TypeScript-类和泛型
定义泛型类和使用泛型类
不管三七二十一,直接上代码,代码如下:
class CaChe<T> {
arr: T[] = [];
add(value: T): T {
this.arr.push(value);
return value;
}
all(): T[] {
return this.arr;
}
}
let caChe = new CaChe<number>();
caChe.add(1);
caChe.add(3);
caChe.add(5);
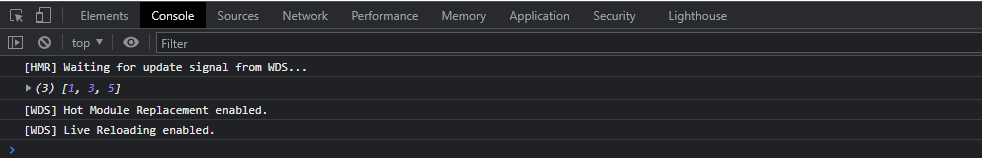
console.log(caChe.all());
如上的代码是定义了一个类,特殊的地方就是在类的后面增加了 <T> 代表创建该对象时需要指定一个具体的类型,然而该类当中所有使用 T 的就都是创建对象的时候所传入的类型的,所有我如上在创建对象的时候给的是 number 类型所以该类当中的 T 代表的就是 number,最终运行效果如下:

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具