TypeScript-在泛型约束中使用类型参数
在泛型约束中使用类型参数概述
- 一个泛型被另一个泛型约束, 就叫做
泛型约束中使用类型参数
博主需求: 定义一个函数用于根据指定的 key 获取对象的 value:
let getProps = (obj: object, key: string): any => {
return obj[key];
}
如上的代码在编译器当中是会报错的,报错的原因就是它不知道 obj[key] 返回的到底是不是 any 这个类型,这个错其实可以不用管,如果要想解决这个错误可以利用 interface 来解决,我可以先给出利用 interface 解决这个错误的代码:
interface KeyInterface {
[key: string]: any
}
let getProps = (obj: KeyInterface, key: string): any => {
return obj[key];
}
但是呢,我这里先不解决这个错,一会呢,这个错误就会不见了,首先直接运行看看,是可以运行的:
let getProps = (obj: object, key: string): any => {
return obj[key];
}
let obj = {
a: 'a',
b: 'b'
}
let res = getProps(obj, "a");
console.log(res);

如上的代码 a 和 b 都是存在的 key,如果这个时候我要获取一个 c 的 key 的 value 那么就直接是 undefined 了,说明一个问题,代码不够健壮, 明明 obj 中没有 c 这个 key 但是却没有报错,那么这时就可以利用 在泛型约束中使用类型参数 来解决该问题,代码如下:

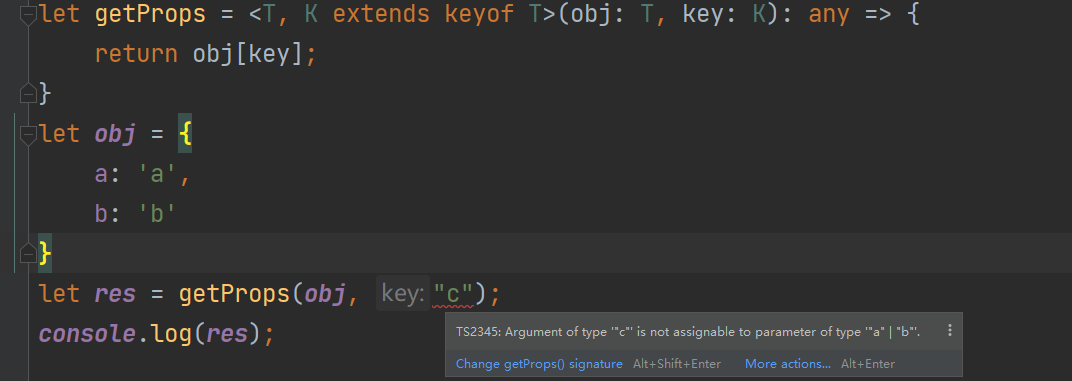
let getProps = <T, K extends keyof T>(obj: T, key: K): any => {
return obj[key];
}
let obj = {
a: 'a',
b: 'b'
}
let res = getProps(obj, "c");
console.log(res);
如上 K extends keyof T 的含义为,key 只能是在 obj 当中存在的属性,如果指定的 key 在 obj 当中不存在就不允许获取




 浙公网安备 33010602011771号
浙公网安备 33010602011771号