TypeScript-可辨识联合完整性检查
- 在企业开发中, 如果想对可辨识联合的完整性进行检查, 主要有两种实现方式分别如下
方式一
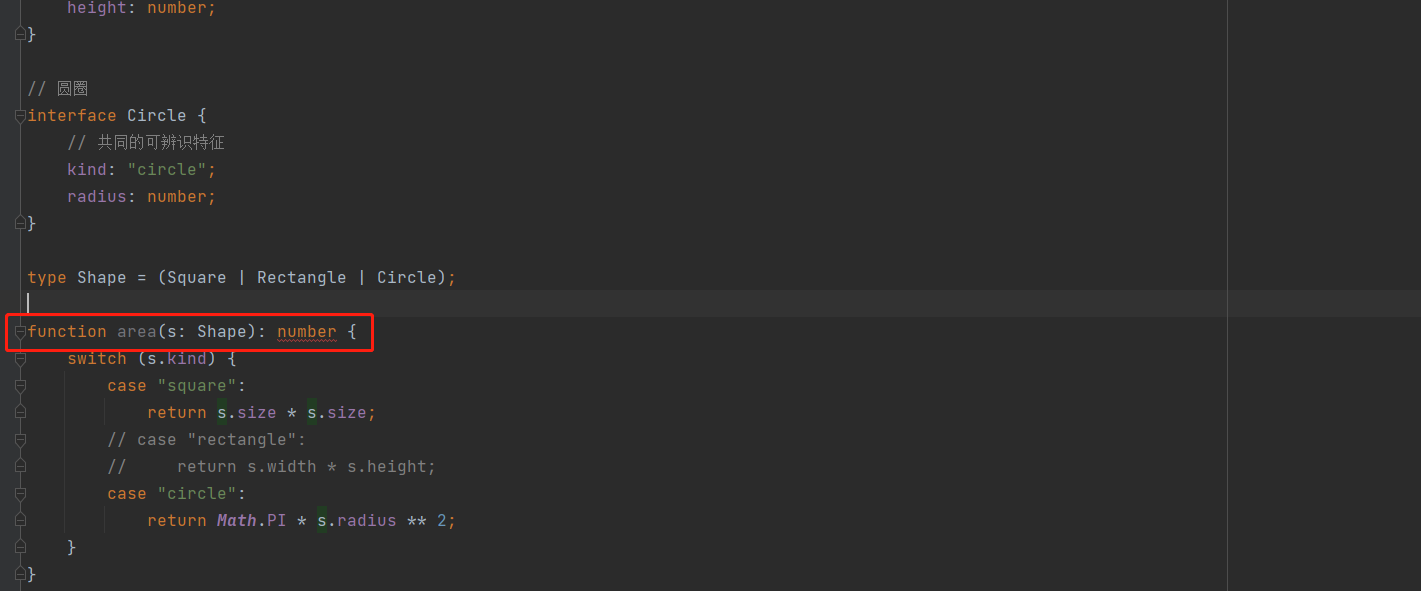
- 给函数添加返回值 + 开启
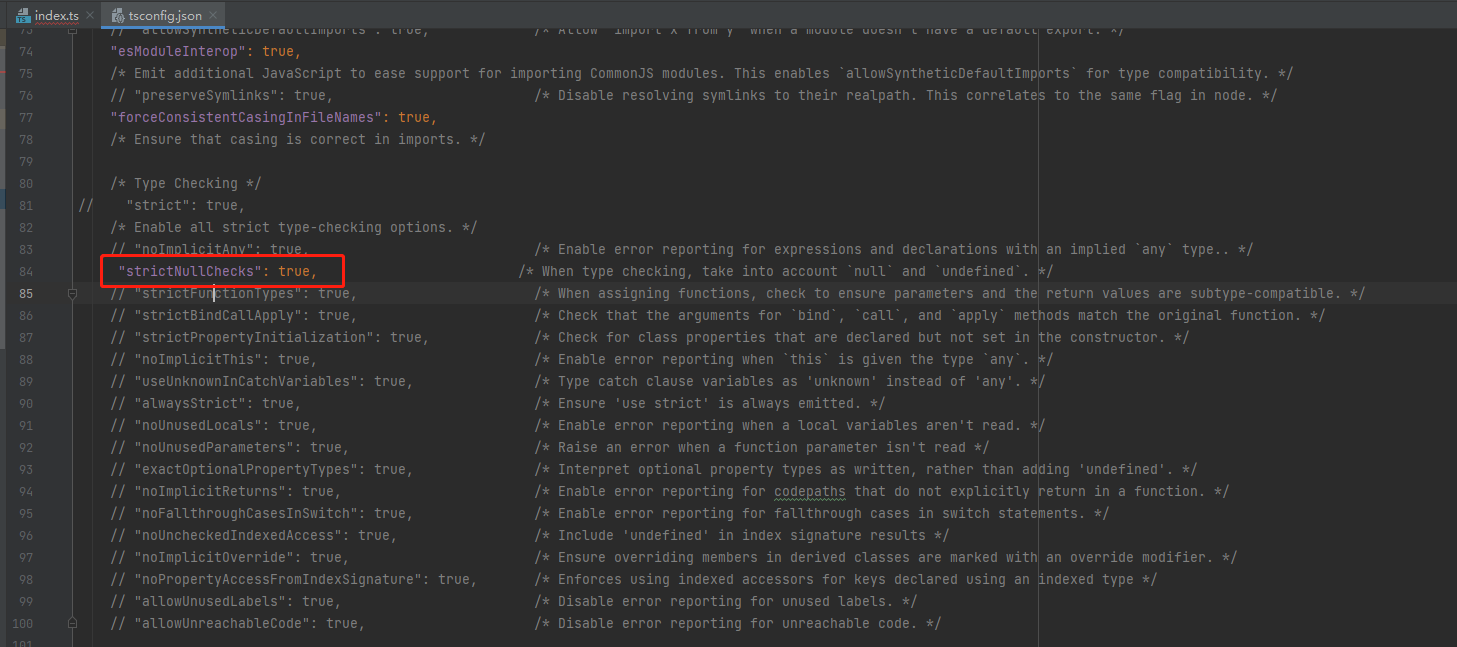
strictNullChecks
如果实现的不完整在编译器当中是会进行报错的:

// 正方形
interface Square {
// 共同的可辨识特征
kind: "square";
size: number;
}
// 长方形
interface Rectangle {
// 共同的可辨识特征
kind: "rectangle";
width: number;
height: number;
}
// 圆圈
interface Circle {
// 共同的可辨识特征
kind: "circle";
radius: number;
}
type Shape = (Square | Rectangle | Circle);
function area(s: Shape): number {
switch (s.kind) {
case "square":
return s.size * s.size;
// case "rectangle":
// return s.width * s.height;
case "circle":
return Math.PI * s.radius ** 2;
}
}

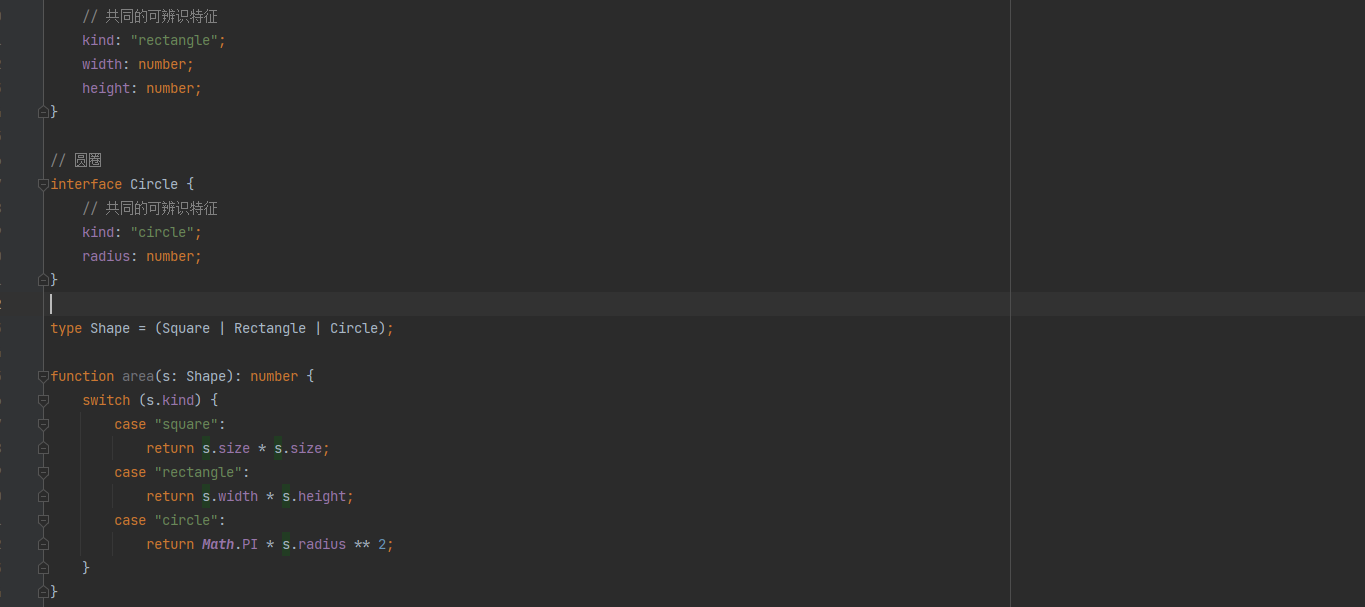
实现完整就不会报错:

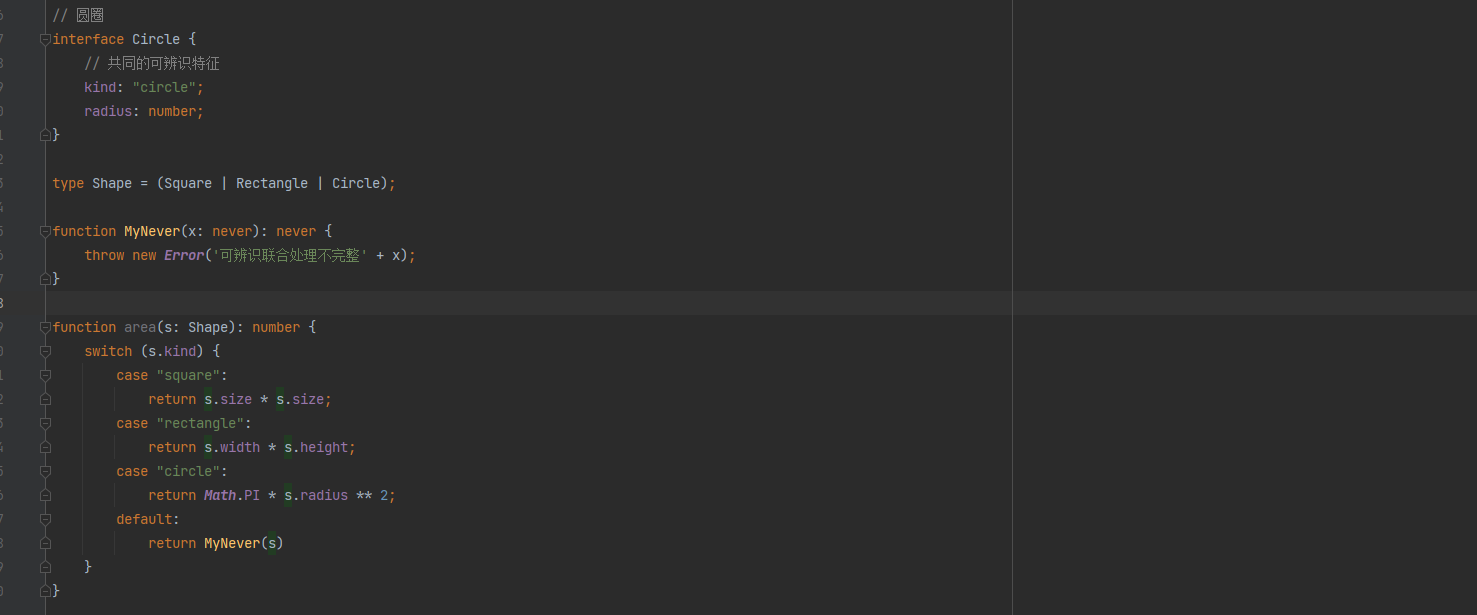
方式二
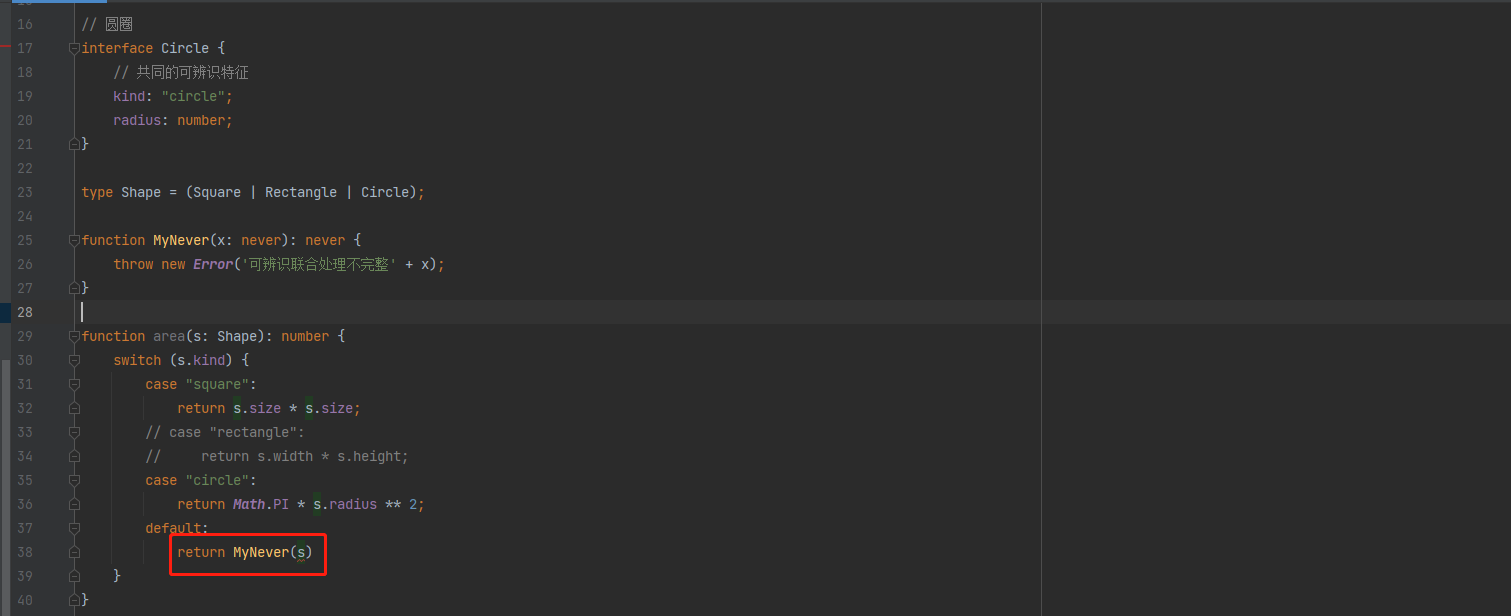
- 添加 default + never
如果实现的不完整在编译器当中是会进行报错的:

// 正方形
interface Square {
// 共同的可辨识特征
kind: "square";
size: number;
}
// 长方形
interface Rectangle {
// 共同的可辨识特征
kind: "rectangle";
width: number;
height: number;
}
// 圆圈
interface Circle {
// 共同的可辨识特征
kind: "circle";
radius: number;
}
type Shape = (Square | Rectangle | Circle);
function MyNever(x: never): never {
throw new Error('可辨识联合处理不完整' + x);
}
function area(s: Shape): number {
switch (s.kind) {
case "square":
return s.size * s.size;
// case "rectangle":
// return s.width * s.height;
case "circle":
return Math.PI * s.radius ** 2;
default:
return MyNever(s)
}
}
实现完整就不会报错:

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具