TypeScript-参数装饰器
参数装饰器
- 参数装饰器写在一个参数声明之前(紧靠着参数声明)
参数装饰器表达式会在运行时当作函数被调用,会自动传入下列 3 个参数:
- 对于静态成员来说是当前的类,对于实例成员是当前实例
- 参数所在的方法名称
- 参数在参数列表中的索引
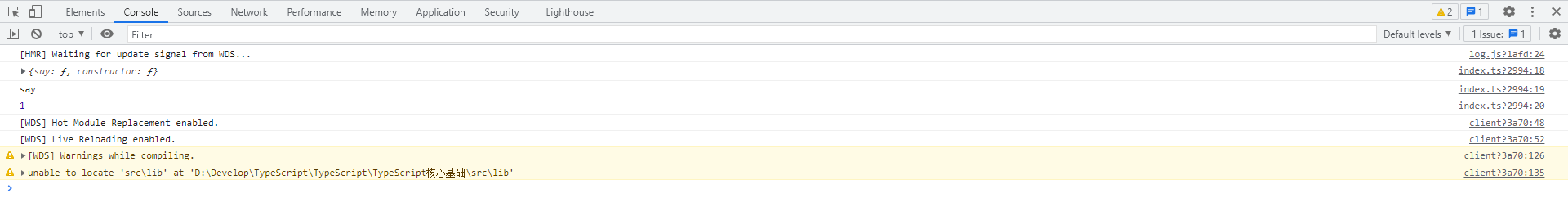
实例成员:
function test(target: any, proptyName: string, index: number) {
console.log(target);
console.log(proptyName);
console.log(index);
}
class Person {
say(age: number, @test name: string): void {
}
}

静态成员:
function test(target: any, proptyName: string, index: number) {
console.log(target);
console.log(proptyName);
console.log(index);
}
class Person {
say(age: number, name: string): void {
}
static hi(@test val: string) {
}
}

无案例🐤
其它题外话
- 属性装饰器, 参数装饰器最常见的应用场景就是配合
元数据(reflect-metadata)- 在不改变原有结构的同时添加一些额外的信息
- 但是元数据目前也是在提案中, 也还没有纳入正式的标准
- 所以对于装饰器而言, 我们只需要了解即可
- 因为提案中的所有内容将来都是有可能被修改的
- 因为提案中的所有内容目前都有兼容性的问题
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具