TypeScript-null和undefined
null 和 undefined
- TypeScript 具有两种特殊的类型,
null和undefined,它们分别具有值null和undefined- 默认情况下我们可以将
null和undefined赋值给任意类型
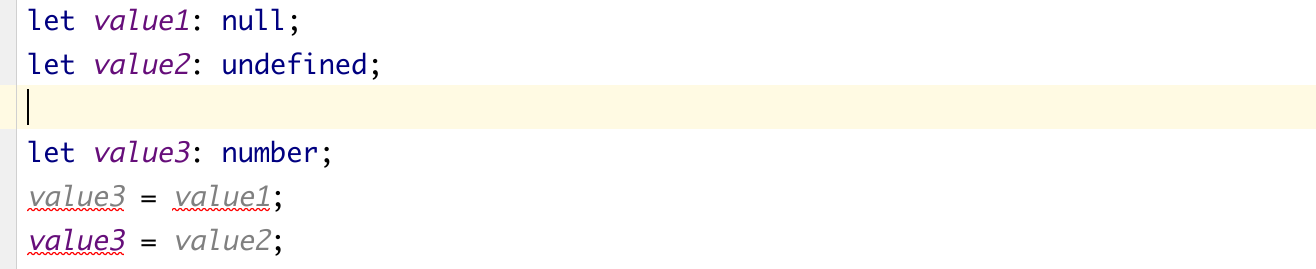
let value1: null;
let value2: undefined;
let value3: number;
value3 = value1;
value3 = value2;
- 默认情况下
null和undefined也可以相互赋值
let value1: null;
let value2: undefined;
value1 = value2;
value2 = value1;
注意点
- 在企业开发中, 如果不想把
null和undefined赋值给其它的类型- 或者不想让
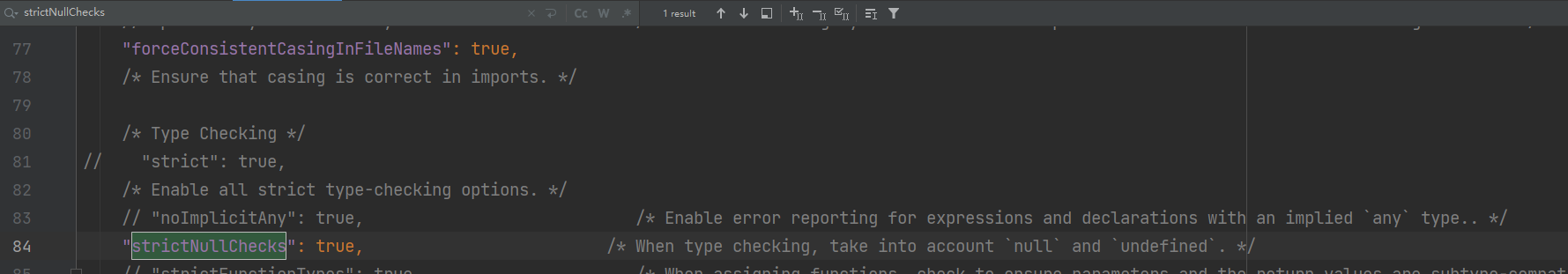
null和undefined相互赋值, 那么我们就可以修改tsconfig.json开启strictNullChecks

开启了之后再次赋值效果如下:

- 如果开启了
strictNullChecks, 还想把null和undefined赋值给其它的类型- 那么就必须在声明的时候使用
联合类型
let value: (number | null | undefined);
value = null;
value = undefined;
console.log(value);
- 对于
可选属性和可选参数而言, 如果开启了strictNullChecks, 那么默认情况下数据类型就是联合类型- 就是当前的类型 +
undefined类型
class Person {
name?: string
}
function say(age?: number) {
}
let person = new Person();
person.name = null;
person.name = undefined;
say(undefined);
say(null);
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-12-02 Webpack4+实现原理