TypeScript-属性装饰器
属性装饰器概述
- 属性装饰器写在一个属性声明之前(紧靠着属性声明)
属性装饰器表达式会在运行时当作函数被调用,会自动传入下列 2 个参数:
- 对于静态属性来说就是当前的类, 对于实例属性来说就是当前实例
- 成员的名字
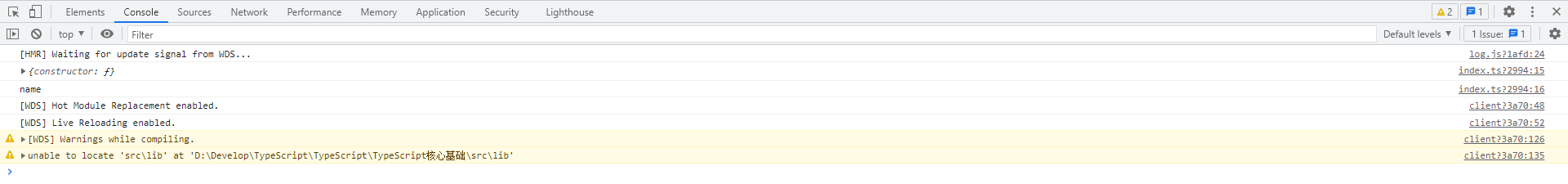
实例属性:
function test(target: any, proptyName: string) {
console.log(target);
console.log(proptyName);
}
class Person {
static age: number;
@test
name?: string;
}

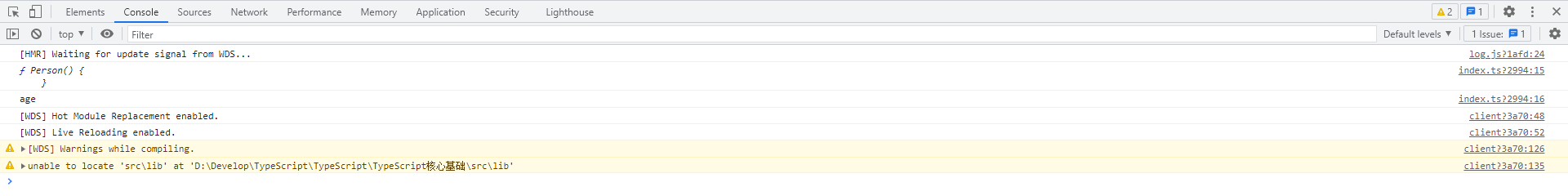
静态属性:
function test(target: any, proptyName: string) {
console.log(target);
console.log(proptyName);
}
class Person {
@test
static age: number;
name?: string;
}

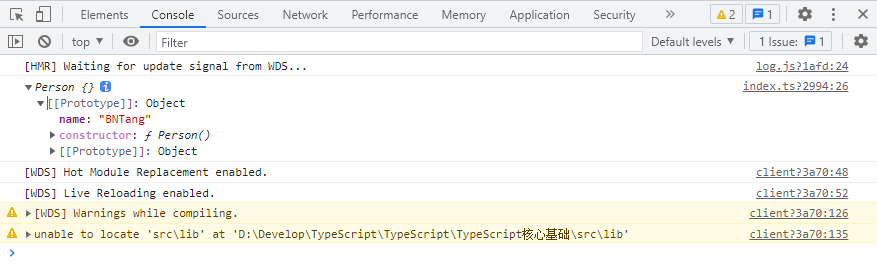
那么现在你就可以在属性装饰器当中做你想做的事情了比如说,我想在创建对象的时候给 name 属性初始化一个值如下:
function test(target: any, proptyName: string) {
target[proptyName] = "BNTang";
}
class Person {
static age: number;
@test
name?: string;
}
let p = new Person();
console.log(p);

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具