TypeScript-混入
对象混入
- 通过
Object.assign方法进行混入
let obj1 = {name: 'BNTang'};
let obj2 = {age: 34};
Object.assign(obj1, obj2);
console.log(obj1);
console.log(obj2);

类混入
博主假设有这么一个需求: 定义两个类, 将两个类的内容混入到一个新的类中,你看到该需求会不会第一时间想到通过继承的方式来进行实现,那么这个时候就有一个注意点需要你注意一下了,在 TS 当中一次只能继承一个类,不能进行多继承,所以这个时候就可以利用混入来实现该需求,可以通过,Object.getOwnPropertyNames() 方法返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组,然后在依次赋值即可如下:
class Dog {
name: string = 'wc';
say(): void {
console.log('wang wang');
}
}
class Cat {
age: number = 3;
run(): void {
console.log('run run');
}
}
class Animal implements Dog, Cat {
name: string;
age: number;
say: () => void;
run: () => void;
}
function myMixin(target: any, from: any[]) {
from.forEach((fromItem) => {
Object.getOwnPropertyNames(fromItem.prototype).forEach((name) => {
target.prototype[name] = fromItem.prototype[name];
})
})
}
myMixin(Animal, [Dog, Cat]);
let a = new Animal();
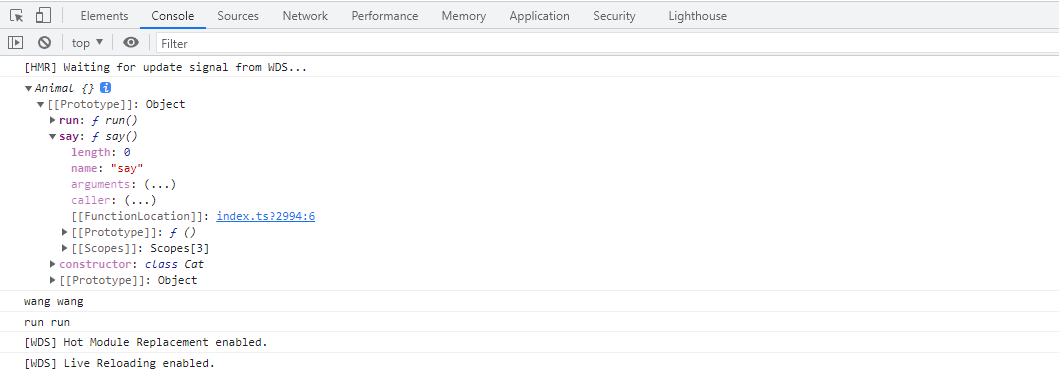
console.log(a);
a.say();
a.run();
在类的混入当中,被混入的类当中的属性是不能被继承的可以查看下图即可验证:

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具