TypeScript-装饰器
装饰器概述
Decorator是ES7的一个新语法,目前仍处于提案中- 装饰器是一种特殊类型的声明,它能够被附加到类,方法, 访问器,属性或参数上
被添加到不同地方的装饰器有不同的名称和特点:
- 附加到类上, 类装饰器
- 附加到方法上, 方法装饰器
- 附加到访问器上, 访问器装饰器
- 附加到属性上, 属性装饰器
- 附加到参数上, 参数装饰器
装饰器基本格式
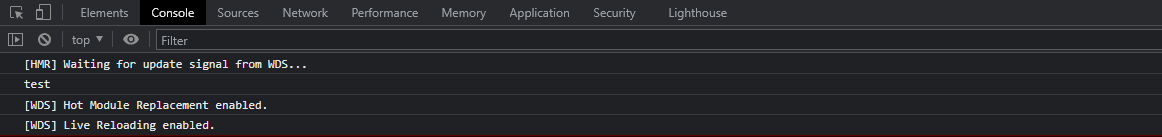
普通装饰器
function test(target) {
console.log('test');
}
@test
class Person {
}
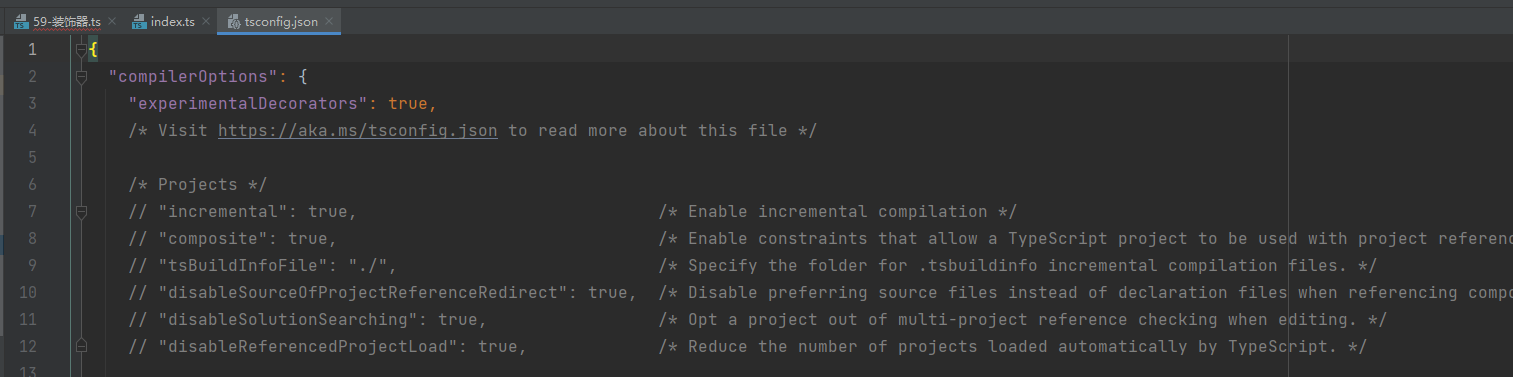
如上代码的含义为给 Person 这个类绑定了一个 普通的装饰器,这个装饰器的代码会在定义类之前执行, 并且在执行的时候会把这个类传递给装饰器,除了如上的步骤还是不行的编译器还是会报错,还需要开启 experimentalDecorators 修改 tsconfig.json:

"experimentalDecorators": true,

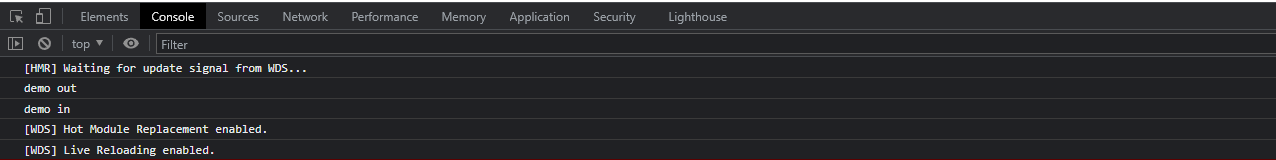
装饰器工厂
- 如果一个函数返回一个回调函数, 如果这个函数作为装饰器来使用, 那么这个函数就是
装饰器工厂
function test(target) {
console.log('test');
}
function demo() {
console.log('demo out');
return (target) => {
console.log('demo in');
}
}
@demo()
class Person {
}
如上代码的含义为给 Person 这个类绑定了一个 装饰器工厂,在绑定的时候由于在函数后面写上了 (), 所以会先执行装饰器工厂拿到真正的装饰器, 真正的装饰器会在定义类之前执行, 所以紧接着又执行了里面。

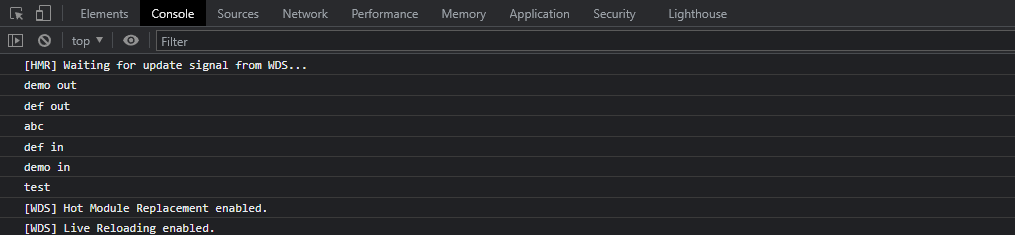
装饰器组合
- 普通的装饰器可以和装饰器工厂结合起来一起使用
结合起来一起使用的时候, 会先 从上至下 的执行所有的装饰器工厂, 拿到所有真正的装饰器, 然后再 从下至上 的执行所有的装饰器:
function test(target) {
console.log('test');
}
function demo() {
console.log('demo out');
return (target) => {
console.log('demo in');
}
}
function abc(target) {
console.log('abc');
}
function def() {
console.log('def out');
return (target) => {
console.log('def in');
}
}
@test
@demo()
@def()
@abc
class Person {
}

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具