TypeScript-类属性修饰符
public(公开的)
- 如果使用
public来修饰属性, 那么表示这个属性是公开的- 可以在类的内部使用, 也可以在子类中使用, 也可以在外部使用
- 默认情况下就是
public的
class Person {
public name: string;
age: number;
gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
console.log(`name=${this.name}`);
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
console.log(p.name);
let stu = new Student('zs', 18, 'female');
stu.say();
console.log(stu.name);
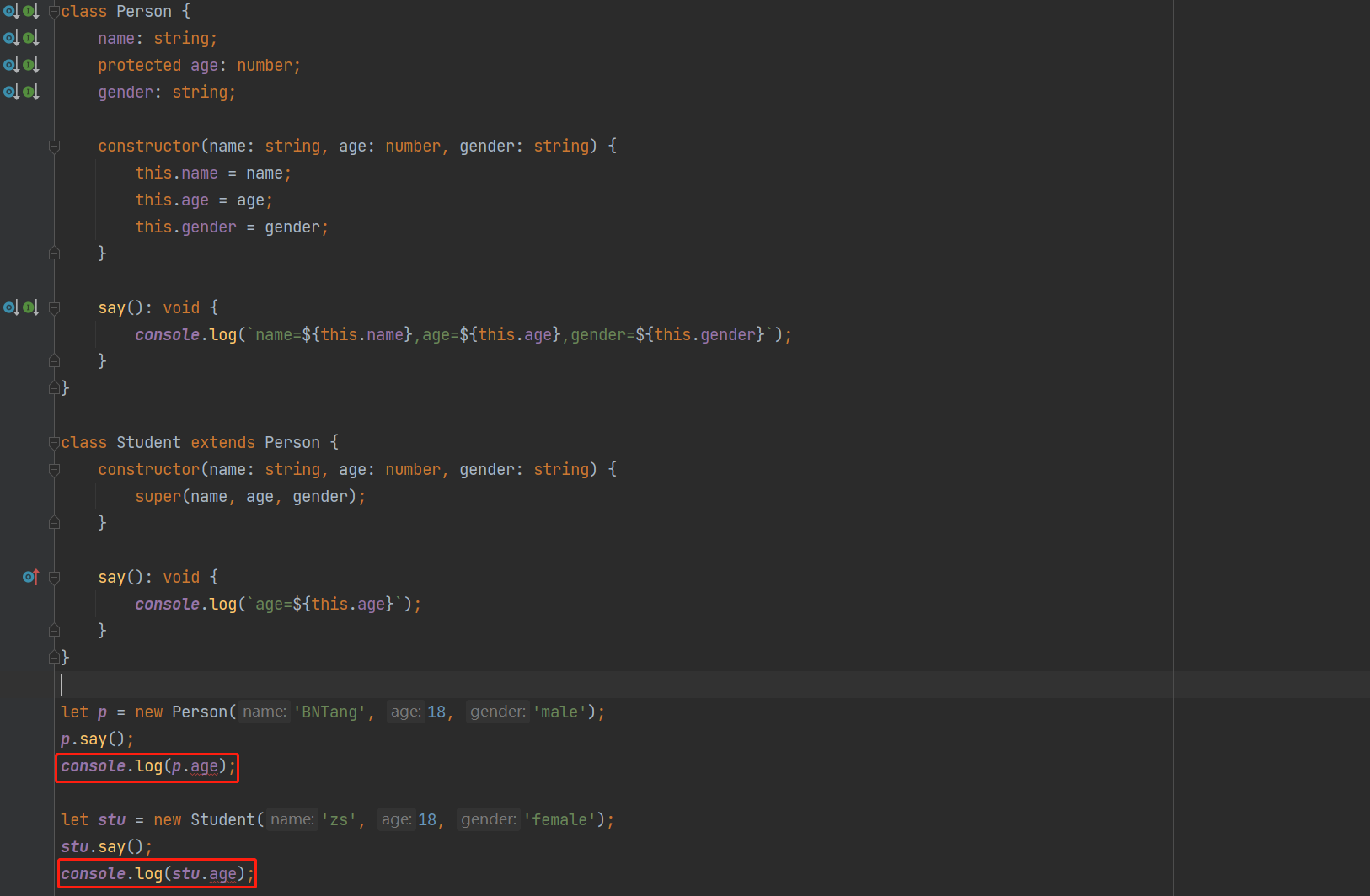
protected(受保护的)
- 如果使用
protected来修饰属性, 那么表示这个属性是受保护的- 可以在类的内部使用, 也可以在子类中使用
错误示例:

正确示例:
class Person {
name: string;
protected age: number;
gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
console.log(`age=${this.age}`);
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
let stu = new Student('zs', 18, 'female');
stu.say();
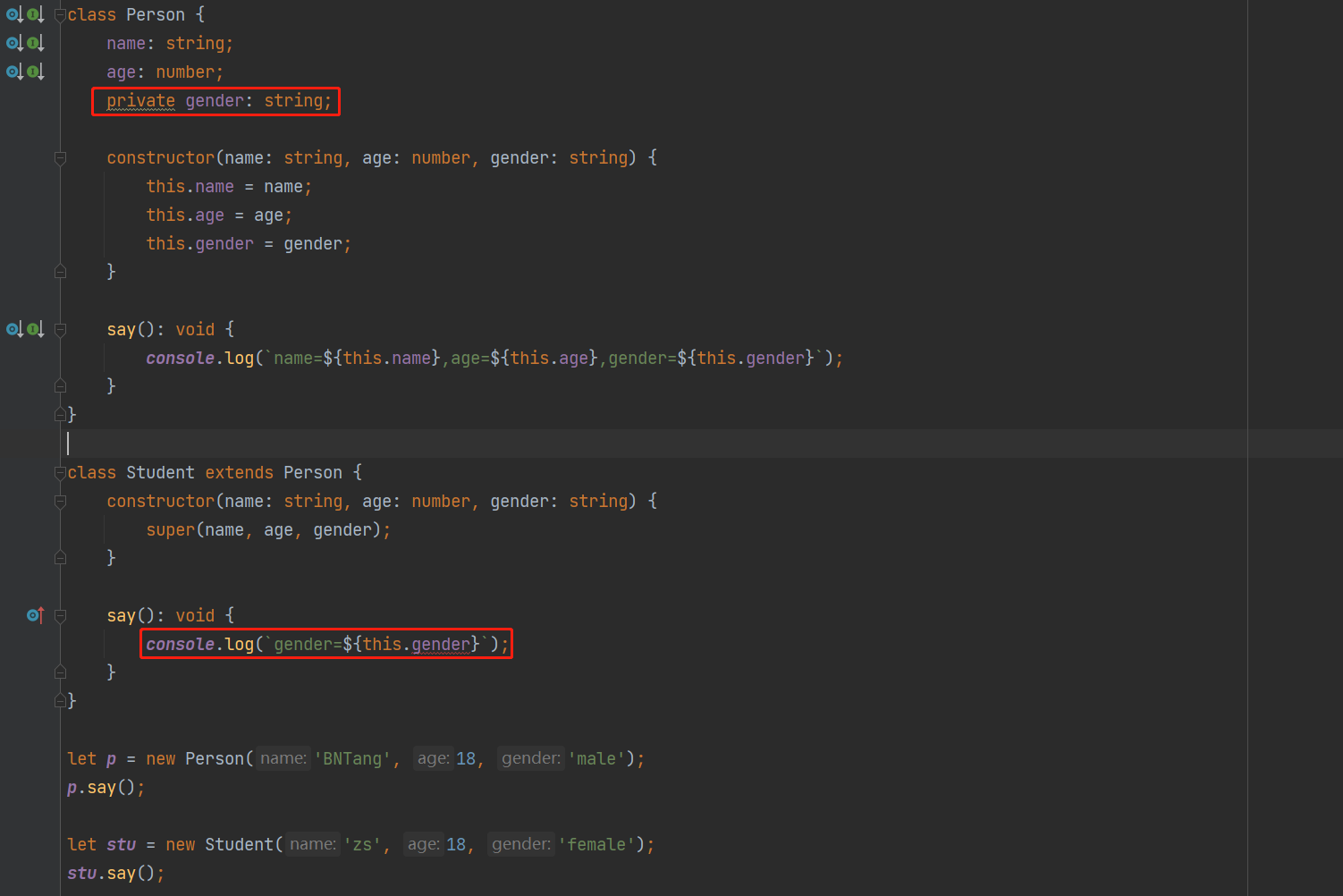
private(私有的)
- 如果使用
private来修饰属性, 那么表示这个属性是私有的- 可以在类的内部使用
错误示例:

正确示例:
class Person {
name: string;
age: number;
private gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
let stu = new Student('zs', 18, 'female');
stu.say();
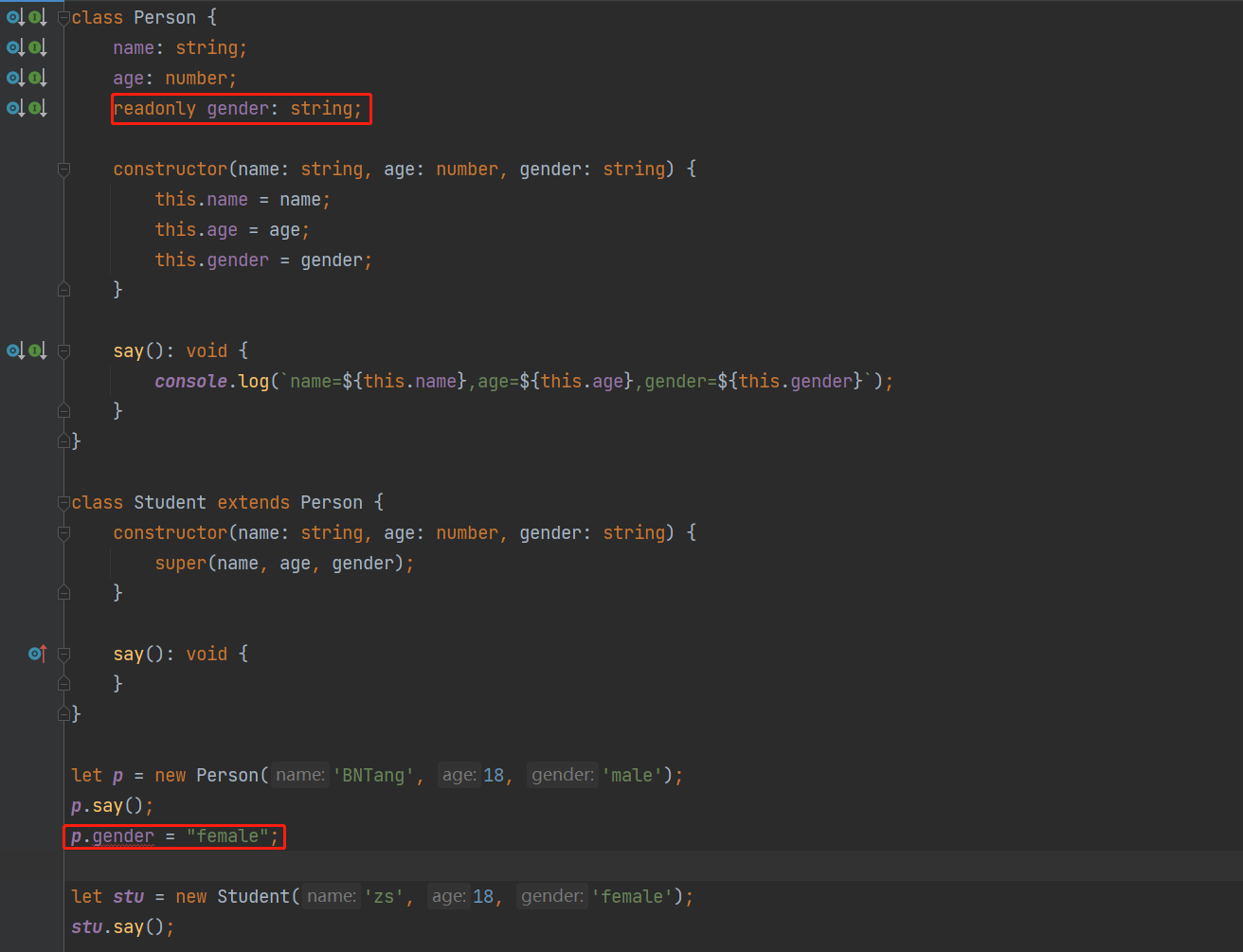
readonly(只读的)
错误示例:

正确示例:
class Person {
name: string;
age: number;
readonly gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
say(): void {
console.log(`name=${this.name},age=${this.age},gender=${this.gender}`);
}
}
class Student extends Person {
constructor(name: string, age: number, gender: string) {
super(name, age, gender);
}
say(): void {
}
}
let p = new Person('BNTang', 18, 'male');
p.say();
console.log(p.gender);
let stu = new Student('zs', 18, 'female');
stu.say();
注意点:关于静态属性和静态方法只有 readonly 不能使用,其它的都是可以进行使用的,博主就不演示了

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具