TypeScript-泛型约束
泛型约束概述
- 默认情况下我们可以指定泛型为任意类型
- 但是有些情况下我们需要指定的类型满足某些条件后才能指定
- 那么这个时候我们就可以使用
泛型约束
博主需求: 要求指定的泛型类型必须有 length 属性才可以指定该类型为泛型的类型:
- 指定有
length属性的类型作为泛型类型
interface LengthInterface {
length: number
}
let getArray = <T extends LengthInterface>(value: T, items: number = 5): T[] => {
return new Array(items).fill(value);
};
let arr = getArray<string>('abc');
let res = arr.map(item => item.length);
console.log(res);
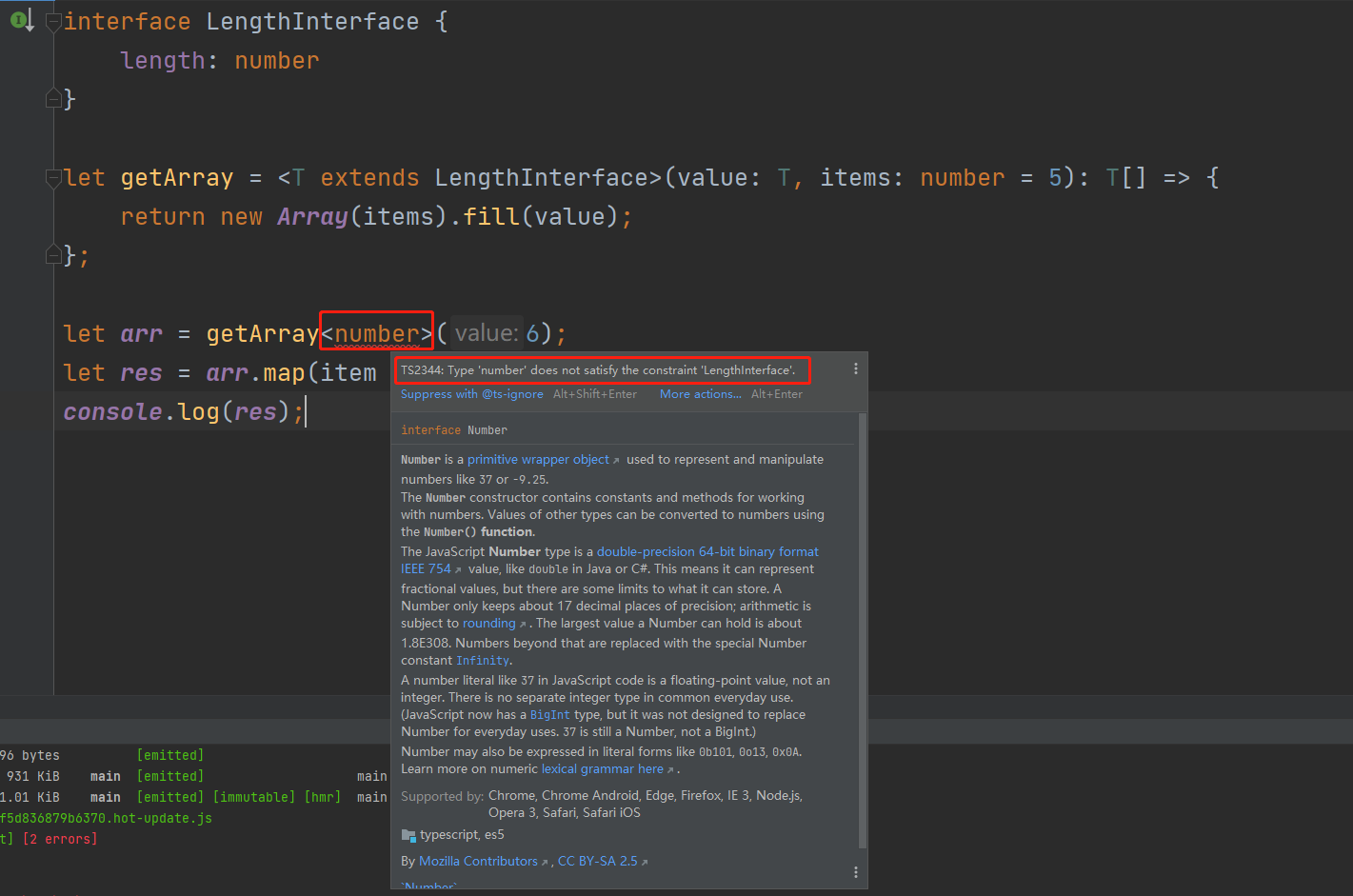
- 指定没有
length属性的类型作为泛型类型

interface LengthInterface {
length: number
}
let getArray = <T extends LengthInterface>(value: T, items: number = 5): T[] => {
return new Array(items).fill(value);
};
let arr = getArray<number>(6);
let res = arr.map(item => item.length);
console.log(res);

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具