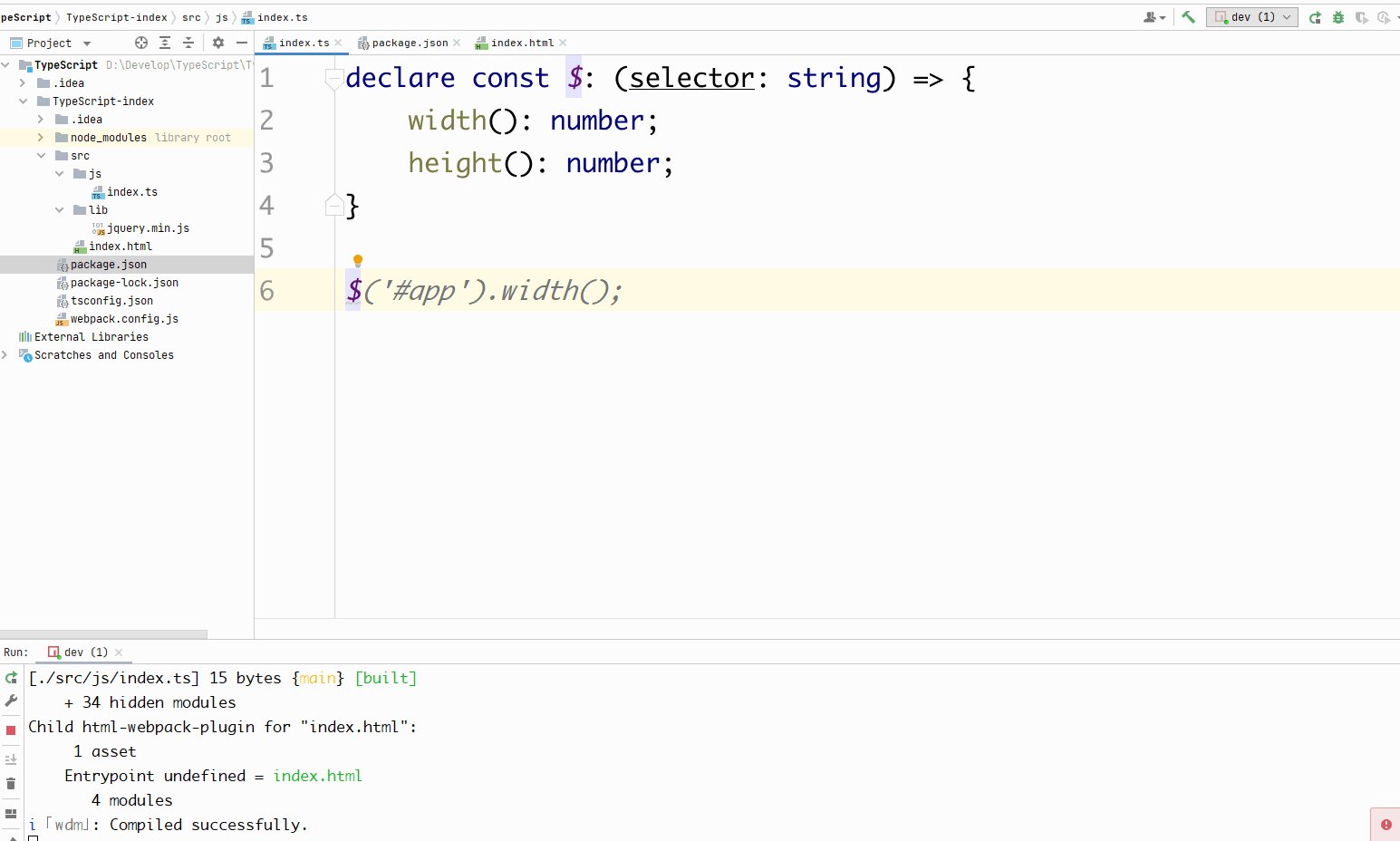
可以通过 declare 来进行声明需要使用到的第三方库当中的一些方法,示例代码如下假如我现在要使用 jQuery 当中的 width,height 那么你声明的方式可以如下:
declare const $: (selector: string) => {
width(): number;
height(): number;
}
然后我在 index.html 当中添加了一个 div 并且添加了一个类名如下:

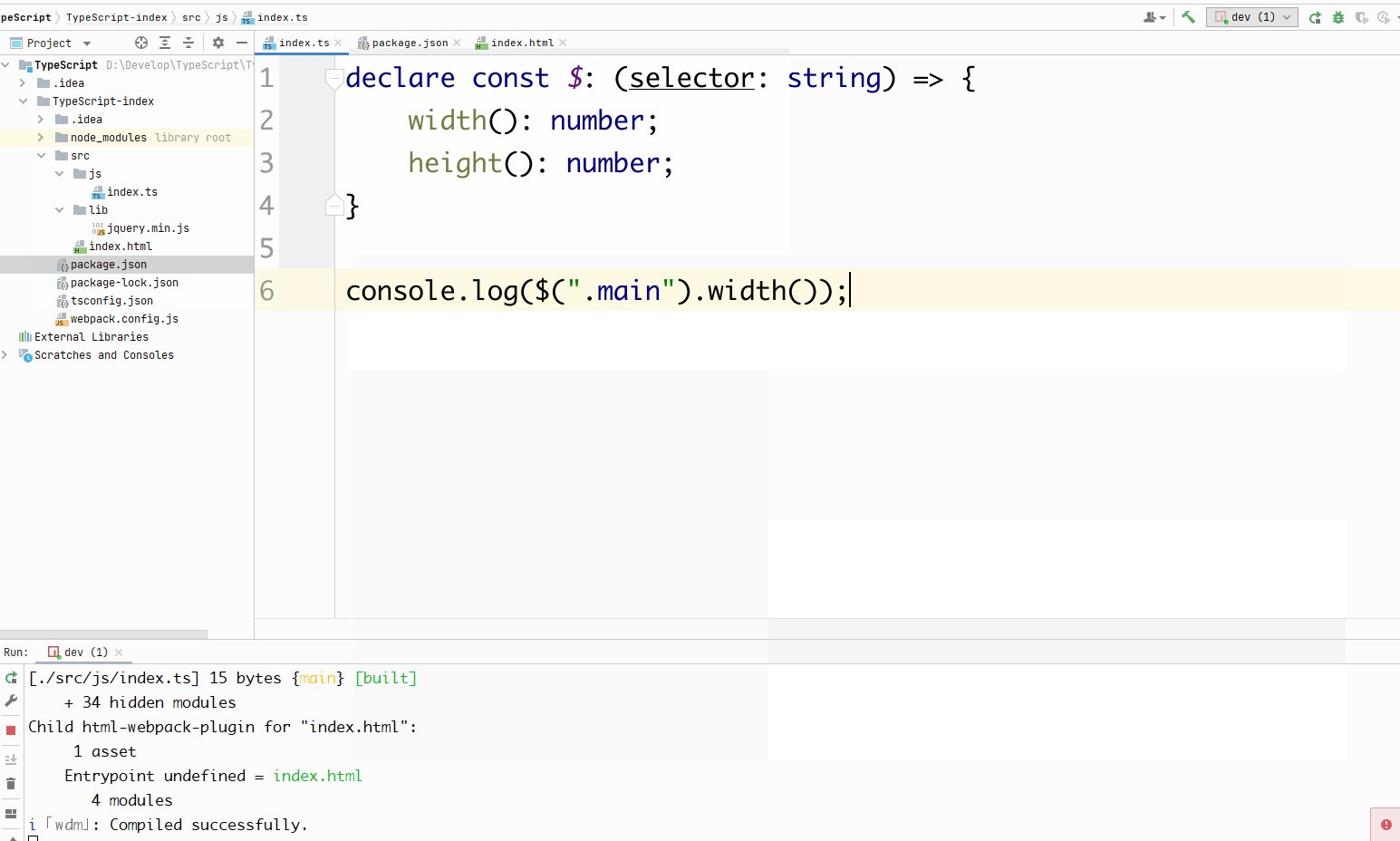
然后我们在 TS 文件当中利用 jQuery 获取一下该元素看看有没有提示即可,如下:

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具