TypeScript-类型别名
类型别名概述
- 类型别名就是给一个类型起个
新名字, 但是它们都代表同一个类型- 例如: 你的本名叫张三, 你的外号叫小三, 小三就是张三的别名, 张三和小三都表示同一个人
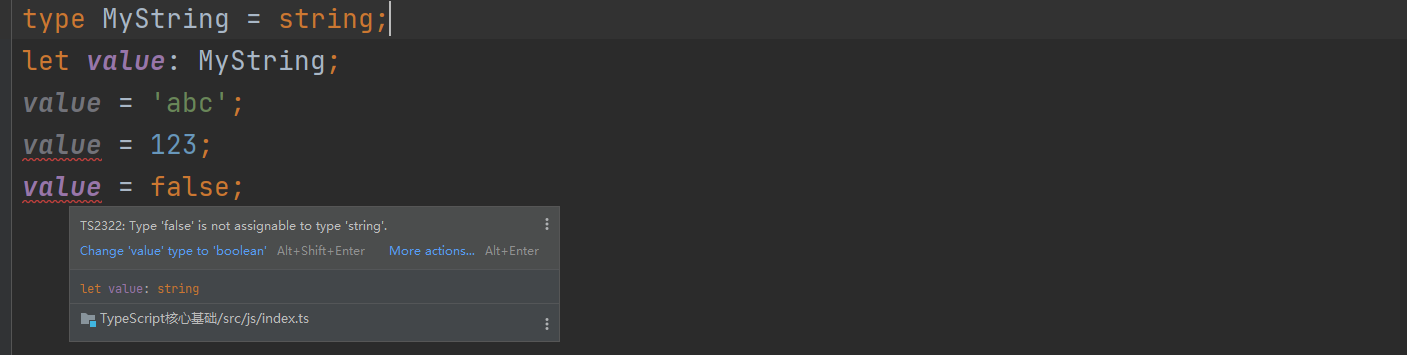
type MyString = string;
let value: MyString;
value = 'abc';
value = 123;
value = false;
如上代码的含义为给 string 类型起了一个别名叫做 MyString, 那么将来无论是 MyString 还是 string 都表示 string 也就是说将来你使用 MyString 别名作为变量的类型那么改变量就只能存储字符串类型的数据像如上的示例代码我赋值了其它类型的数据其实在编译器当中已经报错了如下:

- 类型别名也可以使用
泛型
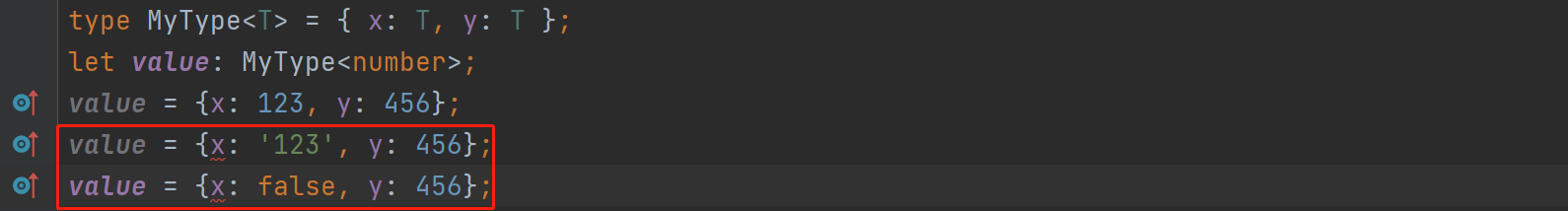
type MyType<T> = { x: T, y: T };
let value: MyType<number>;
value = {x: 123, y: 456};
value = {x: '123', y: 456};
value = {x: false, y: 456};
如上代码的含义为,定义了一个对象泛型别名,该对象当中有两个属性 x、y, 然后定义了一个该别名的变量,泛型类型指定的为 number 那么就不能在存储其它类型的值,如上代码有部分是报错的,如下:

- 可以在类型别名类型的属性中使用自己
- 一般用于定义一些
树状结构或者嵌套结构的数据结构
type MyType = {
name: string,
children?: MyType
}
let value: MyType = {
name: 'one',
children: {
name: 'one',
children: {
name: 'one',
}
}
}
如上代码当中使用到了可选参数不然会一直循环的定义下去。
- 接口和类型别名是相互兼容的
type MyType = {
name: string
}
interface MyInterface {
name: string
}
let value1: MyType = {name: 'BNTang'};
let value2: MyInterface = {name: 'zs'};
value1 = value2;
value2 = value1;
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具