TypeScript-类和接口
类实现接口
- 只要实现的某一个接口, 那么就必须实现接口中所有的属性和方法
错误示例:

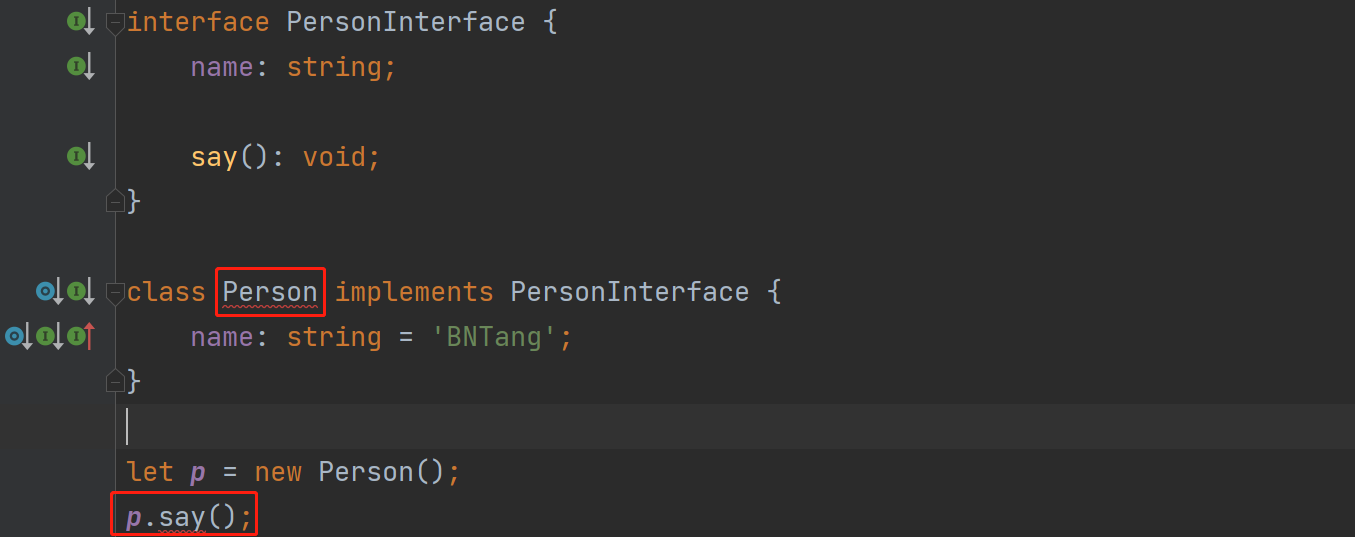
interface PersonInterface {
name: string;
say(): void;
}
class Person implements PersonInterface {
name: string = 'BNTang';
}
let p = new Person();
p.say();
正确示例:
interface PersonInterface {
name: string;
say(): void;
}
class Person implements PersonInterface {
name: string = 'BNTang';
say(): void {
console.log(`我的名字叫:${this.name}`);
}
}
let p = new Person();
p.say();
接口继承类
定义一个 Person 类如下:
class Person {
name: string = 'BNTang';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
- 只要一个接口继承了某个类, 那么就会继承这个类中所有的属性和方法
- 但是只会继承属性和方法的
声明, 不会继承属性和方法的实现
class Person {
name: string = 'BNTang';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
interface PersonInterface extends Person {
gender: string;
}
class Student implements PersonInterface {
gender: string = 'male';
name: string = 'zs';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}, gender = ${this.gender}`);
}
}
let stu = new Student();
stu.say();
- 如果接口继承的类中包含了
protected的属性和方法, 那么就只有这个类的子类才能实现这个接口
- 包含
protected属性的情况
错误示例:

class Person {
protected name: string = 'BNTang';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
interface PersonInterface extends Person {
gender: string;
}
class Student implements PersonInterface {
gender: string = 'male';
name: string = 'zs';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}, gender = ${this.gender}`);
}
}
let stu = new Student();
stu.say();
正确示例:
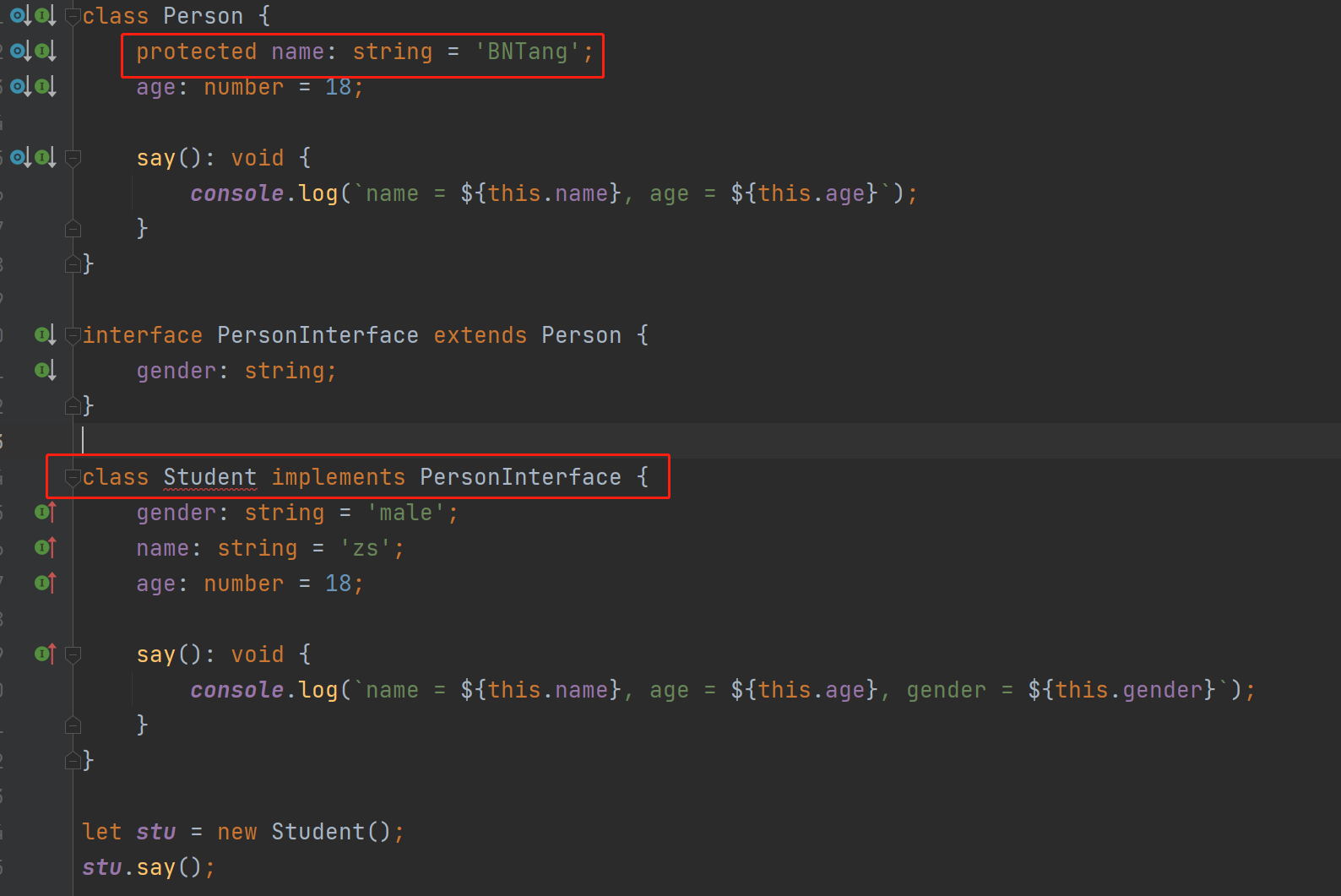
class Person {
protected name: string = 'BNTang';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
interface PersonInterface extends Person {
gender: string;
}
class Student extends Person implements PersonInterface {
gender: string = 'male';
name: string = 'zs';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}, gender = ${this.gender}`);
}
}
let stu = new Student();
stu.say();
- 包含
protected方法的情况
错误示例:

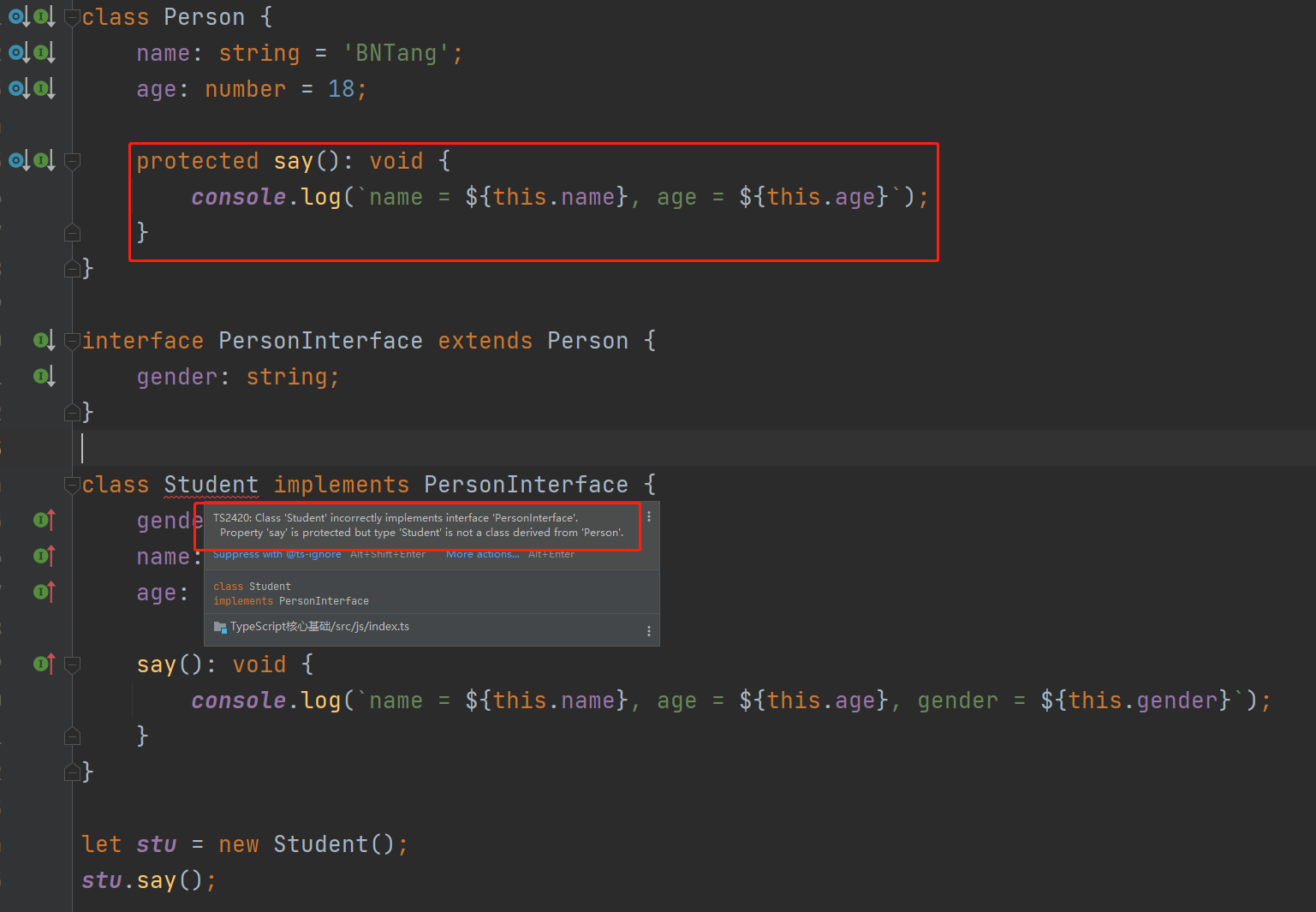
class Person {
name: string = 'BNTang';
age: number = 18;
protected say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
interface PersonInterface extends Person {
gender: string;
}
class Student implements PersonInterface {
gender: string = 'male';
name: string = 'zs';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}, gender = ${this.gender}`);
}
}
let stu = new Student();
stu.say();
正确示例:
class Person {
name: string = 'BNTang';
age: number = 18;
protected say(): void {
console.log(`name = ${this.name}, age = ${this.age}`);
}
}
interface PersonInterface extends Person {
gender: string;
}
class Student extends Person implements PersonInterface {
gender: string = 'male';
name: string = 'zs';
age: number = 18;
say(): void {
console.log(`name = ${this.name}, age = ${this.age}, gender = ${this.gender}`);
}
}
let stu = new Student();
stu.say();

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具