TypeScript-自动类型推断
自动类型推断概述
- 不用明确告诉编译器具体是什么类型, 编译器就知道是什么类型
根据初始化值自动推断:
- 如果是先定义在初始化, 那么是无法自动推断的
let value;
value = 123;
value = false;
value = 'abc';
- 如果是定义的同时初始化, 那么
TS就会自动进行类型推断
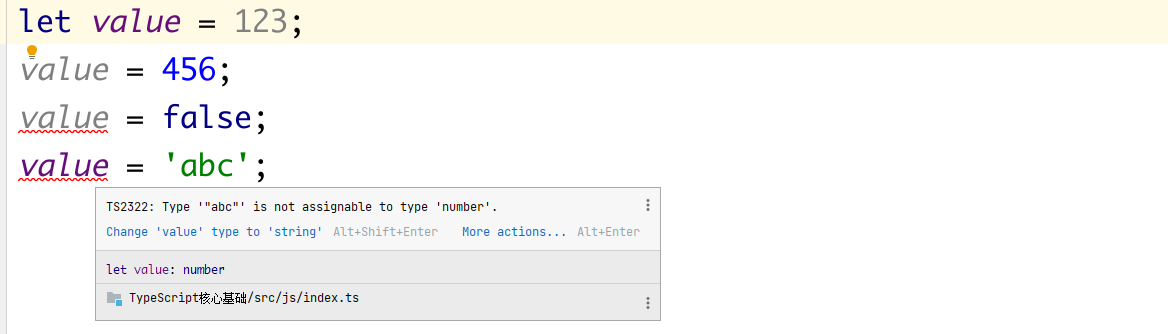
let value = 123;
value = 456;
value = false;
value = 'abc';

如上的 let value = 123; TS 会自动推断为 let value: number = 123; 所以如上的 value 变量只能存储 number 类型的数据,如上是单个数据类型的推断,接下来在来看一个 联合类型 的推断:
let arr = [1, 'a'];
arr = ['a', 'b', 'c', 1, 3, 5, false];
如上的 let arr = [1, 'a']; TS 会自动推断为 let arr: (number | string) = [1, 'a']; 所以如上的 arr 变量只能存储 number 与 string 类型的数据。
根据上下文类型自动推断
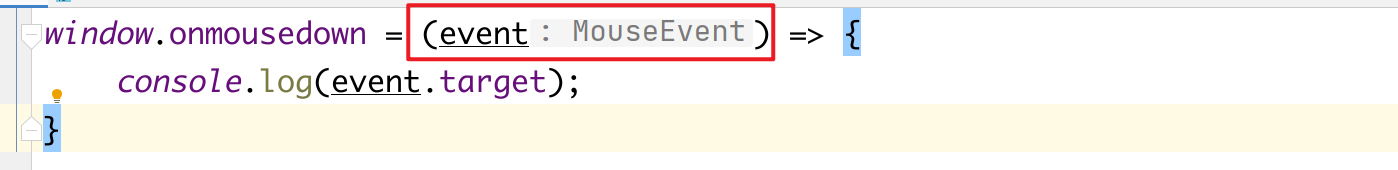
window.onmousedown = (event) => {
console.log(event.target);
}
当我在编译器当中编写了如上的代码之后编译器在函数的入参当中的参数后面给了一个提示如下:

可不是博主自己编写的哦,说明它已经推断出了具体的类型了,雷同如下代码:
window.onmousedown = (event: MouseEvent) => {
console.log(event.target);
}
标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具