TypeScript-泛型兼容性
- 泛型只影响
使用的部分, 不会影响声明的部分
不管三七二十一先来看代码即可:

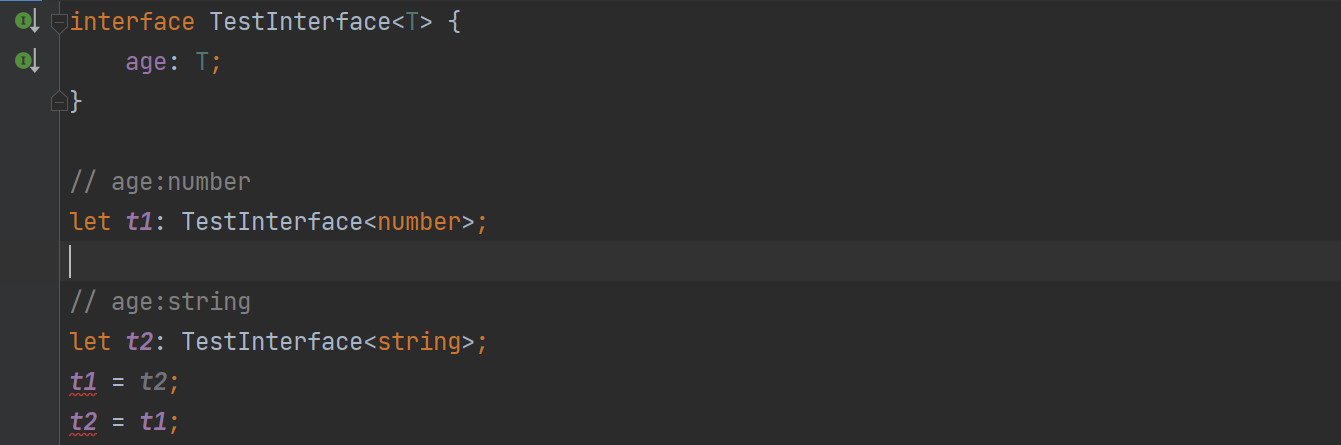
interface TestInterface<T> {
age: T;
}
// age:number
let t1: TestInterface<number>;
// age:string
let t2: TestInterface<string>;
t1 = t2;
t2 = t1;
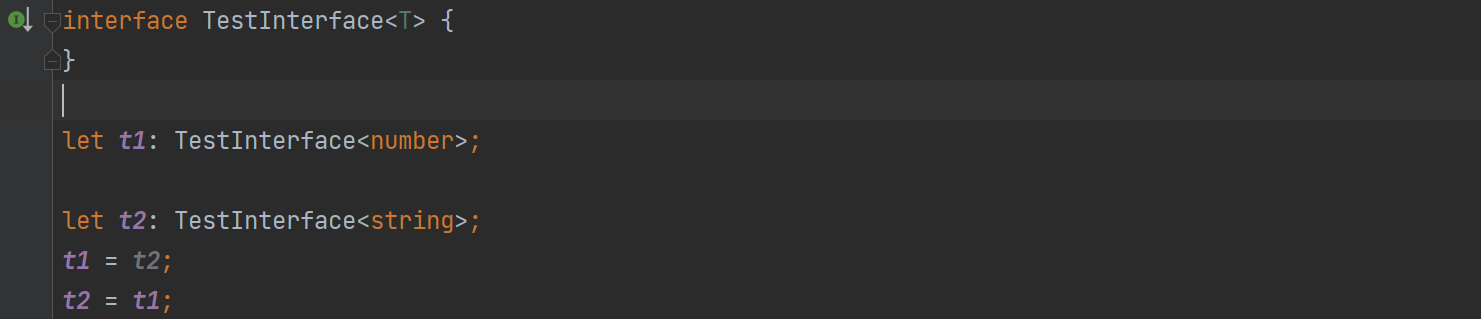
在如上代码当中定义了两个 TestInterface 接口类型的变量,但是在使用定义的 t1、t2 报错了,这就是如上所说的只影响使用的部分,然后去了接口当中的 age 限定条件就是只剩下接口的声明了,那么就不会报错了,因为我如上说了不会影响声明部分。

interface TestInterface<T> {
}
let t1: TestInterface<number>;
let t2: TestInterface<string>;
t1 = t2;
t2 = t1;
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-12-02 Webpack4+实现原理